css - 如何讓子元素不受父元素overflow的影響
問題描述

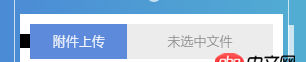
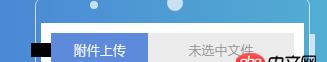
如圖,白色背景框為父元素,自動設置了overflow:hidden (某滾動條插件影響)。 其中有一個上傳控件,左邊的黑塊是此控件的偽元素,這個偽元素是根據這個控件來定位的。但是它會被父元素自動地截斷了。請問是否能使其不受overflow影響?
做出類似下面的
簡單做了個類似的,大家幫忙看看https://jsfiddle.net/zmL145ks/
問題解答
回答1:不能的,overflow 生成了一個bfc,其層疊順序的權重較高,position的absolute的權重不如它高。
absolute絕對定位元素,如果含有overflow不為visible的父級元素,同時,該父級元素以及到該絕對定位元素之間任何嵌套元素都沒有position為非static屬性的聲明,則overflow對該absolute元素不起作用。
給你兩篇資料參考一下http://www.zhangxinxu.com/wor...http://www.zhangxinxu.com/wor...
更新
transform + overflow + fixed定位進行了實現。https://jsfiddle.net/vpgL5535/4/
把overflow 干掉后的position 定位https://jsfiddle.net/vpgL5535/3/
回答2:。。。你把overflow:hidden去了。要不然就別讓他在這個父元素里面。。用absolute絕對定位
回答3:可以通過設置 position屬性處理,
http://www.zhangxinxu.com/stu...
回答4:如果你不能手動覆蓋父元素的overflow:hidden的屬性的話,你可以試試讓那個偽類相對于白色背景框的父元素絕對定位吧
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題

 網公網安備
網公網安備