javascript - promise應用問題
問題描述
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}
想知道的是這個方法怎么用呢?我輸入了URL,然后再then里獲取對象image?可是我測了,沒有反應!
問題解答
回答1:loadImageAsync(’./img/news-1.png’).then((img) => { document.getElementById('app').appendChild(img) console.log(img)})
這么調用,在then的參數就是resolve的參數, 也就是image對象,把這個對象append到p上就可以實現功能
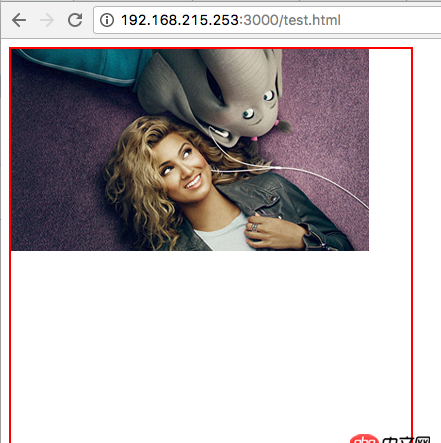
這是最終結果

loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });回答3:
可以的 ,我在瀏覽器里試過了:
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}loadImageAsync(’https://www.baidu.com/img/bd_logo1.png’).then(function(){alert('jiazai wancheng')})
相關文章:
1. python - Django有哪些成功項目?2. 實現bing搜索工具urlAPI提交3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. Python從URL中提取域名5. 關于mysql聯合查詢一對多的顯示結果問題6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區別嗎9. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?10. Python中使用超長的List導致內存占用過大

 網公網安備
網公網安備