javascript - nodejs抓取網站的翻頁判斷和言語判斷問題.
問題描述
網址 http://www.everlight.com/news...兩個問題 1 : 怎么取得每頁的url2 是 點開新聞的內容, 比如 http://www.everlight.com/news...如果是英文的操作系統,顯示的是英語新聞,如果是中文系統,則顯示中文新聞,我想在node里面固定抓取英文新聞,怎么處理.
問題解答
回答1:問題關閉...
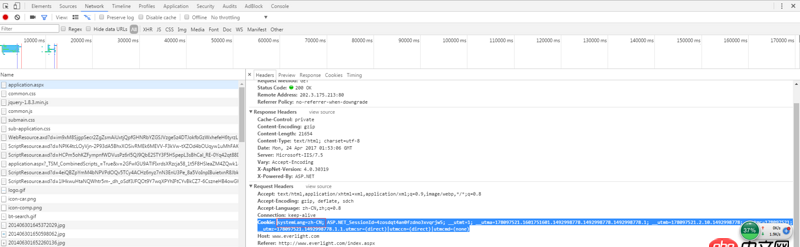
在post的時候,form里面有幾個關鍵性的數據,是放在也沒的hidden變量里面,指定了這些變量應該就能解決.
回答2:右上角有個切換語言的,看一下代碼,是調用了這個函數:function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) { theForm.__EVENTTARGET.value = eventTarget; theForm.__EVENTARGUMENT.value = eventArgument; theForm.submit();}
}
其實就是提交了一下表單,而表單是有post的方式發送的原頁面所以,你點擊后會看到頁面有閃一下,但網址并沒有變化。所以,如果你要英文版的,post方式傳參數:__EVENTTARGET='ctl00$ctl00$lBtnUSA'過去就可以獲得英文版的頁面。
獲取頁面內的url,去解析dom就行了。
獲取頁面中的url的方法:
var jsdom = require('jsdom'); jsdom.env({ url: 'http://www.everlight.com/newsdetail.aspx?pcseq=4&cseq=7&seq=291', scripts: ['http://code.jquery.com/jquery.js'], done: function (err, window) { var $ = window.$; console.log('HN Links'); $('a').each(function() { //console.log(' -', $(this).text()); var tmp=$(this).text()+'---'+$(this).attr('href'); console.log(tmp); }); }});回答3:
這個還是分析一下request 中的header信息吧,里面有一項是可以利用設置語言的
相關文章:

 網公網安備
網公網安備