文章詳情頁
javascript - vue父子組件通過屬性傳遞數(shù)據(jù)出問題
瀏覽:127日期:2023-09-16 09:33:57
問題描述
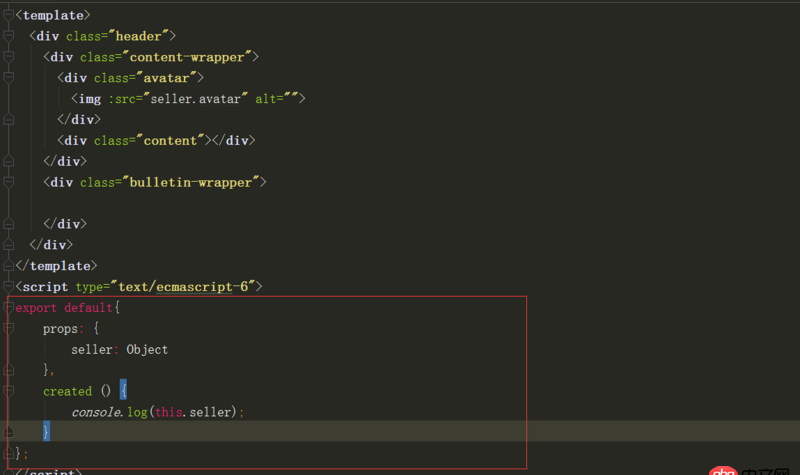
寫了一個app組件里面包含一個v-header組件
通過如下形勢,把seller傳到v-header中

在v-header組件中 通過如下形式接收

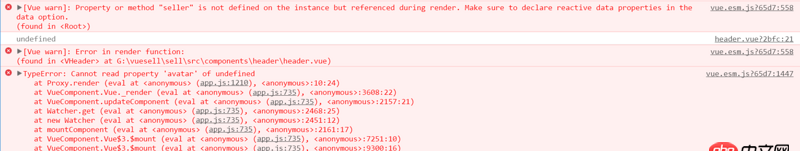
但是一直報錯

不知道是不是格式上出了什么問題
問題解答
回答1:父組件中的seller是空的.是否已經(jīng)在父組件的data中定義了seller
回答2:在app組件里面沒有定義seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的時候,最好把seller的key值都寫上去了
回答3:prop 和 data 的區(qū)別你最好看下,報錯信息寫的很清楚,沒有定義seller
標(biāo)簽:
JavaScript
相關(guān)文章:
1. python - Django有哪些成功項目?2. 實現(xiàn)bing搜索工具urlAPI提交3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. Python從URL中提取域名5. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題6. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區(qū)別嗎9. node.js - windows10下的npm全局路徑的復(fù)原或者將npm徹底刪除?10. Python中使用超長的List導(dǎo)致內(nèi)存占用過大
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備