python GUI庫圖形界面開發(fā)之PyQt5信號與槽基本操作
進入Qt Designer,加入控件,本文以按鈕為例。
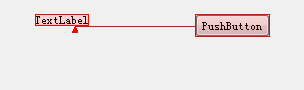
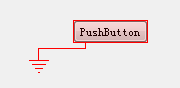
按F4開始后,選擇需要加入信號與槽的按鈕,如下圖所示該按鈕會變紅,按住鼠標(biāo)拉出一條紅線,若該按鈕需控制旁邊的label,則紅線連接到label上(圖1),若對框體(MainWindow)進行操作,則鏈接到框體上,會出現(xiàn)一個像物理中“地線”似的符號(圖2)。
 圖1
圖1
 圖2
圖2
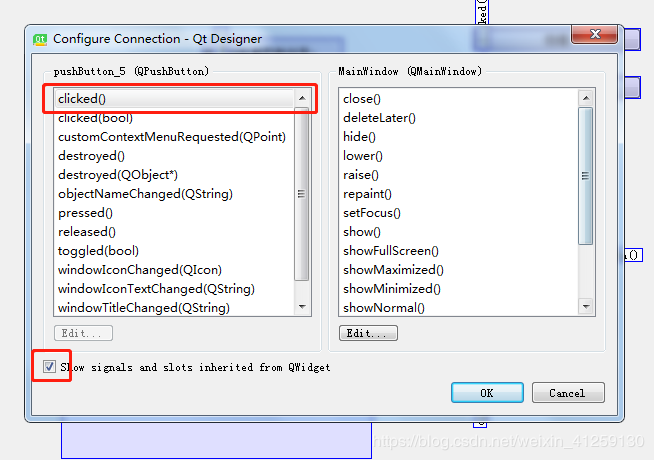
連接后,會彈出如下窗體(圖3),左側(cè)界面選擇信號,如下圖中選擇“clicked()”代表點擊按鈕觸發(fā)右側(cè)對應(yīng)槽的操作。
勾選下方的“show signals。。。。”后,右側(cè)界面出現(xiàn)系統(tǒng)中已定義好的槽,如'clear()'代表清空,“close()”代表關(guān)閉。
若不勾選下方的“show signals。。。。”,則需自定義槽。(只有連接框體時(MainWindow)才可自定義槽)
 圖3
圖3
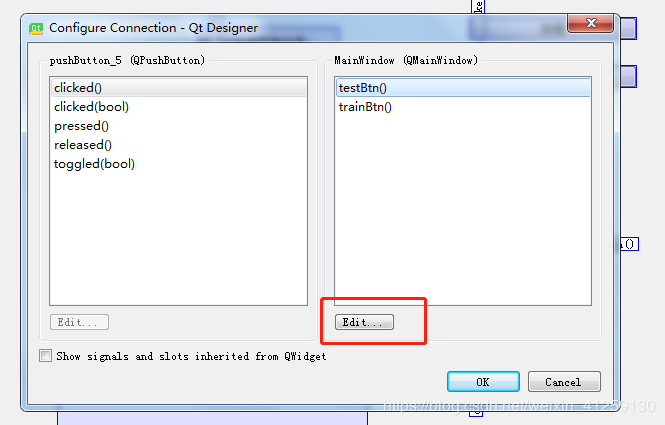
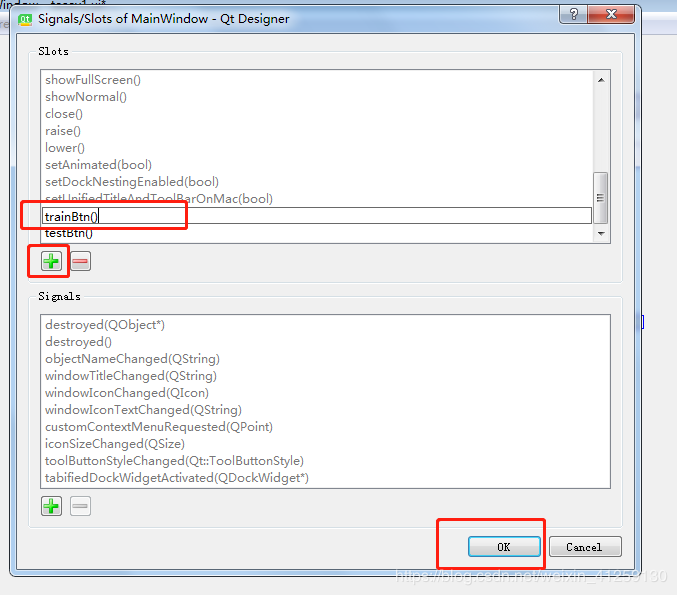
若不勾選下方的“show signals。。。。”,則跳出如下界面(圖4),(右側(cè)界面為我自定義槽,若沒有自定義過,右側(cè)應(yīng)該為空。)點下右側(cè)下方Edit,彈出圖5。
 圖4
圖4
 圖5
圖5
點擊加號,更改自定義槽的名字(圖中trainBtn()為自定義槽),而后選擇確定,界面回到圖4,此時右側(cè)界面會出現(xiàn)已經(jīng)添加好的自定義槽。在圖4中,選擇好信號和槽后,點擊確定,即可創(chuàng)建完成該按鈕的信號與槽,即點擊該按鈕將進行的操作。
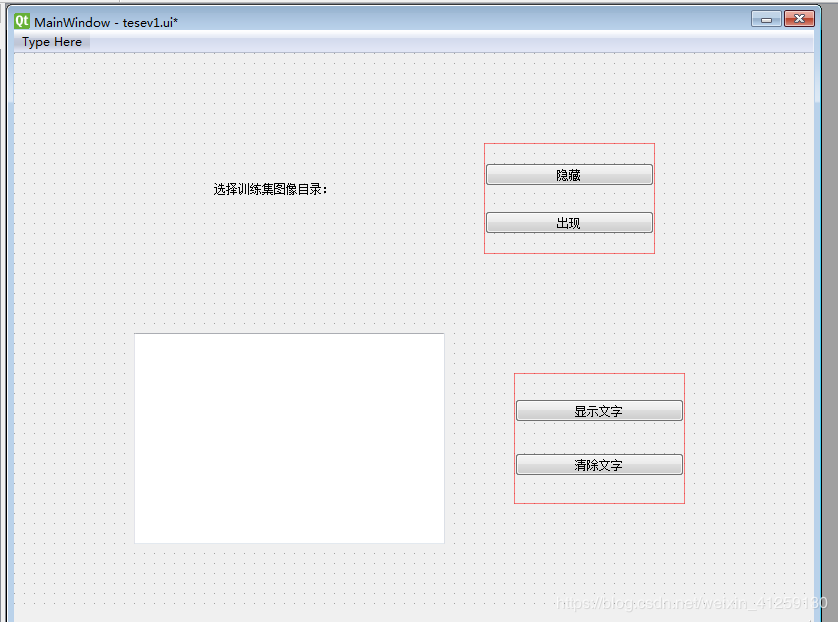
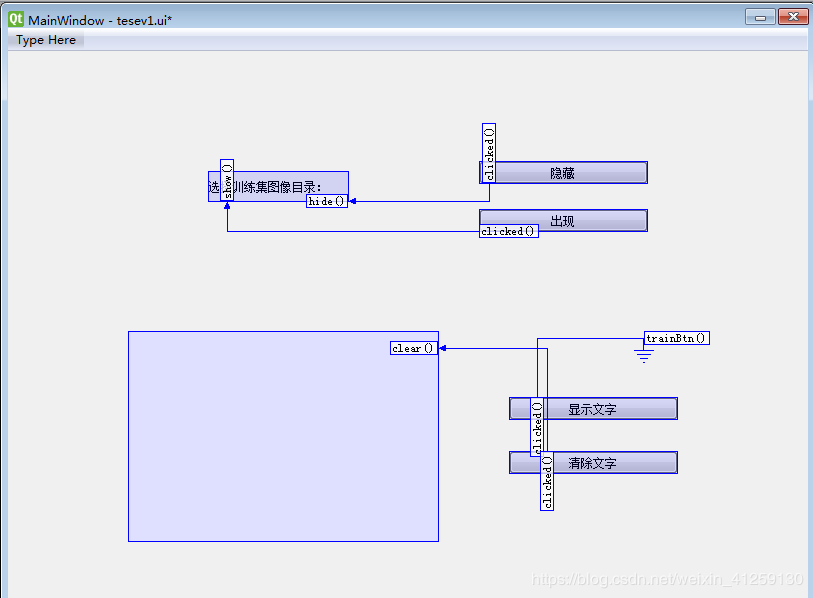
本文構(gòu)建了一個簡單界面,如下圖6、圖7所示:
隱藏與出現(xiàn)控制左側(cè)“l(fā)abel”,槽分別為“hide()”,“show()”。
顯示文字與清除文字控制左側(cè)“textBrowser”,清除文字按鈕的槽為“clear()”,顯示文字為自定義槽。相關(guān)代碼在后面添加自定義槽功能中詳述。
 圖6
圖6
 圖7
圖7
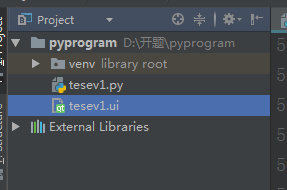
保存Qt Designer文件。切換回pycharm界面,列表中的“.ui”文件即剛剛設(shè)計的界面(圖8)。將“.ui”文件轉(zhuǎn)換為“.py”文件后(參考文章開頭的博客),在“.py”文件中添加自定義槽代碼。(與ui文件相同名字的py文件)
 圖8
圖8
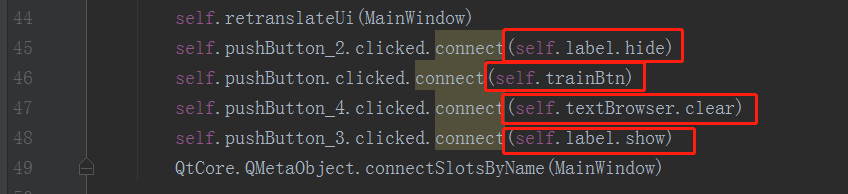
找到編寫按鈕的代碼,如下圖9所示。按圖中更改括號中內(nèi)容為:self.自定義槽的名字。
 圖9
圖9
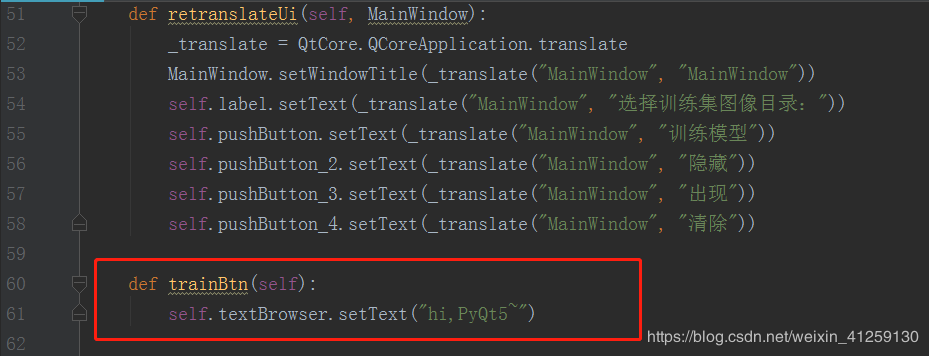
在該類的最后增加自定義函數(shù),如下圖10所示,實現(xiàn)功能為:在textBrowser控件中輸出“hi,PyQt5”。
 圖10
圖10
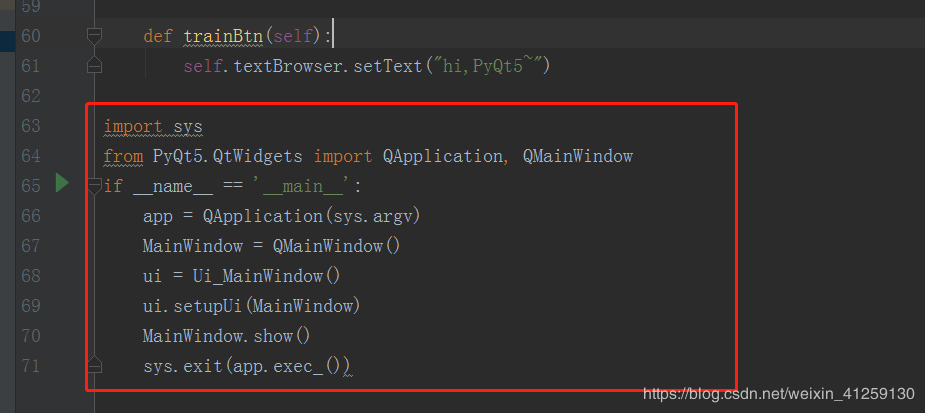
在代碼的最后,加入主函數(shù),方可運行,代碼如下圖11所示:
 圖11
圖11
好了,本文主要介紹了python GUI庫圖形界面開發(fā)之PyQt5信號與槽基本操作如果錯誤歡迎指出,更多關(guān)于這方面的文章請查看下面的相關(guān)鏈接
相關(guān)文章:
1. HTML DOM setInterval和clearInterval方法案例詳解2. jscript與vbscript 操作XML元素屬性的代碼3. XML在語音合成中的應(yīng)用4. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. Vue如何使用ElementUI對表單元素進行自定義校驗及踩坑6. XML入門的常見問題(三)7. 不要在HTML中濫用div8. XML 非法字符(轉(zhuǎn)義字符)9. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))10. CSS清除浮動方法匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備