Python面向?qū)ο蟪绦蛟O(shè)計(jì)之類和對(duì)象、實(shí)例變量、類變量用法分析
本文實(shí)例講述了Python面向?qū)ο蟪绦蛟O(shè)計(jì)之類和對(duì)象、實(shí)例變量、類變量用法。分享給大家供大家參考,具體如下:
類和對(duì)象: 類的定義:用來描述具有相同的屬性和方法的對(duì)象的集合。它定義了該集合中每個(gè)對(duì)象所共有的屬性和方法。對(duì)象是類的實(shí)例。 類的優(yōu)勢:將一個(gè)對(duì)象的功能集中于一體,便于操作,降低了代碼的重復(fù)。 實(shí)例化:創(chuàng)建一個(gè)類的實(shí)例,類的具體對(duì)象。 對(duì)象:通過類定義的數(shù)據(jù)結(jié)構(gòu)實(shí)例。對(duì)象包括兩個(gè)數(shù)據(jù)成員(類變量和實(shí)例變量)和方法。使用 class 語句來創(chuàng)建一個(gè)新類:
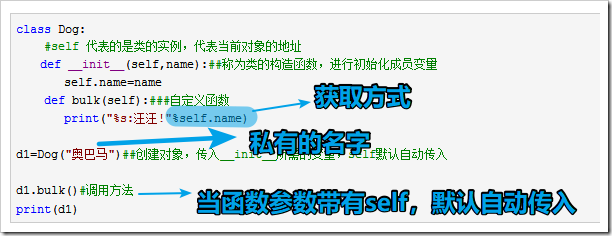
class Dog: #self 代表的是類的實(shí)例,代表當(dāng)前對(duì)象的地址 def __init__(self,name):##稱為類的構(gòu)造函數(shù),進(jìn)行初始化成員變量 self.name=name def bulk(self):###自定義函數(shù) print('%s:汪汪!'%self.name)d1=Dog('奧巴馬')##創(chuàng)建對(duì)象,傳入__init__所需的變量,self默認(rèn)自動(dòng)傳入d1.bulk()#調(diào)用方法print(d1)為什么要有self:
以類變量和實(shí)例變量為解釋,對(duì)于共有屬性,一般會(huì)在共有部分定義,不需要__init__,而比如說因?yàn)槿巳硕加凶约旱拿郑敲疵謶?yīng)該是一個(gè)人私有的。而類的函數(shù)由于為了節(jié)約資源,并不會(huì)拷貝給每一個(gè)對(duì)象,每一個(gè)對(duì)象都要從類的定義區(qū)中調(diào)用方法,對(duì)于涉及對(duì)象特有屬性的方法,調(diào)用方法的時(shí)候必須傳入自身對(duì)象self才能使函數(shù)獲得私有的數(shù)據(jù),而調(diào)用這個(gè)私有的數(shù)據(jù)使用”self.變量名”.

附:
什么是新式類:https://www.jb51.net/article/183280.htm
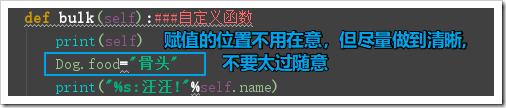
實(shí)例變量和類變量: 實(shí)例變量是對(duì)于每個(gè)實(shí)例都獨(dú)有的數(shù)據(jù),而類變量是該類所有實(shí)例共享的數(shù)據(jù) 變量使用的順序是:實(shí)例變量--》類變量,如果實(shí)例變量中沒有才會(huì)去類變量中找 【但即使是類中的變量,也是需要使用self.變量名來使用】class Dog: age=8 def __init__(self,name): self.name=name def bulk(self): print('汪汪')d1=Dog('包子')d2=Dog('饅頭')d1.age=10print('Dog:',Dog.age,'tD1:',d1.age,'tD2:',d2.age)-------------------------結(jié)果:Dog: 8 D1: 10 D2: 8 節(jié)約論:python為了簡潔性,不會(huì)復(fù)制一份類的數(shù)據(jù)給每一個(gè)對(duì)象,每一個(gè)對(duì)象之后存有其特有的屬性,當(dāng)其需要使用屬性或方法時(shí),先看自己有沒有,如果沒有再去類中找類變量的創(chuàng)建: 可以在聲明類的時(shí)候定義





更多關(guān)于Python相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《Python面向?qū)ο蟪绦蛟O(shè)計(jì)入門與進(jìn)階教程》、《Python數(shù)據(jù)結(jié)構(gòu)與算法教程》、《Python函數(shù)使用技巧總結(jié)》、《Python字符串操作技巧匯總》、《Python編碼操作技巧總結(jié)》及《Python入門與進(jìn)階經(jīng)典教程》
希望本文所述對(duì)大家Python程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. CSS清除浮動(dòng)方法匯總2. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. CSS百分比padding制作圖片自適應(yīng)布局5. vue跳轉(zhuǎn)頁面常用的幾種方法匯總6. 不要在HTML中濫用div7. XML入門的常見問題(三)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 深入了解React中的合成事件10. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備