javascript - vue.js和node.js前后端分離的項目,如何部署到Ubuntu服務器
問題描述
項目是前后端分離的項目,客戶端的前端,管理系統的前端和后端(同時寫了客戶端和管理后臺的API接口)的代碼分別在三個文件夾中,對應三個github倉庫。開發環境中: 我在3000端口開啟后端代碼的服務器,8080、8081分別開啟兩個前端代碼的服務器并分別跨域到3000端口實現對接口的請求,進行開發。在服務器中該如何部署這樣的項目呢?我用的是pm2我的預想是: 后端代碼放在/www/backend/的文件夾中,配置nginx,使接口可以通過url: ’api.xxx.com/...’訪問。 此時我的兩個前端項目該怎么部署?前端項目是通過vue-cli建立的,可以分別通過npm build獲得一個dist文件夾,其中包含index.html以及靜態文件。在服務器中也是分別建立兩個文件夾/www/frontend/、/www/manager/存放嗎?nginx該如何配置才能訪問這兩個前端項目中的index.html并可以同時訪問后端接口?是不是一共需要寫三個nginx配置文件?
問題解答
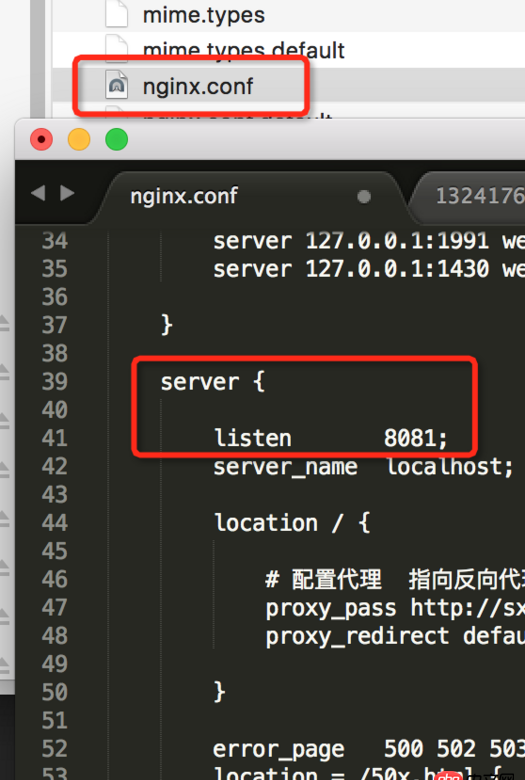
回答1:兩個前端項目可以在多配置兩個server,listen不同的端口,一個nginx配置就可以。
補充

server { listen 8080; root /www/fontend; index index.html; server_name xxx.com www.xxx.com; location / { try_files $uri $uri/ /index.html; } location /api/ { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:3000/api/; }}
前端的nginx配置可以參照這樣。
建議:1、后端server只需要run到本地127.0.0.12、前端的nginx配置反向代理訪問api接口3、另一個前端項目參照上面的配置

 網公網安備
網公網安備