node.js - express框架,設置瀏覽器從緩存中讀取靜態文件,只有js從緩存中讀取了,css還有一些圖片為何沒有從緩存中讀取?
問題描述
設置緩存的方法
app.use(express.static(path.join(__dirname, ’public’),{maxAge:1000*60*60}));
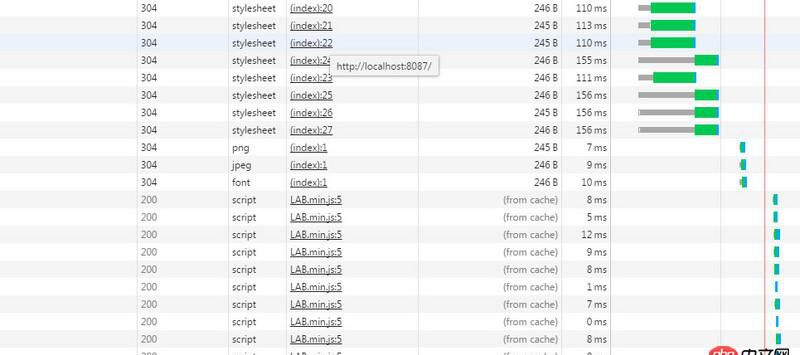
第二次刷新后
問題解答
回答1:哇色! 好棒的問題! 我也學習了。
其實主要是瀏覽器對于兩種再次訪問的的模式處理情況不一樣而已
url load 訪問
Command+R或者F5 刷新
首先簡單了解一下兩種狀態碼的差異
200 OK (from cache) 是瀏覽器沒有跟服務器確認,直接用了瀏覽器緩存;
304 Not Modified 是瀏覽器和服務器多確認了一次緩存有效性,再用的緩存。
使用url load再次訪問同一頁面的時候
瀏覽器獲取資源的時候不會設置 Cache-Control:max-age=0,所以設置的max-age如果仍有效的話會優先從本地cache中獲取;
使用刷新方式再次訪問同一頁面的時候
發起Request的時候瀏覽器給 header 里設置的 Cache-Control:max-age=0,一旦max-age為0,則不會從本地cache獲取數據了,所以會發起一次http請求,根據header里傳來的If-Modified-Since或者If-None-Match分別與Last-Modified,Etag做對比,從而做出返回304還是重新訪問資源并重新緩存。
經過驗證以上的說法是正確的!!!!!!
針對你的問題,首次訪問之后,由于你對靜態文件做了緩存處理,所以緩存了。 當你第二次刷新的時候,應該都是304才對,為啥有的是304有的是200呢?
因為你的請求的Initiator不一樣的,你應該訪問的是index.html吧,然后去加載一些樣式css和圖片之類的,這些都是304沒問題。但是你后面的js請求,我看到你的觸發器都是LAB.min.js,并不是直接在你的index.html中引入的js吧,這就是你的特殊情況,如果你把這些腳本直接在index.html通過<script>標簽引入也會看到是304的請求的。
If I am wrong, correct me!!!!
讀讀下面的文章希望對你有幫助
關于 HttpStatus 200(From Cache)和 304(Not Modified)的探索
阿里云存儲如何讓瀏覽器始終以200 (from cache)緩存圖片?
回答2:css文件、js文件 的 request header、response header分別貼一下?

 網公網安備
網公網安備