Python 制作詞云的WordCloud參數(shù)用法說(shuō)明
官方API:
https://amueller.github.io/word_cloud/generated/wordcloud.WordCloud.html
實(shí)現(xiàn)font_path : string #字體路徑,需要展現(xiàn)什么字體就把該字體路徑+后綴名寫(xiě)上,如:font_path = ’黑體.ttf’ width : int (default=400) #輸出的畫(huà)布寬度,默認(rèn)為400像素 height : int (default=200) #輸出的畫(huà)布高度,默認(rèn)為200像素 prefer_horizontal : float (default=0.90) #詞語(yǔ)水平方向排版出現(xiàn)的頻率,默認(rèn) 0.9 (所以詞語(yǔ)垂直方向排版出現(xiàn)頻率為 0.1 )mask : nd-array or None (default=None) #如果參數(shù)為空,則使用二維遮罩繪制詞云。如果 mask 非空,設(shè)置的寬高值將被忽略,遮罩形狀被 mask 取代。除全白(#FFFFFF)的部分將不會(huì)繪制,其余部分會(huì)用于繪制詞云。如:bg_pic = imread(’讀取一張圖片.png’),背景圖片的畫(huà)布一定要設(shè)置為白色(#FFFFFF),然后顯示的形狀為不是白色的其他顏色。可以用ps工具將自己要顯示的形狀復(fù)制到一個(gè)純白色的畫(huà)布上再保存,就ok了。scale : float (default=1) #按照比例進(jìn)行放大畫(huà)布,如設(shè)置為1.5,則長(zhǎng)和寬都是原來(lái)畫(huà)布的1.5倍 min_font_size : int (default=4) #顯示的最小的字體大小 font_step : int (default=1) #字體步長(zhǎng),如果步長(zhǎng)大于1,會(huì)加快運(yùn)算但是可能導(dǎo)致結(jié)果出現(xiàn)較大的誤差 max_words : number (default=200) #要顯示的詞的最大個(gè)數(shù) stopwords : set of strings or None #設(shè)置需要屏蔽的詞,如果為空,則使用內(nèi)置的STOPWORDS background_color : color value (default=”black”) #背景顏色,如background_color=’white’,背景顏色為白色 max_font_size : int or None (default=None) #顯示的最大的字體大小 mode : string (default=”RGB”) #當(dāng)參數(shù)為“RGBA”并且background_color不為空時(shí),背景為透明 relative_scaling : float (default=.5) #詞頻和字體大小的關(guān)聯(lián)性 color_func : callable, default=None #生成新顏色的函數(shù),如果為空,則使用 self.color_func regexp : string or None (optional) #使用正則表達(dá)式分隔輸入的文本 collocations : bool, default=True #是否包括兩個(gè)詞的搭配 colormap : string or matplotlib colormap, default=”viridis” #給每個(gè)單詞隨機(jī)分配顏色,若指定color_func,則忽略該方法 random_state : int or None #為每個(gè)單詞返回一個(gè)PIL顏色 fit_words(frequencies) #根據(jù)詞頻生成詞云generate(text) #根據(jù)文本生成詞云generate_from_frequencies(frequencies[, ...]) #根據(jù)詞頻生成詞云generate_from_text(text) #根據(jù)文本生成詞云process_text(text) #將長(zhǎng)文本分詞并去除屏蔽詞(此處指英語(yǔ),中文分詞還是需要自己用別的庫(kù)先行實(shí)現(xiàn),使用上面的 fit_words(frequencies) )recolor([random_state, color_func, colormap]) #對(duì)現(xiàn)有輸出重新著色。重新上色會(huì)比重新生成整個(gè)詞云快很多to_array() #轉(zhuǎn)化為 numpy arrayto_file(filename) #輸出到文件
補(bǔ)充:生成詞云之python中WordCloud包的用法
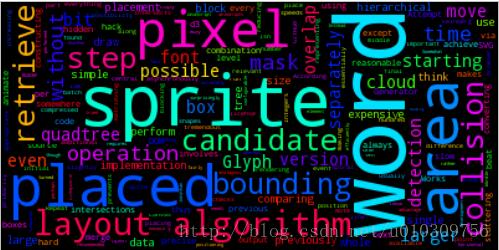
效果圖:

這是python中使用wordcloud包生成的詞云圖。
下面來(lái)介紹一下wordcloud包的基本用法class wordcloud.WordCloud(font_path=None, width=400, height=200, margin=2, ranks_only=None, prefer_horizontal=0.9,mask=None, scale=1, color_func=None, max_words=200, min_font_size=4, stopwords=None, random_state=None,background_color=’black’, max_font_size=None, font_step=1, mode=’RGB’, relative_scaling=0.5, regexp=None, collocations=True,colormap=None, normalize_plurals=True)
這是wordcloud的所有參數(shù),下面具體介紹一下各個(gè)參數(shù):
font_path : string //字體路徑,需要展現(xiàn)什么字體就把該字體路徑+后綴名寫(xiě)上,如:font_path = ’黑體.ttf’width : int (default=400) //輸出的畫(huà)布寬度,默認(rèn)為400像素height : int (default=200) //輸出的畫(huà)布高度,默認(rèn)為200像素prefer_horizontal : float (default=0.90) //詞語(yǔ)水平方向排版出現(xiàn)的頻率,默認(rèn) 0.9 (所以詞語(yǔ)垂直方向排版出現(xiàn)頻率為 0.1 )mask : nd-array or None (default=None) //如果參數(shù)為空,則使用二維遮罩繪制詞云。如果 mask 非空,設(shè)置的寬高值將被忽略,遮罩形狀被 mask 取代。除全白(#FFFFFF)的部分將不會(huì)繪制,其余部分會(huì)用于繪制詞云。如:bg_pic = imread(’讀取一張圖片.png’),背景圖片的畫(huà)布一定要設(shè)置為白色(#FFFFFF),然后顯示的形狀為不是白色的其他顏色。可以用ps工具將自己要顯示的形狀復(fù)制到一個(gè)純白色的畫(huà)布上再保存,就ok了。scale : float (default=1) //按照比例進(jìn)行放大畫(huà)布,如設(shè)置為1.5,則長(zhǎng)和寬都是原來(lái)畫(huà)布的1.5倍。min_font_size : int (default=4) //顯示的最小的字體大小font_step : int (default=1) //字體步長(zhǎng),如果步長(zhǎng)大于1,會(huì)加快運(yùn)算但是可能導(dǎo)致結(jié)果出現(xiàn)較大的誤差。max_words : number (default=200) //要顯示的詞的最大個(gè)數(shù)stopwords : set of strings or None //設(shè)置需要屏蔽的詞,如果為空,則使用內(nèi)置的STOPWORDSbackground_color : color value (default=”black”) //背景顏色,如background_color=’white’,背景顏色為白色。max_font_size : int or None (default=None) //顯示的最大的字體大小mode : string (default=”RGB”) //當(dāng)參數(shù)為“RGBA”并且background_color不為空時(shí),背景為透明。relative_scaling : float (default=.5) //詞頻和字體大小的關(guān)聯(lián)性color_func : callable, default=None //生成新顏色的函數(shù),如果為空,則使用 self.color_funcregexp : string or None (optional) //使用正則表達(dá)式分隔輸入的文本collocations : bool, default=True //是否包括兩個(gè)詞的搭配colormap : string or matplotlib colormap, default=”viridis” //給每個(gè)單詞隨機(jī)分配顏色,若指定color_func,則忽略該方法。fit_words(frequencies) //根據(jù)詞頻生成詞云generate(text) //根據(jù)文本生成詞云generate_from_frequencies(frequencies[, ...]) //根據(jù)詞頻生成詞云generate_from_text(text) //根據(jù)文本生成詞云process_text(text) //將長(zhǎng)文本分詞并去除屏蔽詞(此處指英語(yǔ),中文分詞還是需要自己用別的庫(kù)先行實(shí)現(xiàn),使用上面的 fit_words(frequencies) )recolor([random_state, color_func, colormap]) //對(duì)現(xiàn)有輸出重新著色。重新上色會(huì)比重新生成整個(gè)詞云快很多。to_array() //轉(zhuǎn)化為 numpy arrayto_file(filename) //輸出到文件例子:
想要生成的詞云的形狀:

圖中黑色部分就是詞云的將要顯示的部分,白色部分不顯示任何詞。
下面是一個(gè)文本文檔:
How the Word Cloud Generator Works
The layout algorithm for positioning words without overlap is available on GitHub under an open source license as d3-cloud. Note that this is the only the layout algorithm and any code for converting text into words and rendering the final output requires additional development.
As word placement can be quite slow for more than a few hundred words, the layout algorithm can be run asynchronously, with a configurable time step size. This makes it possible to animate words as they are placed without stuttering. It is recommended to always use a time step even without animations as it prevents the browser’s event loop from blocking while placing the words.
The layout algorithm itself is incredibly simple. For each word, starting with the most “important”:
Attempt to place the word at some starting point: usually near the middle, or somewhere on a central horizontal line. If the word intersects with any previously placed words, move it one step along an increasing spiral. Repeat until no intersections are found. The hard part is making it perform efficiently! According to Jonathan Feinberg, Wordle uses a combination of hierarchical bounding boxes and quadtrees to achieve reasonable speeds.
Glyphs in JavaScript
There isn’t a way to retrieve precise glyph shapes via the DOM, except perhaps for SVG fonts. Instead, we draw each word to a hidden canvas element, and retrieve the pixel data.
Retrieving the pixel data separately for each word is expensive, so we draw as many words as possible and then retrieve their pixels in a batch operation.
Sprites and Masks
My initial implementation performed collision detection using sprite masks. Once a word is placed, it doesn’t move, so we can copy it to the appropriate position in a larger sprite representing the whole placement area.
The advantage of this is that collision detection only involves comparing a candidate sprite with the relevant area of this larger sprite, rather than comparing with each previous word separately.
Somewhat surprisingly, a simple low-level hack made a tremendous difference: when constructing the sprite I compressed blocks of 32 1-bit pixels into 32-bit integers, thus reducing the number of checks (and memory) by 32 times.
In fact, this turned out to beat my hierarchical bounding box with quadtree implementation on everything I tried it on (even very large areas and font sizes). I think this is primarily because the sprite version only needs to perform a single collision test per candidate area, whereas the bounding box version has to compare with every other previously placed word that overlaps slightly with the candidate area.
Another possibility would be to merge a word’s tree with a single large tree once it is placed. I think this operation would be fairly expensive though compared with the analagous sprite mask operation, which is essentially ORing a whole block.
從這個(gè)文本中生成一個(gè)詞云,代碼如下:
#!/usr/bin/python# -*- coding: utf-8 -*-#coding=utf-8#導(dǎo)入wordcloud模塊和matplotlib模塊from wordcloud import WordCloudimport matplotlib.pyplot as pltfrom scipy.misc import imread#讀取一個(gè)txt文件text = open(’test.txt’,’r’).read()#讀入背景圖片bg_pic = imread(’3.png’)#生成詞云wordcloud = WordCloud(mask=bg_pic,background_color=’white’,scale=1.5).generate(text)image_colors = ImageColorGenerator(bg_pic)#顯示詞云圖片plt.imshow(wordcloud)plt.axis(’off’)plt.show()#保存圖片wordcloud.to_file(’test.jpg’)
運(yùn)行結(jié)果:

以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. JavaScript多級(jí)判定代碼優(yōu)化淺析3. 不要在HTML中濫用div4. XML入門(mén)的常見(jiàn)問(wèn)題(三)5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. XML入門(mén)的常見(jiàn)問(wèn)題(四)7. XML 非法字符(轉(zhuǎn)義字符)8. Xpath語(yǔ)法格式總結(jié)9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼10. XML實(shí)體注入深入理解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備