python GUI庫(kù)圖形界面開發(fā)之PyQt5動(dòng)態(tài)加載QSS樣式文件
在Qt中經(jīng)常需要使用樣式,為了降低耦合性(與邏輯代碼分離),我們通常會(huì)定義一個(gè)QSS文件,然后編寫各種控件(QLabel,QLIneEdit,QPushButton等)的樣式,最后使用QApplication或QMainWindow來(lái)加載樣式,這樣就可以讓整個(gè)應(yīng)用程序共享一種樣式了
編寫QSS首先新建一個(gè)擴(kuò)展名為.qss的文件,如style.qss,然后將其加入資源文件(.qrc)中,在style.qss文件中編寫樣式代碼,例如
QMainWindow{ border-image:url(./images/screen1.jpg);}QToolTip{ border: 1px solid rgb(45, 45, 45); background: white; color: red;}加載QSS
為了方便以后使用,可以編寫一個(gè)公共類COmmomHelper,其核心代碼如下
class CommonHelper: def __init__(self): pass @staticmethod def readQss(style): with open(style, ’r’) as f: return f.read()
然后在主函數(shù)進(jìn)行加載,其核心代碼如下
app = QApplication(sys.argv) win = MainWindow() styleFile = ’./style.qss’ qssStyle = CommonHelper.readQss(styleFile) win.setStyleSheet(qssStyle) win.show() sys.exit(app.exec_())
在換樣式時(shí),不需要全局修改,只需要CommomHelper.readQSS()讀取不同的QSS文件即可
完整代碼如下注意第一步的qss文件的建立,下面會(huì)用到
import sysfrom PyQt5.QtWidgets import QMainWindow, QApplication, QVBoxLayout, QPushButtonclass CommonHelper: def __init__(self): pass @staticmethod def readQss(style): with open(style, ’r’) as f: return f.read()class MainWindow(QMainWindow): def __init__(self, parent=None): super(MainWindow, self).__init__(parent) self.resize(477, 258) self.setWindowTitle('加載QSS文件') btn1 = QPushButton(self) btn1.setText(’添加’) btn1.setToolTip(’測(cè)試提示’) vbox = QVBoxLayout() vbox.addWidget(btn1) self.setLayout(vbox)if __name__ == '__main__': app = QApplication(sys.argv) win = MainWindow() styleFile = ’./style.qss’ qssStyle = CommonHelper.readQss(styleFile) win.setStyleSheet(qssStyle) win.show() sys.exit(app.exec_())
沒有加載樣式時(shí),窗口樣式

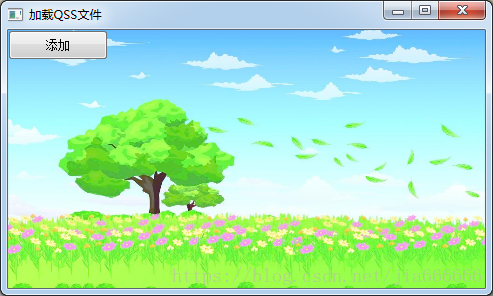
加載樣式后,窗口樣式

本文介紹了如何在窗口運(yùn)行狀態(tài)下動(dòng)態(tài)加載QSS樣式文件改變窗口樣式,更多關(guān)于QSS樣式的文章請(qǐng)查看下面的相關(guān)鏈接
相關(guān)文章:
1. el-input無(wú)法輸入的問題和表單驗(yàn)證失敗問題解決2. 不要在HTML中濫用div3. react腳手架配置代理的實(shí)現(xiàn)4. JavaScript中顏色模型的基礎(chǔ)知識(shí)與應(yīng)用詳解5. XML入門的常見問題(三)6. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼9. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備