javascript - webpack 多入口文件生成HTML文件;
問題描述
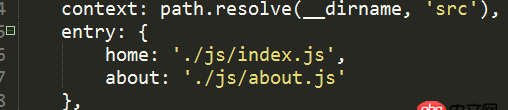
多入口文件生成HTML文件;根據(jù)入口文件的數(shù)量,來生成html;例如:
 這里有兩個入口文件,home和about;
這里有兩個入口文件,home和about;
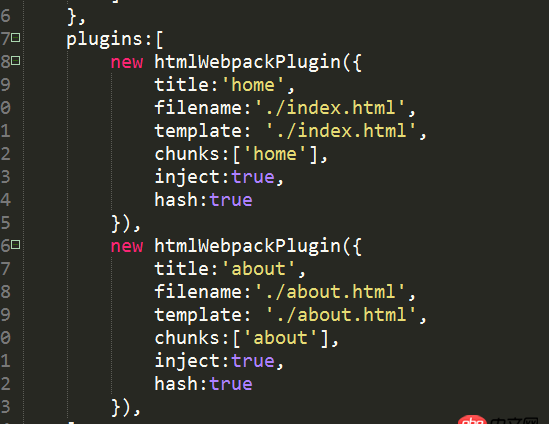
使用html-webpack-plugin插件來new ;如下:

根據(jù)入口文件的數(shù)量來生成HTMl;例如:上面有兩個入口文件;在下面的的時候就new 兩次;有沒有可能把這個封裝一下;來動態(tài)生存;不需要手動去配置;我寫了一半,寫不下去了;
求各位大誰給個DOME;有思路但是具體的方法不知道怎么去實現(xiàn);node小白;;
xydArray.forEach(function(item){
var xydConf = { filename: ’./’+item+’.html’, template: ’./’+item+’.html’, chunks:[item], inject:true, hash:true}config.plugins.push(new htmlWebpackPlugin(xydConf));
});
module.exports = config;
xydArray就是入口文件的key值
問題解答
回答1:const pages = [ { name: ’page0’, title: ’page0’, }, { name: ’page1’, title: ’page1’, }, { name: ’page2’, title: ’page2’, },];const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({ title, chunks: [name], filename: path.resolve(__dirname, `build/${name}.html`), template: path.resolve(__dirname, ’app/template.html’),}));
相關(guān)文章:
1. Python從URL中提取域名2. php傳對應(yīng)的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數(shù)據(jù)庫里有的相同數(shù)據(jù),就報錯5. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題6. 實現(xiàn)bing搜索工具urlAPI提交7. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關(guān)于%d和%s的區(qū)別

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備