Android實(shí)現(xiàn)類似ios滑動(dòng)按鈕
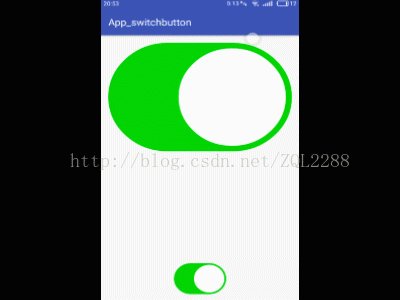
IOS的滑動(dòng)按鈕菜單在UI設(shè)計(jì)里面絕對(duì)堪稱一絕,在學(xué)習(xí)了Android的自定義view后,我萌生了模仿它的想法。


實(shí)現(xiàn)上面的模擬需要自定義一個(gè)View;
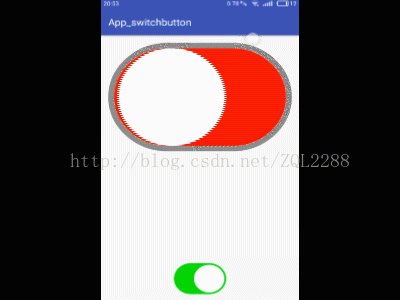
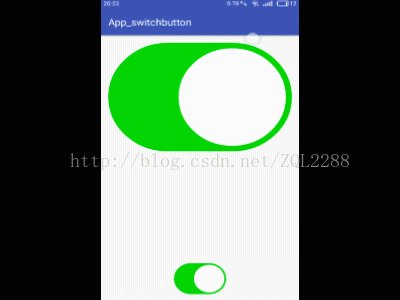
1)、在View的OnDraw里畫出圓角矩形,分別為灰色圓角矩形,紅色圓角矩形,和綠色圓角矩形。然后計(jì)算相應(yīng)的位置。
2)、本例中的寬高比為1:0.65,內(nèi)部紅色矩形尺寸為外部矩形尺寸0.9,內(nèi)部的圓的半徑為外部高的0.45倍。按照這個(gè)比例計(jì)算相應(yīng)的坐標(biāo)。
3)、本例中的動(dòng)畫是用ValueAnimation實(shí)現(xiàn)的,具體實(shí)現(xiàn)在下部代碼中。
4)、本例中的透明度實(shí)現(xiàn)方法和運(yùn)動(dòng)動(dòng)畫一樣。
5)、自定義View為外部提供了讀取和修改內(nèi)部狀態(tài)的接口。
具體代碼如下,
1、界面的XML代碼:
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='match_parent' android:paddingBottom='@dimen/activity_vertical_margin' android:paddingLeft='@dimen/activity_horizontal_margin' android:paddingRight='@dimen/activity_horizontal_margin' android:paddingTop='@dimen/activity_vertical_margin' tools:context='com.example.app_switchbutton.SwitchButtonActivity'> <com.example.app_switchbutton.switchbutton android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentTop='true' android:layout_alignParentStart='true' /> <com.example.app_switchbutton.switchbutton android:layout_width='100dp' android:layout_height='wrap_content' android:layout_centerHorizontal='true' android:layout_alignParentBottom='true'/> </RelativeLayout>
2、實(shí)現(xiàn)自定義view的java代碼:
package com.example.app_switchbutton; import android.animation.ValueAnimator;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.graphics.RectF;import android.util.AttributeSet;import android.view.MotionEvent;import android.view.View;import android.widget.RadioButton; /** * Created by 盡途 on 2017/4/26. */ public class switchbutton extends View { private int widthSize; private int heightSize; private boolean isOn=false; private float WhiteRoundRect_width,WhiteRoundRect_height; private float Circle_X,Circle_Y,WhiteRoundRect_X,WhiteRoundRect_Y; private float Radius; private float currentValue; private int currentAlphaofGreen,currentAlphaofGray; public switchbutton(Context context){ super(context); } public switchbutton(Context context, AttributeSet attributeSet){ super(context,attributeSet); setLayerType(LAYER_TYPE_SOFTWARE,null); initData(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { widthSize=MeasureSpec.getSize(widthMeasureSpec); heightSize=(int)(widthSize*0.65f); setMeasuredDimension(widthSize,heightSize); initData(); } void initData(){ if (isOn){ currentValue=widthSize-0.5f*heightSize; currentAlphaofGreen=255; currentAlphaofGray=0; } else { currentValue=0.5f*heightSize; currentAlphaofGreen=0; currentAlphaofGray=255; } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (isOn){ DrawBackGreenRoundRect(canvas); DrawCircle(canvas); } else { DrawBackGrayRoundRect(canvas); DrawBackWhiteRoundRect(canvas); DrawCircle(canvas); } } private void DrawBackGrayRoundRect(Canvas canvas){ Paint paint0=new Paint(); paint0.setStyle(Paint.Style.FILL); paint0.setColor(Color.GRAY); paint0.setAntiAlias(true); paint0.setAlpha(currentAlphaofGray); RectF roundRect=new RectF(0,0,widthSize,heightSize); canvas.drawRoundRect(roundRect,heightSize*0.5f,heightSize*0.5f,paint0); } private void DrawBackGreenRoundRect(Canvas canvas){ Paint paint1=new Paint(); paint1.setStyle(Paint.Style.FILL); paint1.setColor(Color.GREEN); paint1.setAntiAlias(true); paint1.setAlpha(currentAlphaofGreen); RectF roundRect=new RectF(0,0,widthSize,heightSize); canvas.drawRoundRect(roundRect,heightSize*0.5f,heightSize*0.5f,paint1); } private void DrawCircle(Canvas canvas){ Circle_Y=heightSize*0.5f; Radius=heightSize*0.45f; Paint paint2=new Paint(); paint2.setStyle(Paint.Style.FILL); paint2.setColor(Color.WHITE); paint2.setAntiAlias(true); canvas.drawCircle(currentValue,Circle_Y,Radius,paint2); } private void DrawBackWhiteRoundRect(Canvas canvas){ Paint paint3=new Paint(); paint3.setStyle(Paint.Style.FILL); paint3.setColor(Color.RED); paint3.setAntiAlias(true); paint3.setAlpha(currentAlphaofGray); WhiteRoundRect_X=heightSize*0.05f; WhiteRoundRect_Y=heightSize*0.05f; WhiteRoundRect_width=widthSize-0.05f*heightSize; WhiteRoundRect_height=heightSize*0.95f; RectF rectf=new RectF(WhiteRoundRect_X,WhiteRoundRect_Y,WhiteRoundRect_width,WhiteRoundRect_height); canvas.drawRoundRect(rectf,WhiteRoundRect_height*0.5f,WhiteRoundRect_height*0.5f,paint3); } /** * 添加了過渡值動(dòng)畫,實(shí)現(xiàn)了平緩運(yùn)動(dòng) * @param startValue * @param endValue */ private void setAnimation(float startValue,float endValue){ ValueAnimator valueAnimator=ValueAnimator.ofFloat(startValue,endValue); valueAnimator.setDuration(1500); valueAnimator.setTarget(currentValue); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {currentValue=(float)animation.getAnimatedValue();invalidate(); } }); valueAnimator.start(); } private void setAlphaAnimationofGray(int startValue,int endValue){ ValueAnimator valueAnimator=ValueAnimator.ofInt(startValue,endValue); valueAnimator.setDuration(1500); valueAnimator.setTarget(currentAlphaofGray); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {currentAlphaofGray=(int)animation.getAnimatedValue();invalidate(); } }); valueAnimator.start(); } private void setAlphaAnimationofGreen(int startValue,int endValue){ ValueAnimator valueAnimator=ValueAnimator.ofInt(startValue,endValue); valueAnimator.setDuration(1500); valueAnimator.setTarget(currentAlphaofGreen); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {currentAlphaofGreen=(int)animation.getAnimatedValue();invalidate(); } }); valueAnimator.start(); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN:return true; case MotionEvent.ACTION_MOVE:return false; case MotionEvent.ACTION_UP:isOn=!isOn;invalidate();break; default:break; } if (isOn){ float startCircle_X=0.5f*heightSize; float endCircle_X=widthSize-0.5f*heightSize; setAnimation(startCircle_X,endCircle_X); setAlphaAnimationofGray(255,0); setAlphaAnimationofGreen(0,255); }else { float startCircle_X=widthSize-0.5f*heightSize; float endCircle_X=heightSize*0.5f; setAnimation(startCircle_X,endCircle_X); setAlphaAnimationofGray(0,255); setAlphaAnimationofGreen(255,0); } return super.onTouchEvent(event); } public void writeSwitchButtonState(boolean isOn){ this.isOn=isOn; } public boolean readSwitchButtonState(){ return isOn; }}
模仿的不是很到位,請(qǐng)大家見諒。
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. .NET6打包部署到Windows Service的全過程3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)4. 如何在jsp界面中插入圖片5. Vue element ui用戶展示頁面的實(shí)例6. Ajax返回值類型與用法實(shí)例分析7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. css代碼優(yōu)化的12個(gè)技巧9. asp批量添加修改刪除操作示例代碼10. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備