文章詳情頁
Vue3中是如何實現數據響應式示例詳解
瀏覽:4日期:2022-06-12 18:22:14
目錄副作用函數響應式數據副作用函數
指的是會產生副作用的函數;
JavaScriptlet val = 1;//全局變量function effect() { val = 2; //修改全局變量,產生副作用}當effect函數執行時,對全局變量val產生了副作用,改變了其值。
響應式數據const obj = {text:'hello world'};function effect(){ //effect函數的執行讀取obj.text document.body.innerHTML = obj.text;}obj.text = 'hello Vue.js';上面的副作用函數effect會設置body的innerText屬性,其值為obj.text,第6行代碼又修改了text的值,期望副作用函數重新執行,如果能實現這個目標,那么對于obj就是響應式數據。
如何才能讓obj變成響應式數據呢?通過觀察我們發現了兩點線索:
?當副作用函數effect執行時,會觸發字段obj.text的讀取操作;
?當修改obj.text的值時,會觸發字段obj.text的設置操作;
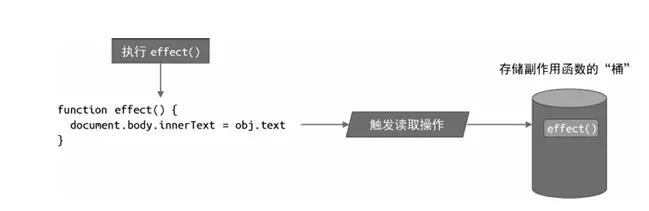
如果能夠攔截obj對象的讀取和設置操作,事情就迎刃而解了。當讀取字段obj.text時,我們可以把副作用函數存儲到一個“桶”中。

當設置obj.text時,再把副作用函數effect從“桶”里取出并執行。

按照上面的思路,使用Proxy來實現:
//創建一個副作用函數的桶 const bucket = new Set(); //原始數據 const data = { text: 'hello world' }; //對原始數據的代理 const obj = new Proxy(data, { ? //攔截讀取操作 ? get(traget, key) { ??? //將副作用函數effect添加到副作用函數的桶中 ??? bucket.add(effect); ??? //返回屬性值 ??? return traget[key]; ? }, ? //攔截設置操作 ? set(traget, key, newValue) { ??? //設置屬性值 ??? traget[key] = newValue; ??? //把副作用函數從桶中取出來并執行 ??? bucket.forEach((fn) => fn()); ??? //返回true代表設置操作成功 ??? return true; ? }, });測試用例:
function effect() { ? document.body.innerHTML = obj.text; } effect(); setTimeout(() => { ? obj.text = 'hello vue3'; }, 1000);目前的實現數據響應式還存在很多缺陷,比如副作用函數的名字是寫死的,后續再完善響應式系統。
以上就是Vue3中是如何實現數據響應式的詳細內容,更多關于Vue3數據響應式的資料請關注好吧啦網其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備