文章詳情頁
css3樣式被覆蓋
瀏覽:136日期:2023-07-09 13:48:28
問題描述
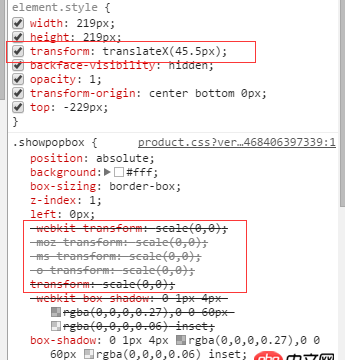
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動態添加的?
問題解答
回答1:排在上面的樣式會覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
跟css優先級有關,寫在html標簽上的樣式優先級最高,動態添加的樣式都是加在標簽上的
回答3:動態添加的樣式是放在style屬性里的,優先級最高。
標簽:
CSS
相關文章:
1. 在mac下出現了兩個docker環境2. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?3. matplotlib - python函數的問題4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. css - C#與java開發Windows程序哪個好?7. javascript - 這段代碼如何理解?8. mysql無法添加外鍵9. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能10. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!
排行榜

 網公網安備
網公網安備