html - css3中多列高度 統(tǒng)一
問(wèn)題描述
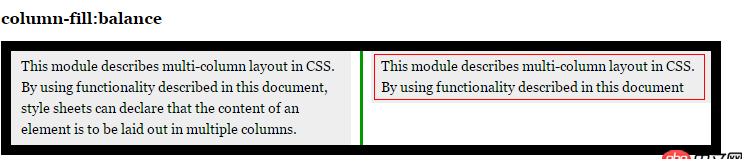
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊(cè)_web前端開(kāi)發(fā)參考手冊(cè)系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>

怎么使第2個(gè)p段落高度跟第一個(gè)一致,我這里已經(jīng)加了column-fill:balance;屬性。求高手分析下,謝謝!
問(wèn)題解答
回答1:display: block;再設(shè)置寬高不好?
回答2:<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊(cè)_web前端開(kāi)發(fā)參考手冊(cè)系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}</style></head><body><h1>column-fill:balance</h1><p class='test'> 這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;這個(gè)是column要解決的CSS問(wèn)題,也算是column真正使用的領(lǐng)域;</p></body></html>
應(yīng)對(duì)您的解決方案:
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS參考手冊(cè)_web前端開(kāi)發(fā)參考手冊(cè)系列</title><meta name='author' content='Joy Du(飄零霧雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always; min-height:6em;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>
覺(jué)得建議您先想一下column的出現(xiàn)時(shí)為了解決什么問(wèn)題的;起碼不是替代float之類(lèi)的老標(biāo)準(zhǔn)的;如果像您這樣使用也算一種自找苦吃;
相關(guān)文章:
1. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處2. PHP訂單派單系統(tǒng)3. 怎么能做出標(biāo)簽切換頁(yè)的效果,(文字內(nèi)容隨動(dòng))4. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?5. 網(wǎng)頁(yè)爬蟲(chóng) - python 爬取網(wǎng)站 并解析非json內(nèi)容6. mysql 遠(yuǎn)程連接出錯(cuò)10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。7. php多任務(wù)倒計(jì)時(shí)求助8. 數(shù)組排序,并把排序后的值存入到新數(shù)組中9. 默認(rèn)輸出類(lèi)型為json,如何輸出html10. mysql時(shí)間格式問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備