javascript - Async/Await報錯
問題描述
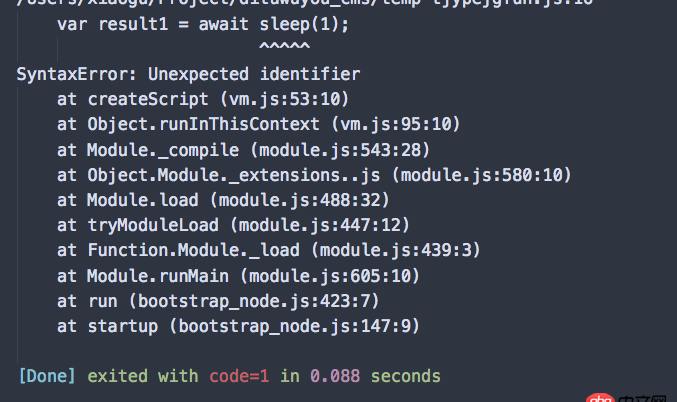
這段代碼問題在哪,一運行就報錯
var sleep = async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {resolve(para * para) }, 1000)}) } var errorSleep =async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {reject(’ ErrorSleep’) }, 1000)}) } try {var result1 = await sleep(1);var result2 = await errorSleep(4);var result3 = await sleep(1);console.log(’result1: ’, result1)console.log(’result2: ’, result2)console.log(’result3: ’, result3) } catch (err) {console.log(’err: ’, err)console.log(’result1: ’, result1)console.log(’result2: ’, result2)console.log(’result3: ’, result3) }

問題解答
回答1:await 只能在 async 包裝的函數里面用。就和yield只能在generator函數里面用一樣。
回答2:樓上不是說了嗎,丟到async函數里。
var sleep = async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {resolve(para * para) }, 1000)}) } var errorSleep =async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {reject(’ ErrorSleep’) }, 1000)}) }//一樣丟到async函數里 var af = async function() {try { var result1 = await sleep(1); var result2 = await errorSleep(4); var result3 = await sleep(1); console.log(’result1: ’, result1) console.log(’result2: ’, result2) console.log(’result3: ’, result3)} catch (err) { console.log(’err: ’, err) console.log(’result1: ’, result1) console.log(’result2: ’, result2) console.log(’result3: ’, result3)} } af();回答3:
await 只能在 async 函數(函數,函數表達式,箭頭函數) 中使用,所以你只需要寫個 async 函數把那段代碼包起來就好了,我比較喜歡寫 main 函數而不是直接在全局作用域內運行
async function main() { try {var result1 = await sleep(1);var result2 = await errorSleep(4);var result3 = await sleep(1);console.log('result1: ', result1);console.log('result2: ', result2);console.log('result3: ', result3); } catch (err) {console.log('err: ', err);console.log('result1: ', result1);console.log('result2: ', result2);console.log('result3: ', result3); }}// 記得調用main();
另外也可以使用 async IIFE 表達式,比如
// IIFE 函數表達式(async function() { // todo main process})();// IIFE Lambda 表達式(箭頭函數表達式)(async () => { // todo main process})();
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?5. 實現bing搜索工具urlAPI提交6. Python中使用超長的List導致內存占用過大7. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!8. python - Django有哪些成功項目?9. 鏈接圖片時,鏈接不成功10. node.js - 微信小程序websocket連接問題

 網公網安備
網公網安備