Python數(shù)據(jù)可視化實現(xiàn)多種圖例代碼詳解
前言
本文的文字及圖片來源于網(wǎng)絡(luò),僅供學(xué)習(xí)、交流使用,不具有任何商業(yè)用途,版權(quán)歸原作者所有,如有問題請及時聯(lián)系我們以作處理。
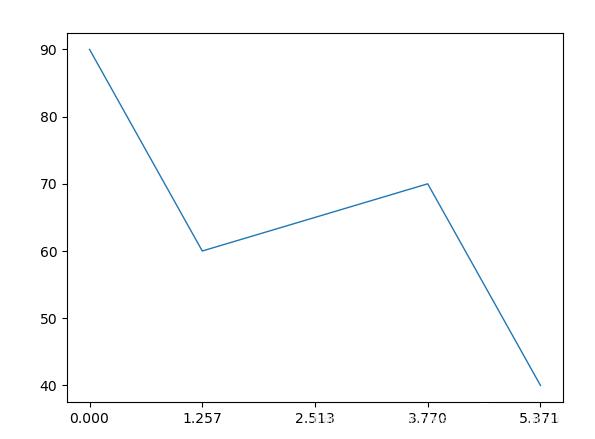
from math import piimport matplotlib.pyplot as plt cat = [’Speed’, ’Reliability’, ’Comfort’, ’Safety’, ’Effieciency’]values = [90, 60, 65, 70, 40] N = len(cat) x_as = [n / float(N) * 2 * pi for n in range(N)] ax = plt.subplot(111) plt.xticks(x_as) ax.plot(x_as, values, linewidth=1, linestyle=’solid’, zorder=3)plt.show()

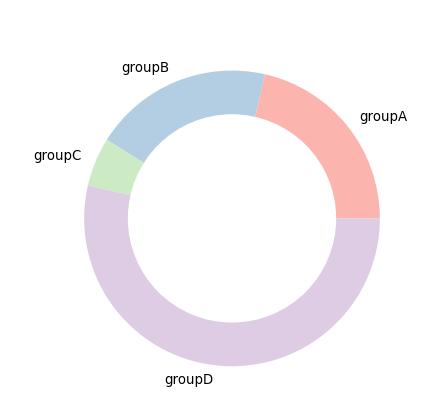
import matplotlib.pyplot as pltfrom palettable.colorbrewer.qualitative import Pastel1_7my_dpi=96plt.figure(figsize=(480/my_dpi, 480/my_dpi), dpi=my_dpi) names=’groupA’, ’groupB’, ’groupC’, ’groupD’,size=[12,11,3,30] my_circle=plt.Circle( (0,0), 0.7, color=’white’) plt.pie(size, labels=names, colors=Pastel1_7.hex_colors)p=plt.gcf()p.gca().add_artist(my_circle)plt.show()

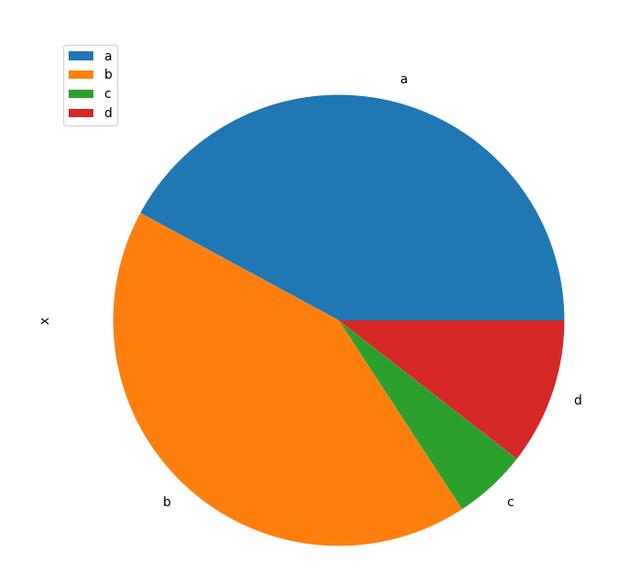
import pandas as pdimport matplotlib.pyplot as pltdf = pd.DataFrame([8,8,1,2], index=[’a’, ’b’, ’c’, ’d’], columns=[’x’])my_dpi=96plt.figure(figsize=(480/my_dpi, 480/my_dpi), dpi=my_dpi)df.plot(kind=’pie’, subplots=True, figsize=(8, 8))plt.show()

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. el-input無法輸入的問題和表單驗證失敗問題解決2. 不要在HTML中濫用div3. react腳手架配置代理的實現(xiàn)4. JavaScript中顏色模型的基礎(chǔ)知識與應(yīng)用詳解5. XML入門的常見問題(三)6. JavaScript快速實現(xiàn)一個顏色選擇器7. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)8. 前端html+css實現(xiàn)動態(tài)生日快樂代碼9. Jquery使用原生AJAX方法請求數(shù)據(jù)10. React實現(xiàn)一個倒計時hook組件實戰(zhàn)示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備