文章詳情頁
css - 為什么border-radius的圓角會消失?
瀏覽:129日期:2023-07-18 08:41:00
問題描述
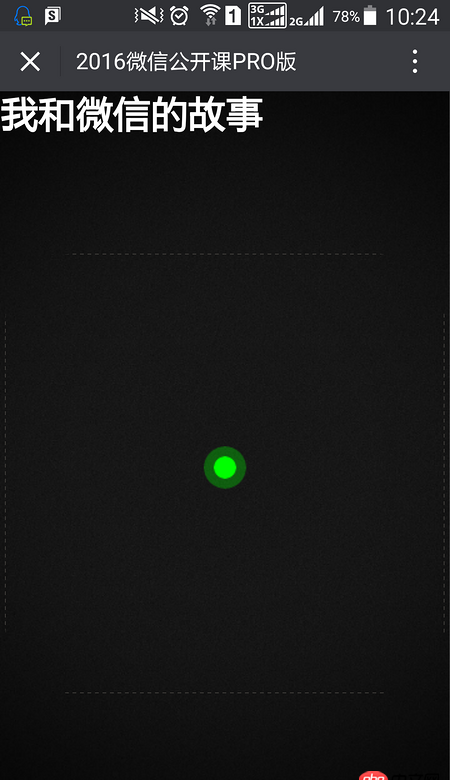
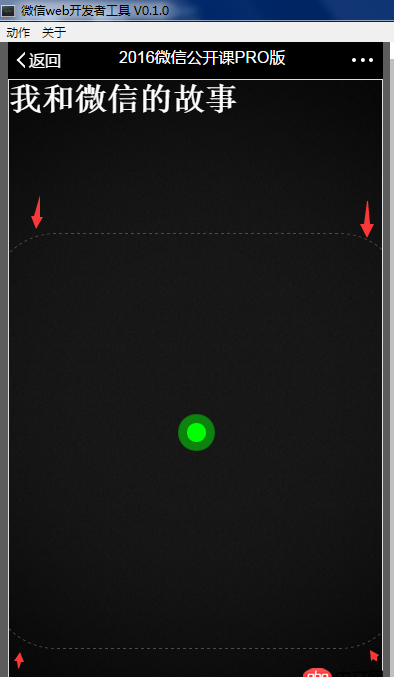
在學習寫一個微信公開課PRO的頁面,突然發現-webkit-border-radius這個屬性的圓角莫名其妙的消失了。。在開發者工具上面是可以用的,求解這是為什么。。

CSS代碼如下:
.padOnCircles > p > p { width: 52vh; height: 52vh; border: 1px dashed rgb(79, 76, 72); -webkit-border-radius: 10vh; padding: 5vh;}
問題解答
回答1:第一: 兼容做就要做全-webkit 是對border-raidus屬性的瀏覽器兼容兼容-webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit內核;-moz-border-radius:moz這個屬性 主要是專門支持Mozilla Firefox 火狐瀏覽器的CSS屬性。在這兩個屬性有值的時候,去掉哪個屬性,對用他們做內核的瀏覽器就有影響,如果沒值的話,就沒影響,這兩個屬性和,IE,和360沒關系。不刪除的話影響微乎其微.第二:
10vh 是這個是量?不是一般都是2em這樣么。
有錯誤還望高手指正
標簽:
CSS
相關文章:
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. Span標簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機問題5. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。6. css - 關于div自適應問題,大家看圖吧,說不清7. angular.js使用$resource服務把數據存入mongodb的問題。8. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?9. python - django如何每次調用標簽的時候都取隨機數據10. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)
排行榜

 網公網安備
網公網安備