css3 - 使用rem設(shè)置padding大小的問題
問題描述
HTML代碼:
<p class='container-fluid'>rem再體驗</p>
主要樣式為:
html{font-size: 6.25%;}//也就是1rem等同于1px.container-fluid{font-size:16rem; padding:15rem; margin:15rem;}
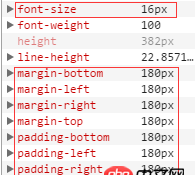
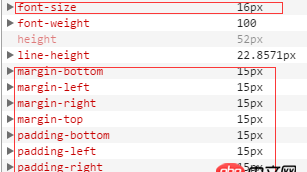
看到這樣的代碼,我認為container-fluid的字體大小為16px,padding值為15px,可實際上呢?Chrome(版本號:53.0.2756.0 (64-bit))是這樣的: 字體大小符合期望;而padding值是180px,不符合期望,應為15px。
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome的padding效果會出乎意料?
那么我把樣式改改,font-size: 6.25%;改為:font-size: 62.5%
html{font-size: 62.5%;}.container-fluid{font-size:1.6rem; padding:1.5rem; margin:1.5rem;}
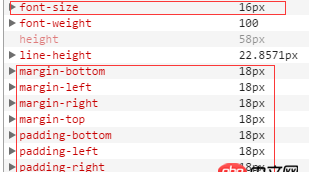
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體大小符合期望;而padding值是18px,不符合期望,應為15px。
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
同樣的,chrome的padding效果出乎意料。
再改,把樣式再改,font-size: 62.5%;改為:font-size: 625%
html{font-size: 625%;}.container-fluid{font-size:0.16rem; padding:0.15rem; margin:0.15rem;}
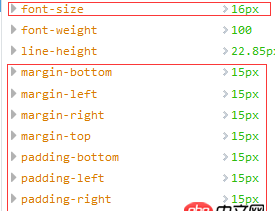
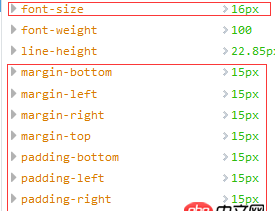
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體和padding效果符合期望!!!
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome對rem的支持會存在著差異呢?
問題解答
回答1:Chrome為了用戶體驗,瀏覽器默認最小號12px,設(shè)置里可以修改。你把HTML設(shè)置的這么小,在手機端上你也會哭的,有些安卓機最小支持5px,建議最小62.5%,然后除以20使用
回答2:pc端,把html的font-size設(shè)置小于12px,會變成12px,實際上計算font-size是12px。
回答3:樓主找到原因沒?求解
相關(guān)文章:
1. matplotlib - python函數(shù)的問題2. css - C#與java開發(fā)Windows程序哪個好?3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會自動析構(gòu)類?4. java - Mybatis查詢數(shù)據(jù)庫時出現(xiàn)查詢getInt()的錯誤5. mysql無法添加外鍵6. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題7. javascript - 這段代碼如何理解?8. JavaScript事件9. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?10. 在mac下出現(xiàn)了兩個docker環(huán)境

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備