Android窗口小部件基礎(chǔ)編寫(xiě)代碼實(shí)例
實(shí)現(xiàn)窗口小部件,訪問(wèn)手機(jī)儲(chǔ)存卡指定目錄中的圖片文件,然后隨機(jī)選擇一張?jiān)诖翱诘男〔考酗@示。圖片路徑使用List存儲(chǔ),適合初級(jí)Android學(xué)習(xí)者參考。本系統(tǒng)無(wú)服務(wù),不能保證進(jìn)程長(zhǎng)存。
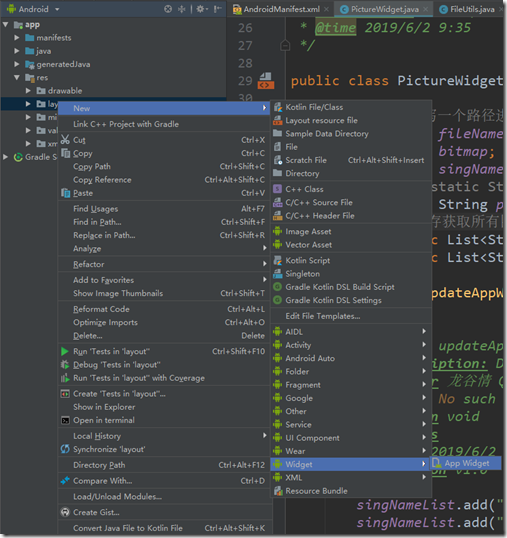
新建一個(gè)空的布局項(xiàng)目,然后新建一個(gè)Widget,如圖所示:
在新建的xml和java實(shí)現(xiàn)類(lèi)中進(jìn)行編寫(xiě)即可。

picture_widget.xml文件如下:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:padding='@dimen/widget_margin'> <ImageView android: android:layout_width='match_parent' android:layout_height='match_parent' android:src='http://m.cgvv.com.cn/bcjs/@drawable/zhizhuxia' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='' android:textSize='10dp' android:gravity='right|bottom' android:layout_marginRight='2dp' android:layout_marginBottom='2dp'/></RelativeLayout>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 概述IE和SQL2k開(kāi)發(fā)一個(gè)XML聊天程序2. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)3. CSS百分比padding制作圖片自適應(yīng)布局4. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總5. 不要在HTML中濫用div6. XML入門(mén)的常見(jiàn)問(wèn)題(三)7. XML 非法字符(轉(zhuǎn)義字符)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 深入了解React中的合成事件10. CSS清除浮動(dòng)方法匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備