Android 登錄頁面的實(shí)現(xiàn)代碼(密碼顯示隱藏、EditText 圖標(biāo)切換、限制輸入長(zhǎng)度)
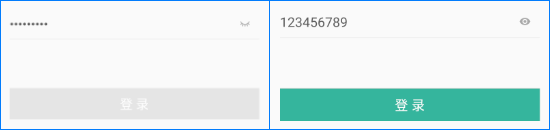
效果演示


密碼顯示與隱藏
方法一
if(status){ etPassword.setInputType(InputType.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_NORMAL);//顯示文本 status = false;}else { etPassword.setInputType(InputType.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);//隱藏文本 status = true;}etPassword.setSelection(etPassword.getText().toString().length());//光標(biāo)調(diào)整到文本末端
方法二
if (status) { etPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());//顯示文本 status = false;} else { etPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());//隱藏文本 status = true;}
EditText 圖標(biāo)切換
實(shí)現(xiàn)方法
//編輯框點(diǎn)擊事件,取 icon 點(diǎn)擊位置設(shè)置點(diǎn)擊事件etPassword.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {// 長(zhǎng)度為4的數(shù)組,分別表示左、右、上、下四個(gè) iconDrawable drawable = etPassword.getCompoundDrawables()[2];if (drawable == null) //如果右邊沒有圖片,不再處理return false;if (event.getAction() != MotionEvent.ACTION_UP)//如果不是按下事件,不再處理return false;if (event.getX() > etPassword.getWidth() - etPassword.getPaddingRight() - drawable.getIntrinsicWidth()) {//點(diǎn)擊范圍為右側(cè) icon 位置if (status) {status= false;//獲取小眼睛圖標(biāo)Drawable iconDrawable = getResources().getDrawable(R.drawable.icon_eye_open);//設(shè)置新圖標(biāo),分別對(duì)應(yīng)左、上、右、下4個(gè)圖標(biāo)etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null, iconDrawable, null);} else {status= true;Drawable iconDrawable = getResources().getDrawable(R.drawable.icon_eye_close);etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null, iconDrawable, null);}}return false;}});
限制輸入長(zhǎng)度
方法一:以判斷方式控制最大輸入長(zhǎng)度
private static final int MAX_INPUT_LENGTH = 50;//限制最大輸入長(zhǎng)度50etPassword.setFilters(new InputFilter[]{new InputFilter() {//通過過濾器進(jìn)行限制 @Override public CharSequence filter(CharSequence charSequence, int start, int end, Spanned spanned, int dstart, int dend) { //charSequence 為輸入內(nèi)容(刪除時(shí)為空),spanned 為輸入前輸入框內(nèi)容 if ((!charSequence.toString().equals('')) && spanned.toString().length() >= MAX_INPUT_LENGTH) { //判斷當(dāng)前有內(nèi)容輸入(不為刪除),且當(dāng)前內(nèi)容長(zhǎng)度為最大長(zhǎng)度,進(jìn)行 Toast 提醒,且返回空 Toast.makeText(MyApplication.context, '最大輸入長(zhǎng)度為50', Toast.LENGTH_SHORT).show(); return '';//返回值為輸入框增加內(nèi)容,返回空不增加,默認(rèn)返回 null } return null; }}});
方法二:以過濾器方式控制最大輸入長(zhǎng)度
etChange.setFilters(new InputFilter[]{new InputFilter() { @Override public CharSequence filter(CharSequence charSequence, int start, int end, Spanned spanned, int dstart, int dend) { if((!source.toString().equals('')) && dest.toString().length() >= MAX_INPUT_LENGTH){ Toast.makeText(MainActivity.this, '最大輸入長(zhǎng)度為50', Toast.LENGTH_SHORT).show(); } return null; }},new InputFilter.LengthFilter(MAX_INPUT_LENGTH)});//以過濾器方式控制最大輸入長(zhǎng)度
總結(jié)
到此這篇關(guān)于Android 登錄頁面的實(shí)現(xiàn)代碼(密碼顯示隱藏、EditText 圖標(biāo)切換、限制輸入長(zhǎng)度)的文章就介紹到這了,更多相關(guān)Android 登錄頁面內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python GUI庫(kù)圖形界面開發(fā)之PyQt5動(dòng)態(tài)(可拖動(dòng)控件大小)布局控件QSplitter詳細(xì)使用方法與實(shí)例2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. XML 非法字符(轉(zhuǎn)義字符)4. ASP 處理JSON數(shù)據(jù)的實(shí)現(xiàn)代碼5. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)6. CSS清除浮動(dòng)方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備