python GUI庫圖形界面開發(fā)之PyQt5窗口背景與不規(guī)則窗口實(shí)例
窗口背景主要包括,背景色與背景圖片,設(shè)置窗口背景有三種方法
使用QSS設(shè)置窗口背景 使用QPalette設(shè)置窗口背景 實(shí)現(xiàn)PainEvent,使用QPainter繪制背景QSS設(shè)置窗口背景在QSS中,我們可以使用Background或者background-color的方式來設(shè)置背景色,設(shè)置窗口背景色之后,子控件默認(rèn)會(huì)繼承父窗口的背景色,如果想要為控件設(shè)置背景圖片或圖標(biāo),則可以使用setPixmap或則setIcon來完成。關(guān)于這兩個(gè)函數(shù)的用法,可以參考本博客下的PyQt5的基礎(chǔ)控件分欄
實(shí)例:QSS設(shè)置窗口背景
import sysfrom PyQt5.QtWidgets import QMainWindow, QApplicationapp = QApplication(sys.argv)win = QMainWindow()#設(shè)置窗口標(biāo)題與初始大小win.setWindowTitle('界面背景圖片設(shè)置')win.resize(350, 250)#設(shè)置對(duì)象名稱win.setObjectName('MainWindow')# #todo 1 設(shè)置窗口背景圖片win.setStyleSheet('#MainWindow{border-image:url(./images/python.jpg);}')#todo 2 設(shè)置窗口背景色#win.setStyleSheet('#MainWindow{background-color: yellow}')win.show()sys.exit(app.exec_())
運(yùn)行效果圖如下

核心代碼如下
#設(shè)置對(duì)象名稱win.setObjectName('MainWindow')# #todo 1 設(shè)置窗口背景圖片win.setStyleSheet('#MainWindow{border-image:url(./images/python.jpg);}')
優(yōu)化 使用setStyleSheet()設(shè)置窗口背景色,核心代碼和效果圖如下
#todo 2 設(shè)置窗口背景色win.setStyleSheet('#MainWindow{background-color: yellow}')

當(dāng)使用QPalette(調(diào)試板)來設(shè)置背景圖片時(shí),需要考慮背景圖片的尺寸
圖片尺寸可以文件管理器打開,右鍵屬性查看
當(dāng)背景圖片的寬度高度大于窗口的寬度高度時(shí),背景圖片會(huì)平鋪整個(gè)背景
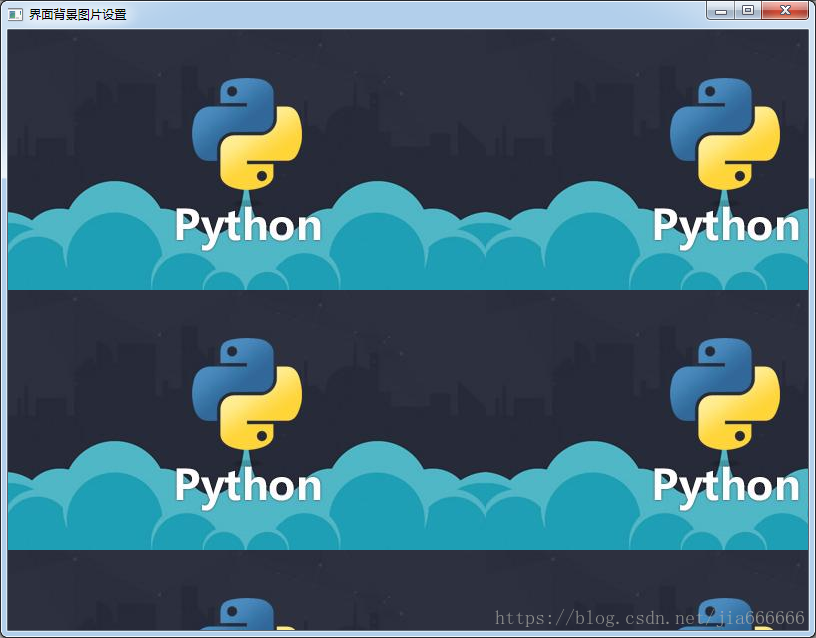
當(dāng)背景圖片寬度高度小于窗口的寬度高度時(shí),則會(huì)加載多個(gè)背景圖片
實(shí)例:QPalette設(shè)置窗口背景
import sysfrom PyQt5.QtWidgets import QMainWindow, QApplicationfrom PyQt5.QtGui import QPalette, QBrush, QPixmapapp = QApplication(sys.argv)win = QMainWindow()win.setWindowTitle('界面背景圖片設(shè)置')palette = QPalette()palette.setBrush(QPalette.Background, QBrush(QPixmap('./images/python.jpg')))win.setPalette(palette)# todo 1 當(dāng)背景圖片的寬度和高度大于窗口的寬度和高度時(shí)win.resize(460, 255 )## # todo 2 當(dāng)背景圖片的寬度和高度小于窗口的寬度和高度時(shí)# win.resize(800, 600)win.show()sys.exit(app.exec_())
當(dāng)背景圖片的寬度高度大于窗口的寬度高度時(shí),背景圖片會(huì)平鋪整個(gè)背景

當(dāng)背景圖片寬度高度小于窗口的寬度高度時(shí),則會(huì)加載多個(gè)背景圖片

核心代碼如下
win.setWindowTitle('界面背景圖片設(shè)置')palette = QPalette()palette.setBrush(QPalette.Background, QBrush(QPixmap('./images/python.jpg')))win.setPalette(palette)# todo 1 當(dāng)背景圖片的寬度和高度大于窗口的寬度和高度時(shí)win.resize(460, 255 )## # todo 2 當(dāng)背景圖片的寬度和高度小于窗口的寬度和高度時(shí)# win.resize(800, 600)PaintEvent設(shè)置窗口背景
import sysfrom PyQt5.QtWidgets import QApplication, QWidgetfrom PyQt5.QtGui import QPainter,QPixmapfrom PyQt5.QtCore import Qtclass Winform(QWidget): def __init__(self, parent=None): super(Winform, self).__init__(parent) self.setWindowTitle('paintEvent設(shè)置背景顏色') def paintEvent(self, event): painter = QPainter(self) #todo 1 設(shè)置背景顏色 painter.setBrush(Qt.green) painter.drawRect(self.rect()) # #todo 2 設(shè)置背景圖片,平鋪到整個(gè)窗口,隨著窗口改變而改變 # pixmap = QPixmap('./images/screen1.jpg') # painter.drawPixmap(self.rect(), pixmap)if __name__ == '__main__': app = QApplication(sys.argv) form = Winform() form.show() sys.exit(app.exec_())
核心代碼:使用paintEvent設(shè)置窗口的背景色
class Winform(QWidget): def __init__(self, parent=None): super(Winform, self).__init__(parent) self.setWindowTitle('paintEvent設(shè)置背景顏色') def paintEvent(self, event): painter = QPainter(self) #todo 1 設(shè)置背景顏色 painter.setBrush(Qt.green) painter.drawRect(self.rect())
效果如圖

核心代碼:設(shè)置窗口背景圖片
# #todo 2 設(shè)置背景圖片,平鋪到整個(gè)窗口,隨著窗口改變而改變pixmap = QPixmap('./images/screen1.jpg')painter.drawPixmap(self.rect(), pixmap)

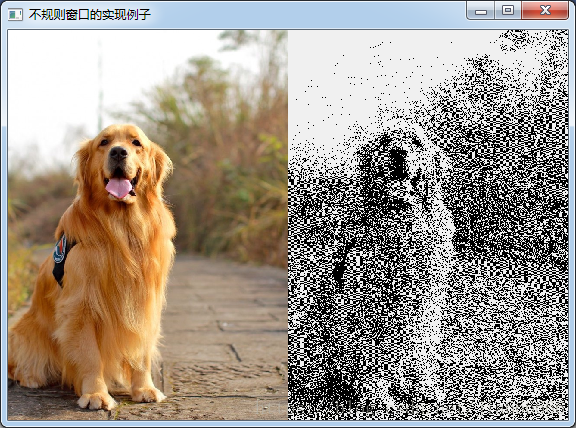
實(shí)現(xiàn)不規(guī)則窗口的最簡(jiǎn)單方式就是圖片素材不僅當(dāng)遮罩層,還當(dāng)背景圖片,通過重載paintEvent()函數(shù)繪制窗口背景
import sysfrom PyQt5.QtWidgets import QApplication,QWidgetfrom PyQt5.QtGui import QPixmap,QPainter,QBitmapclass MyForm(QWidget): def __init__(self,parent=None): super(MyForm, self).__init__(parent) #設(shè)置標(biāo)題與初始窗口大小 self.setWindowTitle(’不規(guī)則窗口的實(shí)現(xiàn)例子’) self.resize(560,390) def paintEvent(self, QPaintEvent): painter=QPainter(self) #在指定位置繪制圖片 painter.drawPixmap(0,0,280,390,QPixmap(r’./images/dog.jpg’)) painter.drawPixmap(280,0,280,390,QBitmap(r’./images/dog.jpg’))if __name__ == ’__main__’: app=QApplication(sys.argv) form=MyForm() form.show() sys.exit(app.exec_())
運(yùn)行效果如下

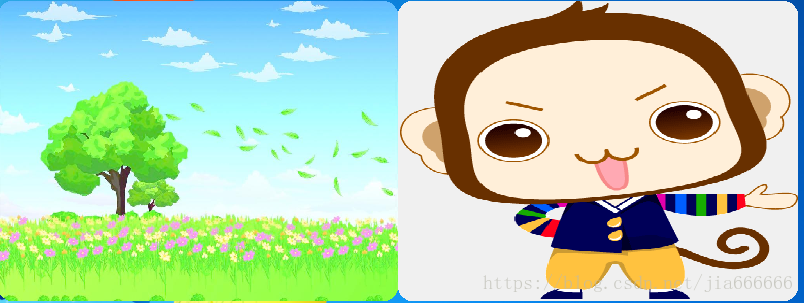
使用兩張圖片,一張用來做遮罩來控制窗口的大小,然后在利用paintEvent()函數(shù)重繪另一張為窗口的背景圖。
import sysfrom PyQt5.QtWidgets import QApplication,QWidgetfrom PyQt5.QtGui import QPixmap,QPainter,QBitmapclass MyForm(QWidget): def __init__(self,parent=None): super(MyForm, self).__init__(parent) #設(shè)置標(biāo)題與初始窗口大小 self.setWindowTitle(’不規(guī)則窗口的實(shí)現(xiàn)例子’) self.pix=QBitmap(’./images/mask.png’) self.resize(self.pix.size()) self.setMask(self.pix) def paintEvent(self, QPaintEvent): painter=QPainter(self) #在指定位置繪制圖片 painter.drawPixmap(0,0,self.pix.width(),self.pix.height(),QPixmap(r’./images/screen1.jpg’))if __name__ == ’__main__’: app=QApplication(sys.argv) form=MyForm() form.show() sys.exit(app.exec_())
運(yùn)行效果如下

第二個(gè)窗口的實(shí)例是不可以拖動(dòng)的,這里實(shí)現(xiàn)可以拖動(dòng)的功能
import sysfrom PyQt5.QtWidgets import QApplication, QWidgetfrom PyQt5.QtGui import QPixmap, QPainter, QCursor, QBitmapfrom PyQt5.QtCore import Qtclass ShapeWidget(QWidget): def __init__(self, parent=None): super(ShapeWidget, self).__init__(parent) self.setWindowTitle('不規(guī)則的,可以拖動(dòng)的窗體實(shí)現(xiàn)例子') self.mypix() # 顯示不規(guī)則 pix def mypix(self): #獲得圖片自身的遮罩 self.pix = QBitmap('./images/mask.png') #將獲得的圖片的大小作為窗口的大小 self.resize(self.pix.size()) #增加一個(gè)遮罩 self.setMask(self.pix) #print(self.pix.size()) self.dragPosition = None # 重定義鼠標(biāo)按下響應(yīng)函數(shù)mousePressEvent(QMouseEvent) # 鼠標(biāo)移動(dòng)響應(yīng)函數(shù)mouseMoveEvent(QMouseEvent),使不規(guī)則窗體能響應(yīng)鼠標(biāo)事件,隨意拖動(dòng)。 def mousePressEvent(self, event): #鼠標(biāo)左鍵按下 if event.button() == Qt.LeftButton: self.m_drag = True self.m_DragPosition = event.globalPos() - self.pos() event.accept() self.setCursor(QCursor(Qt.OpenHandCursor)) if event.button() == Qt.RightButton: self.close() def mouseMoveEvent(self, QMouseEvent): if Qt.LeftButton and self.m_drag: # 當(dāng)左鍵移動(dòng)窗體修改偏移值 self.move(QMouseEvent.globalPos() - self.m_DragPosition) QMouseEvent.accept() def mouseReleaseEvent(self, QMouseEvent): self.m_drag = False self.setCursor(QCursor(Qt.ArrowCursor)) # 一般 paintEvent 在窗體首次繪制加載, 要重新加載paintEvent # 需要重新加載窗口使用 self.update() or self.repaint() def paintEvent(self, event): painter = QPainter(self) #在指定位置繪制圖片 painter.drawPixmap(0, 0, self.width(), self.height(), QPixmap('./images/boy.png'))if __name__ == ’__main__’: app = QApplication(sys.argv) form = ShapeWidget() form.show() app.exec_()
運(yùn)行效果如下

本文主要介紹了python GUI庫PyQt5窗口背景與不規(guī)則窗口實(shí)例,大家可以參考下,更多關(guān)于這方面的文章大家可以點(diǎn)擊下面的相關(guān)鏈接
相關(guān)文章:
1. XML入門的常見問題(三)2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題3. XML 非法字符(轉(zhuǎn)義字符)4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. WMLScript的語法基礎(chǔ)6. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼7. 不要在HTML中濫用div8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. JSP取得在WEB.XML中定義的參數(shù)10. 初試WAP之wml+ASP查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備