Android使用viewpager實現(xiàn)畫廊式效果
本文實例為大家分享了Android使用viewpager實現(xiàn)畫廊式效果的具體代碼,供大家參考,具體內(nèi)容如下
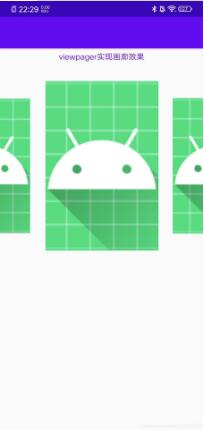
先看一下效果

1.創(chuàng)建一個自定義類 ZoomOutPageTransformer
public class ZoomOutPageTransformer implements ViewPager.PageTransformer { //自由控制縮放比例 private static final float MAX_SCALE = 1f; private static final float MIN_SCALE = 0.8f;//0.85f @Override public void transformPage(View page, float position) { if (position <= 1) { float scaleFactor = MIN_SCALE + (1 - Math.abs(position)) * (MAX_SCALE - MIN_SCALE); page.setScaleX(scaleFactor); if (position > 0) { page.setTranslationX(-scaleFactor * 2); } else if (position < 0) { page.setTranslationX(scaleFactor * 2); } page.setScaleY(scaleFactor); } else { page.setScaleX(MIN_SCALE); page.setScaleY(MIN_SCALE); } }}
2.創(chuàng)建適配器MyAdapter
public class MyAdapter extends PagerAdapter { private int[] mData; private Context mContext; public MyAdapter(Context ctx, int[] data) { this.mContext = ctx; this.mData = data; } @Override public int getCount() { return mData.length;// 返回數(shù)據(jù)的個數(shù) } @Override public Object instantiateItem(final ViewGroup container, final int position) {//子View顯示 View view = View.inflate(container.getContext(), R.layout.item, null); ImageView imageView = view.findViewById(R.id.iv_icon); imageView.setImageResource(mData[position]); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(mContext, '當(dāng)前條目:' + position, Toast.LENGTH_SHORT).show(); } }); container.addView(view);//添加到父控件 return view; } @Override public boolean isViewFromObject(View view, Object object) { return view == object;// 過濾和緩存的作用 } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object);//從viewpager中移除掉 }}
3.item布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent'> <ImageView android: android:layout_width='match_parent' android:scaleType='centerCrop' android:src='http://m.cgvv.com.cn/bcjs/@mipmap/ic_launcher' android:layout_height='match_parent'/></LinearLayout>
4.activity_main布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:layout_width='match_parent' android:layout_height='match_parent' android:clipChildren='false' android:orientation='vertical'> <TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:gravity='center' android:padding='5dp' android:text='viewpager實現(xiàn)畫廊效果' android:textColor='@color/colorPrimary'/> <androidx.viewpager.widget.ViewPager android: android:layout_width='200dp' android:layout_height='300dp' android:layout_gravity='center' android:layout_marginBottom='30dp' android:clipChildren='false' android:layout_marginTop='30dp'/></LinearLayout>
5.Main_Activity
public class MainActivity extends AppCompatActivity { private ViewPager mViewPager; private LinearLayout ll_layout; //向?qū)Ы缑娴膱D片 private int[] mPics = new int[]{R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { mViewPager = (ViewPager) findViewById(R.id.viewPager); ll_layout = (LinearLayout) findViewById(R.id.ll_layout); //設(shè)置適配器 mViewPager.setAdapter(new MyAdapter(this, mPics)); mViewPager.setPageMargin(20); mViewPager.setOffscreenPageLimit(mPics.length); mViewPager.setPageTransformer(true, new ZoomOutPageTransformer());//設(shè)置畫廊模式 //左右都有圖 mViewPager.setCurrentItem(1); //viewPager左右兩邊滑動無效的處理 ll_layout.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent motionEvent) { return mViewPager.dispatchTouchEvent(motionEvent); } }); }}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python 實現(xiàn)勞拉游戲的實例代碼(四連環(huán)、重力四子棋)2. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法3. SpringBoot+TestNG單元測試的實現(xiàn)4. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進(jìn))5. PHP利用COM對象訪問SQLServer、Access6. 利用CSS制作3D動畫7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. 存儲于xml中需要的HTML轉(zhuǎn)義代碼9. JavaScript數(shù)據(jù)結(jié)構(gòu)之雙向鏈表10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備