文章詳情頁(yè)
Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖
瀏覽:120日期:2022-06-01 10:27:44
目錄
- dataset創(chuàng)建單軸散點(diǎn)圖
- 配置項(xiàng)
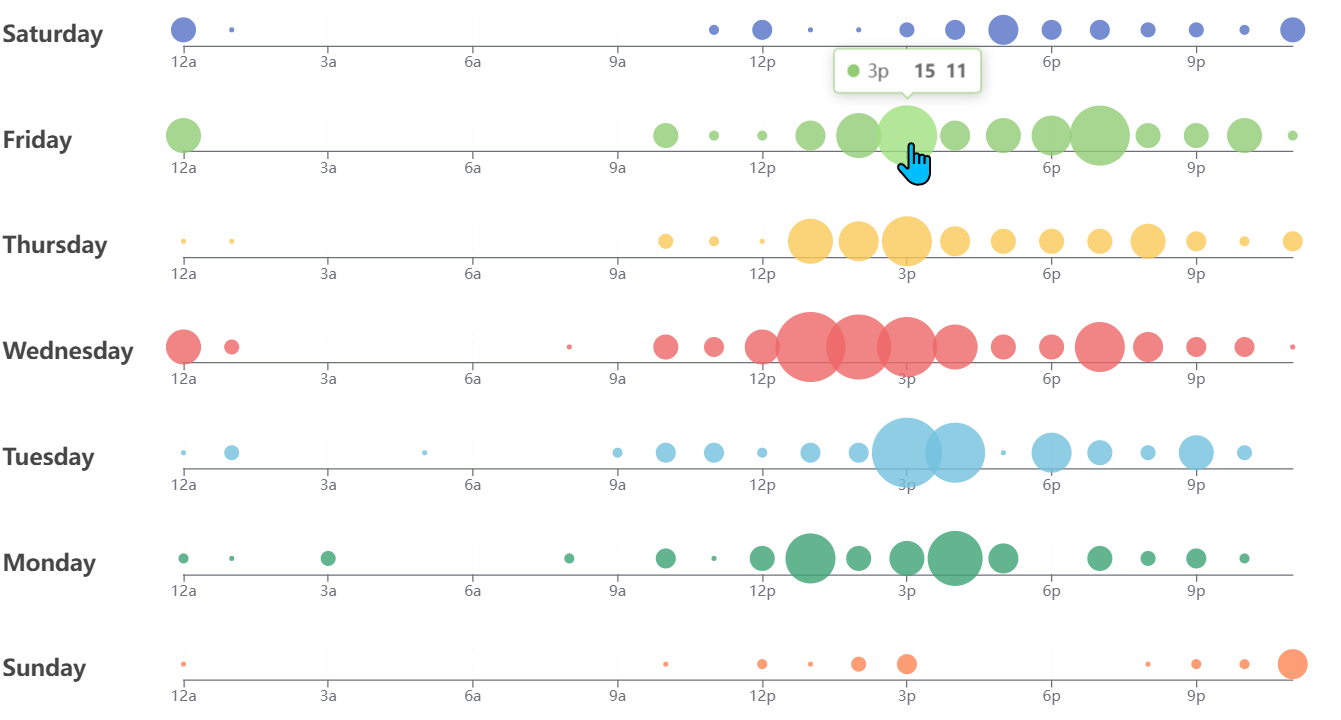
- 效果圖
dataset創(chuàng)建單軸散點(diǎn)圖
由于使用echarts作圖時(shí),我很喜歡用dataset作為數(shù)據(jù)源,但是官方案例中,又沒(méi)有給出相關(guān)示例,于是,在翻閱官方文檔相關(guān)案例之后,結(jié)合官方文檔使用dataset的示例,成功使用dataset繪制單軸散點(diǎn)圖!
配置項(xiàng)
//配置項(xiàng)const option = { title:[], dataset:[{ //使用 dimensions:["week","hours","count"], 方式時(shí), //transform識(shí)別不到! source:[//原始數(shù)據(jù)集["week","hours","count"],[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2], [0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3], [0, 16, 4], [0, 17, 6], [0, 18, 4], [0, 19, 4], [0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5], [1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2], [1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11], [1, 16, 6], [1, 17, 7], [1, 18, 8], [1, 19, 12], [1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2], [2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0], [2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2], [2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10], [2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5], [2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4], [3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0], [3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4], [3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12], [3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10], [3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1], [4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0], [4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4], [4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14], [4, 16, 12], [4, 17, 1], [4, 18, 8], [4, 19, 5], [4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0], [5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3], [5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0], [5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1], [5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7], [5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5], [5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0], [6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0], [6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0], [6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4], [6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0], [6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6] ]}, ], tooltip: { formatter:param=>{return ` week:${week[param.value[0]]} <br/>hour:${hours[param.value[1]]} <br />count:${param.value[2]}` }, position: "bottom" }, singleAxis: [],//單軸配置 series: []}//24小時(shí)數(shù)組const hours = [ "12a", "1a", "2a", "3a", "4a", "5a", "6a", "7a", "8a", "9a", "10a", "11a", "12p", "1p", "2p", "3p", "4p", "5p", "6p", "7p", "8p", "9p", "10p", "11p"];//星期數(shù)組const week = ["Saturday", "Friday", "Thursday", "Wednesday", "Tuesday", "Monday", "Sunday"]for(let index = 0 ; index <7;index++){ option.title.push({ top: ((index + 0.5) * 100) / 7 + "%",//標(biāo)題顯示位置 text: week[index]//標(biāo)題} ) //通過(guò)transform從dataset.source中獲取目標(biāo)數(shù)據(jù) option.dataset.push({ transform: {type: "filter",//使用transform過(guò)濾器//條件:week維度值=index的值config: { dimension: "week", value: index }, }}, ); option.singleAxis.push({ left: 150, boundaryGap: false, //使用24小時(shí)數(shù)組為刻度 type: "category", data: hours, top: (index * 100) / 7 + 5 + "%", height: 100 / 7 - 10 + "%", axisLabel: {interval: 2, }} ); option.series.push({ datasetIndex: index + 1,//使用對(duì)應(yīng)轉(zhuǎn)換好的數(shù)據(jù)源 singleAxisIndex: index, coordinateSystem: "singleAxis", type: "scatter", encode: {//數(shù)據(jù)的第2列和第三列為展示數(shù)據(jù)//transform數(shù)據(jù)源["hour","count"]無(wú)法識(shí)別single:[1,2] }, symbolSize: function (dataItem) {return dataItem[2] * 4; }} )}效果圖

官方案例請(qǐng)移步:https://echarts.apache.org/examples/zh/editor.html?c=scatter-single-axis
官方案例效果圖:

到此這篇關(guān)于Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖的文章就介紹到這了,更多相關(guān)Echarts單軸散點(diǎn)圖內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備