javascript - 項(xiàng)目用IE瀏覽器打開修改前端內(nèi)容,后臺數(shù)據(jù)修改了,但是前端頁面內(nèi)容不變,用谷歌瀏覽器測試前端頁面可以刷新,求大神解決。
問題描述
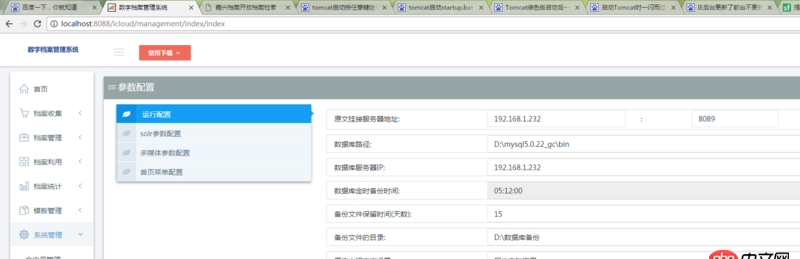
1.項(xiàng)目用IE瀏覽器打開修改前端內(nèi)容,后臺數(shù)據(jù)修改了,但是前端頁面內(nèi)容不變,詳細(xì)內(nèi)容如下圖所示:
 2.對參數(shù)進(jìn)行修改操作
2.對參數(shù)進(jìn)行修改操作
 3.點(diǎn)擊保存后頁面刷新后,內(nèi)容仍然不變
3.點(diǎn)擊保存后頁面刷新后,內(nèi)容仍然不變

4.沒有改變
 5.用谷歌瀏覽器操作,內(nèi)容已經(jīng)改變。
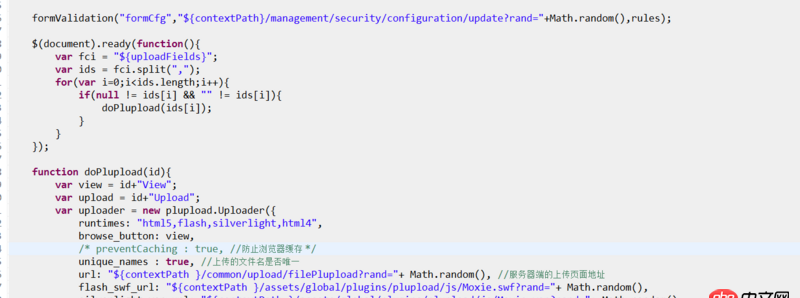
5.用谷歌瀏覽器操作,內(nèi)容已經(jīng)改變。 6.前臺代碼
6.前臺代碼

問題解答
回答1:緩存么,清下緩存。
回答2:多半是由緩存引起的,你查詢這部分信息的接口有使用隨機(jī)參數(shù)保證使用的不是緩存數(shù)據(jù)嗎
回答3:這個問題之前有遇到過,當(dāng)時在Safari下偶現(xiàn),在ie下必線。chrome正常這是因?yàn)間et請求的時候Safari和ie會緩存,導(dǎo)致修改完后調(diào)用的是上一次緩存的結(jié)果。
解決方法是在ajax請求是設(shè)置cache:false,不緩存
也可以全局設(shè)置//不緩存$.ajaxSetup({ cache: false });
回答4:看題主的地址,都加了 rand=Math.random(),所以這部分應(yīng)該是沒有緩存問題的。
不過問題是代碼中的鏈接似乎只有 ...update 那個跟數(shù)據(jù)有關(guān),但是這個 update 的行為到底是從服務(wù)器更新到客戶端(取),還是從客戶端更新到服務(wù)器(存)?從 update 本身常用的場景來看,這里應(yīng)該是取。但是大 form 行為來看,它又應(yīng)該是存……
先不說這個。從題主的描述,實(shí)際上存在兩個過程,一個是存,一個是取。通常問題會出現(xiàn)在取的時候,所以大家都猜測是由于緩存引起的……不過通常不代表一定,所以應(yīng)該做個排查
IE 里存,Chrome 里取
Chrome 里存,IE 里取
我們已知 Chrome 是正常的,那 IE 是在存的時候不正常還是在取的時候不正常還是都不正常……就搞得明白了
然后怎么辦……純前端我也不知道怎么辦。如果排除了緩存的問題,剩下的事情就要跟服務(wù)端配合一起來找問題了……
回答5:看你的IE的控制臺是不是有報錯
回答6:我之前也遇到過這個問題,IE會緩存所有請求數(shù)據(jù),對于非靜態(tài)數(shù)據(jù)請求響應(yīng)添加header: Cache-Control: no-cache, no-store
回答7:F12看看有沒有報錯 沒有報錯 清空緩存
回答8:shift+f5強(qiáng)制刷新緩存,多刷幾遍
回答9:應(yīng)該是緩存的問題。 IE 和 Edge (up to 14; Edge 15 我沒測過…) 默認(rèn)情況會緩存 GET 的 XHR 內(nèi)容。解決的辦法通常是
采用 POST 方式請求而不是 GET (不推薦…)
請求時添加隨機(jī)參數(shù)如 ?t=[[某個時間戳]]
@Donle 的 Cache-Control 方法沒有試過…

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備