文章詳情頁
vue使用Swiper踩坑解決避坑
瀏覽:209日期:2022-06-09 14:48:14
目錄
- 我的Swiper定義:
- 報錯信息:
- 保留默認名class:swiper-container
- 查看GitHub
我的Swiper定義:
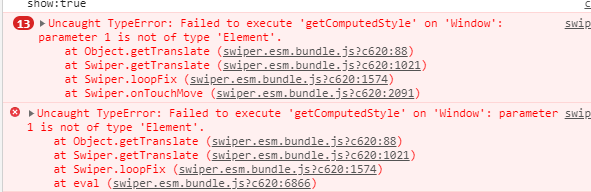
Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
報錯信息:

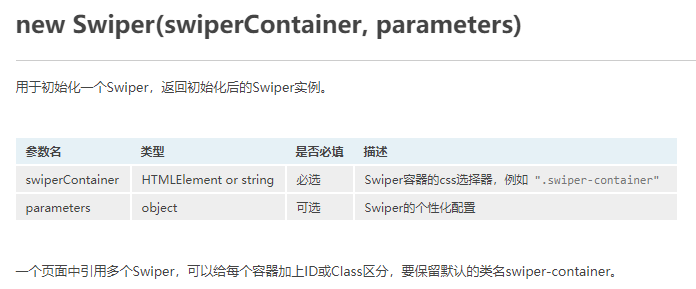
看了官方文檔之后發現:

保留默認名class:swiper-container
修改之后:
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
繼續報錯,還是什么那個錯。
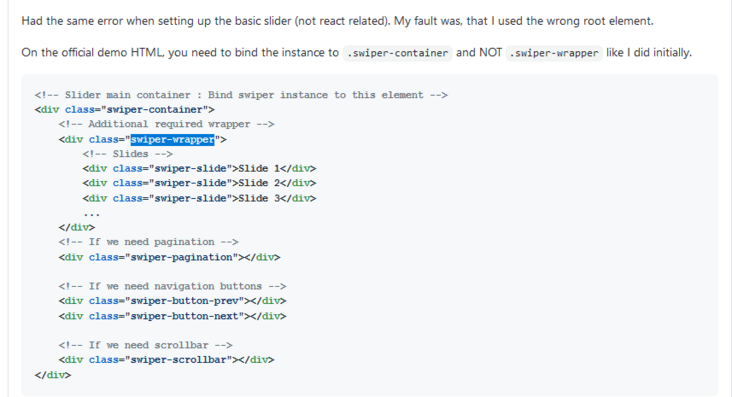
查看GitHub

他說需要個wrapper,但是我已經定義了wrapper了,只不過名字不是swiper-wraper,
后來還是把類名改回來,我本以為只要定義了外面的container,里面的類名可以隨便寫,只要符合層級關系就好。
最后還是改回來原來的類名:
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
最后不會報錯了:

其實我已經使用很多次這個玩意了,之前是這樣定義的:可以正常運行。
<div ref="school_swiper"> <div> <div v-for="(item, index) in imgList":key="index" ><div></div> </div> </div> <div></div> </div>
所以我覺得,外面的類名可以修改,但是wrapper類名不可以修改,因為你即使改了外面的類名,由于你通過refs拿到外面這個container了,然后初始化了Swiper,Swiper內部還是覺得你這樣的處理是對的。外面這個container我覺得主要是用來初始化用的,類名無需保留,這個和我看中文的swiper文檔寫的不一樣,它說要保留,可能目的就是為了讓用戶遵守它的規定,防止報錯吧。:
new Swiper(this.$refs.school_swiper, {loop: true, // 循環模式選項width: window.innerWidth * 1,//分頁器pagination: { el: ".swiper-pagination",},autoplay: { delay: 2000, disableOnInteraction: false, //用戶觸摸后靜止關閉}, })); },最后修訂swiper-slide類名也不能舍棄。。也要加上才能滑動,使用插槽時,直接在外面的組件中定義swiper-slide即可
以上就是vue使用Swiper踩坑:的詳細內容,更多關于vue使用Swiper踩坑:的資料請關注其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備