文章詳情頁
css3 - 網站放在本地和放在遠端服務器用 iPhone Safari 打開樣式不同
瀏覽:164日期:2023-08-09 11:50:30
問題描述
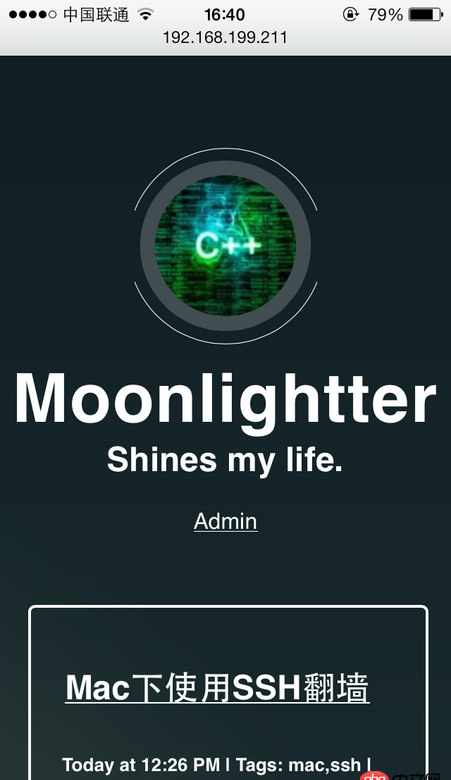
網站在本地的時候,效果是這樣的:

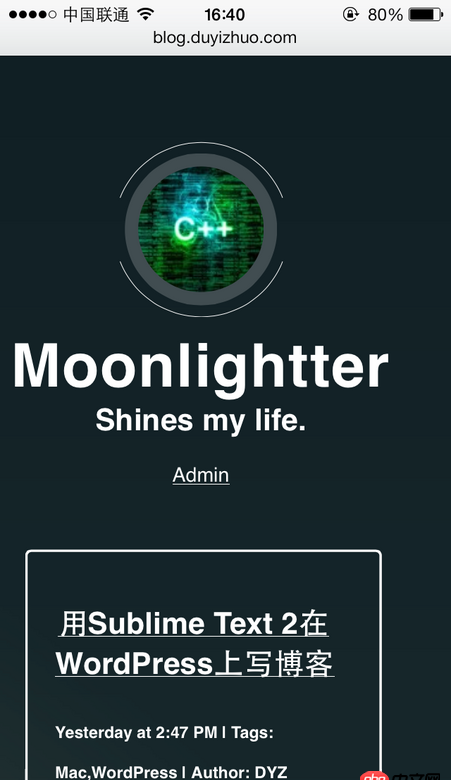
網站放在遠端的服務器上的時候,效果是這樣的:

可以看到網站在遠端的時候整體偏左一點,而且稍微窄一點。
我確定兩處用的是完全一樣的 CSS 文件。
定義響應式的meta標簽:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
所用框架:Pure CSS本人系統:Mac OS X Mavericks服務器:Ubuntu 12.04 GNU/Linux 3.2.0-24-virtual i686nginx version: nginx/1.1.19
問題解答
回答1:犯了個低級錯誤:
我代碼中的meta標簽是這樣的:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
但實際上應該是這樣的:
<meta name='viewport' content='width=device-width, initial-scale=1.0' />
標簽:
CSS
相關文章:
1. Span標簽2. docker-machine添加一個已有的docker主機問題3. redis啟動有問題?4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker-compose中volumes的問題6. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。7. javascript - ng-options 設置默認選項,不是設置第一個哦,看清楚了!8. angular.js使用$resource服務把數據存入mongodb的問題。9. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?10. css - 求推薦適用于vue2的框架 像bootstrap這種類型的
排行榜

 網公網安備
網公網安備