前端 - Web 字體的渲染和加載的問題
問題描述
制作網(wǎng)頁過程中,有時(shí)使用了大量的自定義字體。這些字體在不同瀏覽器中渲染的效果不一致,有時(shí)偏粗,有時(shí)偏細(xì)。這種情況如何避免?
如果font-famaily屬性只寫自定義的字體,當(dāng)文字出現(xiàn)時(shí)候可能字體還沒加載完畢,這會(huì)文字不會(huì)出現(xiàn)。那么字體如何進(jìn)行預(yù)加載?
字體轉(zhuǎn)換的時(shí)候,原始字體的格式是否有區(qū)別,是用OTF還是TTF?
問題解答
回答1:2/15更新:做了一番調(diào)查,對(duì)字體渲染結(jié)果的控制給出一些初步的方案。
關(guān)于字體渲染效果不一致關(guān)于字體顯示,必須接受的一點(diǎn)事實(shí)是:它完全取決于用戶操作系統(tǒng)和瀏覽器實(shí)現(xiàn)的上下文,大多終端上都僅僅對(duì)用戶開放控制字體的渲染的開關(guān),而缺乏相應(yīng)的控制接口或CSS屬性。
這里有一個(gè)字體渲染實(shí)測(cè)結(jié)果截圖展示。造成渲染區(qū)別的主要是以下幾點(diǎn)(wiki: Font rasterization):
字體抗鋸齒:Win7以上自動(dòng)打開的ClearType(msdn)、常見于Mac OS和MacType的次像素平滑(原理)、常用于Android和iOS等移動(dòng)設(shè)備的灰度渲染Hinting技術(shù) /wiki對(duì)字重font-weight的支持程度不一(ref)相對(duì)應(yīng)的控制有:
字體抗鋸齒技術(shù):僅僅只有webkit核支持使用一個(gè)CSS屬性來控制字體平滑技術(shù):-webkit-font-smoothing: antialiased;,可以將chrome瀏覽器的字體渲染調(diào)為灰度渲染。在The New Yorker、Path等網(wǎng)站中,均使用了這個(gè)方案,它可以使webkit內(nèi)核的瀏覽器字重表現(xiàn)一致。(使用了次像素平滑之后,字重普遍比灰度渲染之后的字體重,效果詳見攜程的這個(gè)DEMO)。Hinting技術(shù):在打包的Webfont字體中加入Hinting,有助于Windows的小字體顯示效果字重兼容性:出于兼容性的考量,不要使用font-weight的數(shù)值形式,也不要在@font-face里指定相應(yīng)的font-weight數(shù)值,可以通過@font-face里定義的字體名來區(qū)分字重,如Gabriela-Light和Gabriela-Regular此外:
小字重字體(W1,W2)的小字號(hào)、大字重字體(W6以上)的小字號(hào)在win xp下的顯示很難正常和好看,可以避免使用在webkit核的字體顯示有問題時(shí),可以使用如-webkit-text-stroke的hack解決問題,詳參How to fix the ugly font rendering in Google Chrome接口不健全,各個(gè)終端表現(xiàn)不一,這基本就是現(xiàn)狀了。Mockee的關(guān)于字體渲染的ppt里說到:“接受現(xiàn)實(shí),假設(shè)最壞的情況,等待未來新標(biāo)準(zhǔn)、新實(shí)現(xiàn)。”
關(guān)于@font-face加載成功之前的字體空白顯示問題如果LZ說的是@font-face的話。這個(gè)問題確實(shí)是存在的,如何解決呢?
沙渺在這里探索了一下字體預(yù)加載的方案,里面遇到的困難已經(jīng)闡述得很詳盡了。
目前為止,比較靠譜的方式是:使用webfont loader,在字體加載成功的回調(diào)函數(shù)中再應(yīng)用相應(yīng)的font-family的CSS樣式。
字體轉(zhuǎn)換的原始字體的相應(yīng)區(qū)別我剛才咨詢?cè)O(shè)計(jì)師,他說,“可能有些非常細(xì)微的參數(shù)不對(duì)等吧”…… = =
這種問題可能做字體搞排印的才會(huì)明白。這方面的問題建議提到知乎上,然后@梁海或者其他這方面的人。
下面的內(nèi)容是font-face的fallback問題的一個(gè)復(fù)現(xiàn)方式,給那些沒有見到過這個(gè)現(xiàn)象的人……
用chrome看看這個(gè)DEMO吧:
http://jsfiddle.net/humphry/d86WC/
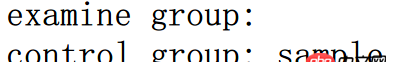
在這里我使用Fiddler將對(duì)woff的請(qǐng)求后的response捕獲,捕獲之后,由于對(duì)于瀏覽器來說,這個(gè)請(qǐng)求一直沒有返回,我們可以看看此時(shí)的結(jié)果:

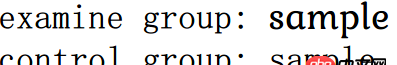
將捕獲的response返回,得到這個(gè)結(jié)果:

可以看到,在.sample { font-family: ’Gabriela’, serif; }中我們?cè)O(shè)置的serif的fallback沒有在加載過程中出現(xiàn)。
因此,@font-face加載成功之前的字體空白顯示問題確實(shí)存在,瀏覽器沒有按照我們想象的,在@font-face加載成功之前使用fallback字體,在@font-face加載成功之后換用@font-face定義的字體,起碼chrome不是這樣。
回答2:使用@font-face吧。你先用工具導(dǎo)出.ttf格式,然后使用字體轉(zhuǎn)換工具,轉(zhuǎn)換成好幾種格式(為了各種瀏覽器的支持),再用吧。詳情點(diǎn)擊:http://www.w3cplus.com/content/css3-font-face
回答3:問題一:我用的時(shí)候沒有這種感覺,你是不是沒有加載其他格式導(dǎo)致瀏覽器無法識(shí)別字體引起的。參考下面問題三的回答。http://www.smashingmagazine.com/2011/03/02/the-font-face-rule-revisited-and-useful-tricks/ 比較完善的介紹字體格式的文章
問題二:沒加載完是會(huì)使用瀏覽器支持的默認(rèn)字體,字體加載完才顯示自定義的問題三:http://caniuse.com/#feat=fontface這是@font-face的支持情況,下面“Sub-features”可以看各個(gè)font格式的支持情況,所以為了保證兼容性:
@font-face { font-family: ’MyWebFont’; src: url(’webfont.eot’); /* IE9 Compat Modes */ src: url(’webfont.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */ url(’webfont.woff’) format(’woff’), /* Modern Browsers */ url(’webfont.ttf’) format(’truetype’), /* Safari, Android, iOS */ url(’webfont.svg#svgFontName’) format(’svg’); /* Legacy iOS */ font-weight: normal; font-style: normal;}
http://www.fontsquirrel.com/tools/webfont-generator我一般是用這個(gè)來導(dǎo)出各個(gè)格式,它也有在線的字體選擇
相關(guān)文章:
1. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?2. 網(wǎng)頁爬蟲 - python 爬取網(wǎng)站 并解析非json內(nèi)容3. mysql 遠(yuǎn)程連接出錯(cuò)10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。4. 默認(rèn)輸出類型為json,如何輸出html5. 數(shù)組排序,并把排序后的值存入到新數(shù)組中6. php多任務(wù)倒計(jì)時(shí)求助7. mysql怎么表示兩個(gè)字段的差8. javascript - 滾動(dòng)到指定高度 開始輪流放動(dòng)畫,QQPC官網(wǎng)就是這么做的,請(qǐng)問使用什么開源庫方便點(diǎn)?9. PHP訂單派單系統(tǒng)10. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備