文章詳情頁
網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
瀏覽:99日期:2024-05-26 16:04:34
問題描述

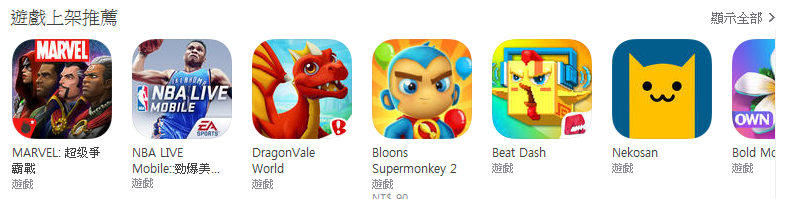
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
問題解答
回答1:外面一個div,固定大小,position:relative;overflow:hidden; 里邊的內容position: absolute;,事件控制left: 左右移動。
相關文章:
1. java - spring boot 如何打包成asp.net core 那種獨立應用?2. datetime - Python如何獲取當前時間3. android - SwipeRefreshLayout5.0以下不兼容4. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?5. 安全性測試 - nodejs中如何防mySQL注入6. html - eclipse 標簽錯誤7. javascript - nginx反向代理靜態資源403錯誤?8. python文檔怎么查看?9. javascript - 關于apply()與call()的問題10. javascript - webpack 分割加載代碼后,react 界面不更新
排行榜

 網公網安備
網公網安備