python 畫圖 圖例自由定義方式
我就廢話不多說了,還是直接看代碼吧!
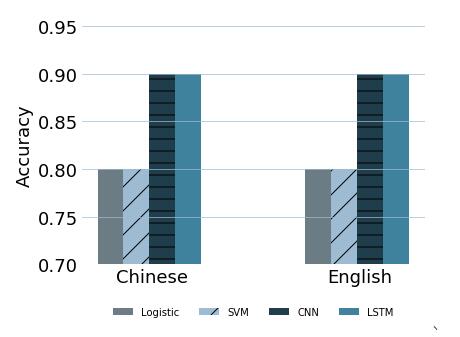
# -*- coding: utf-8 -*-'''Created on Wed Mar 7 13:10:21 2018 @author: su''' import numpy as npimport matplotlib.pyplot as plt n_groups = 2 num_list = [0.8,0.80] num_list1 = [0.8,0.8] num_list2 = [0.9,0.9] num_list3 = [0.9,0.9] fig, ax = plt.subplots()plt.grid(True, linestyle = '-', color = '#9dbcd4', linewidth = '0.7',axis= ’y’) ax = plt.gca()ax.spines[’top’].set_visible(False) #去掉上邊框ax.spines[’right’].set_visible(False) #去掉右邊框ax.spines[’bottom’].set_visible(False) #去掉上邊框ax.spines[’left’].set_visible(False) #去掉右邊框ax.tick_params(axis=’y’,width=0,length=0)ax.tick_params(axis=’x’,width=0,length=0)index = np.arange(n_groups)bar_width = 0.5opacity = 1rects1 = plt.bar(index, num_list, bar_width/4,alpha=opacity, color=’#6B7C85’,label=’Logistic’,hatch=’’)rects2 = plt.bar(index + bar_width/4, num_list1, bar_width/4,alpha=opacity,color=’#9dbcd4’,label=’SVM’,hatch=’/’)rects3= plt.bar(index + bar_width/2, num_list2, bar_width/4,alpha=opacity,color=’#1f3d4b’,label=’CNN’,hatch=’-’)rects4= plt.bar(index + bar_width*3/4, num_list3, bar_width/4,alpha=opacity,color=’#3f829d’,label=’LSTM’,hatch=’:’) # plt.xlabel(’Group’)plt.ylabel(’Accuracy’, fontsize=18)# plt.title(’Scores by group and gender’)plt.xticks(index - 0.3+ bar_width, (’Chinese’, ’English’),fontsize =18) plt.yticks(fontsize =18) #change the num axis size plt.ylim(0.7,0.95) #The ceil # 設(shè)置legendplt.legend(loc=’center’, bbox_to_anchor=(0.5,-0.2),ncol=4,frameon=False,shadow=False)plt.tight_layout() plt.show()

去除邊框,圖例放圖下面。設(shè)置橫標(biāo)線
以上這篇python 畫圖 圖例自由定義方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)2. XML在語音合成中的應(yīng)用3. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)4. 如何使用ASP.NET Core 配置文件5. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解6. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁7. jscript與vbscript 操作XML元素屬性的代碼8. ASP.NET Core 7 Razor Pages項(xiàng)目發(fā)布到IIS的詳細(xì)過程9. .NET中實(shí)現(xiàn)對象數(shù)據(jù)映射示例詳解10. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備