文章詳情頁
關于css3兼容safari的問題
瀏覽:134日期:2023-07-11 15:17:09
問題描述

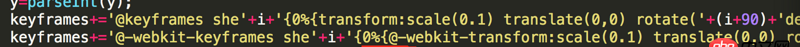
我想做兼容safari,但是寫上@-webkit-transform沒有效果,這段動畫代碼是用js添加的,前面那個添加動畫@-webkit-keyframes,可以兼容safari,但是后面的動畫效果不能兼容safari,這該怎么兼容呢?謝謝了
問題解答
回答1:你如果是js寫完動畫插入到dom中的話,最好設置元素的animation-play-state屬性:
{ animation-play-state:running; -webkit-animation-play-state:state:running;}
另外設置animation的時候也要加上-webkit-前綴
{ animation: she1 xxx xxx; -webkit-animation: she1 xxx xxx;}
標簽:
CSS
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交
排行榜

 網公網安備
網公網安備