文章詳情頁
javascript - webpack如何設(shè)置 壓縮js css 不壓縮html
瀏覽:106日期:2023-09-05 16:51:45
問題描述
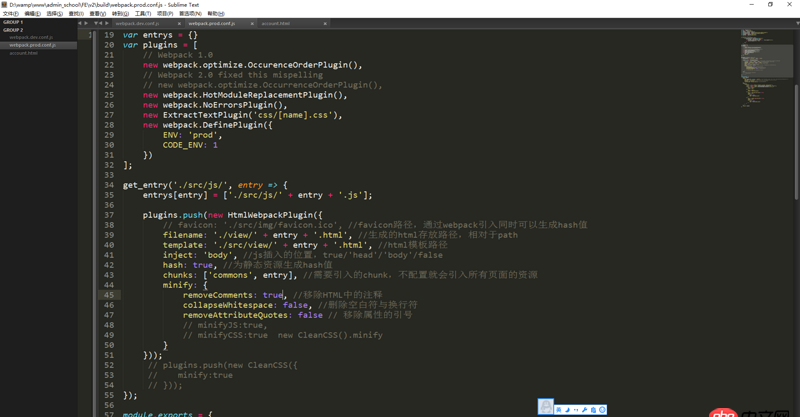
代碼如下 這個是別人寫的 我想添加個壓縮js,css的功能 但不壓縮html
問題解答
回答1:設(shè)置:minify: false, 同時增加插件new webpack.optimize.UglifyJsPlugin壓縮js,optimize-css-assets-webpack-plugin壓縮css
標(biāo)簽:
JavaScript
相關(guān)文章:
1. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認(rèn)輸出類型為json,如何輸出html4. mysql 遠(yuǎn)程連接出錯10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。5. mysql怎么表示兩個字段的差6. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處7. mysql時間格式問題8. php多任務(wù)倒計(jì)時求助9. mysql的主從復(fù)制、讀寫分離,關(guān)于從的問題10. PHP訂單派單系統(tǒng)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備