解決VSCode調(diào)試react-native android項目錯誤問題
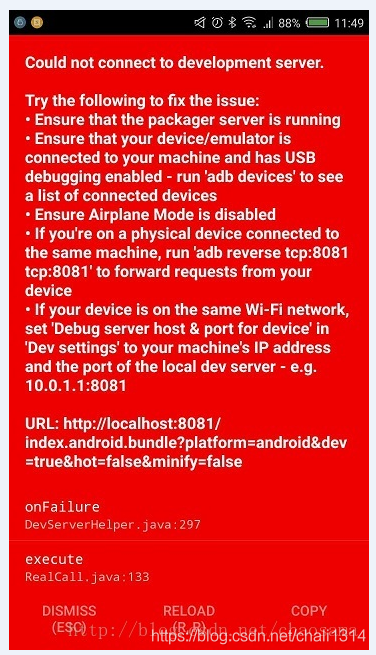
如果運行react-native android項目出現(xiàn)如下錯誤:

解決辦法如下:
一、執(zhí)行adb devices,判斷adb有沒有斷,
二、如果是adb斷了就使用一下步驟
adb reverse tcp:8081 tcp:8081 npm start
如果adb沒斷,直接
npm start
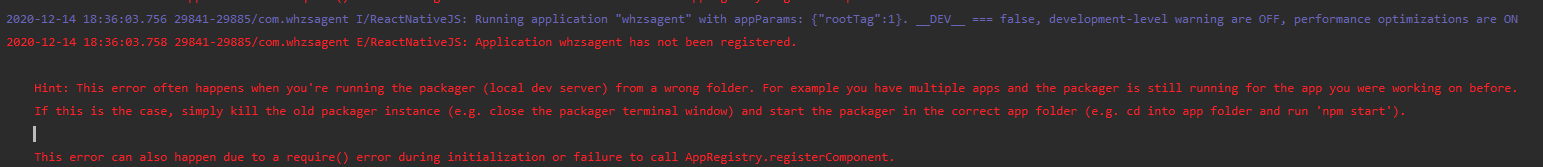
如果執(zhí)行g(shù)radle ass打包命令進行打包之后,出現(xiàn)如下錯誤:

1、檢查react-native項目工程目錄下的index.js里面的AppRegistry.registerComponent(appName, () => App);看注冊的項目名是什么,這個注冊的項目名很重要;
2、檢查android工程下的MainActivity的以下方法返回的是什么:
@Override protected String getMainComponentName() { return 'whzsagent'; }
3、檢查android工程app/src/main/assets/index.android.bundle文件當(dāng)中r.exports={name:'whzsagent',displayName:'whzsagent'}},APP_ANDROID_UPDATE_TYPE:’whzsagent-android’,APP_IOS_UPDATE_TYPE:’whzsagent-ios’這4個地方
4、檢查ios目錄下的AppDelegate.m文件的如下方法:
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@'whzsagent' initialProperties:nil launchOptions:launchOptions];
以上4個地方返回的值要是統(tǒng)一的,否則打包之后啟動app運行就會報以上錯誤。
有時候修改了ip地址,修改了app的包名,app注冊模塊名等之后,打包apk再運行時會發(fā)現(xiàn)要么地址總是指向不對,要么就是啟動異常,這個時候可能就是app/src/main/assets/index.android.bundle文件導(dǎo)致的,必要時需要重新編譯該文件
app/src/main/assets/index.android.bundle文件的編譯方法為:
第一步:在Android/app/src/main目錄下創(chuàng)建一個空的assets文件夾第二步:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
到此這篇關(guān)于VSCode調(diào)試react-native android項目錯誤解決辦法的文章就介紹到這了,更多相關(guān)VSCode調(diào)試react-native android報錯內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 基于PHP做個圖片防盜鏈2. php使用正則驗證密碼字段的復(fù)雜強度原理詳細講解 原創(chuàng)3. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁4. XML在語音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. asp.net core 認證和授權(quán)實例詳解7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字8. 如何使用ASP.NET Core 配置文件9. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解10. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備