Android 自定義SeekBar 實現分段顯示不同背景顏色的示例代碼
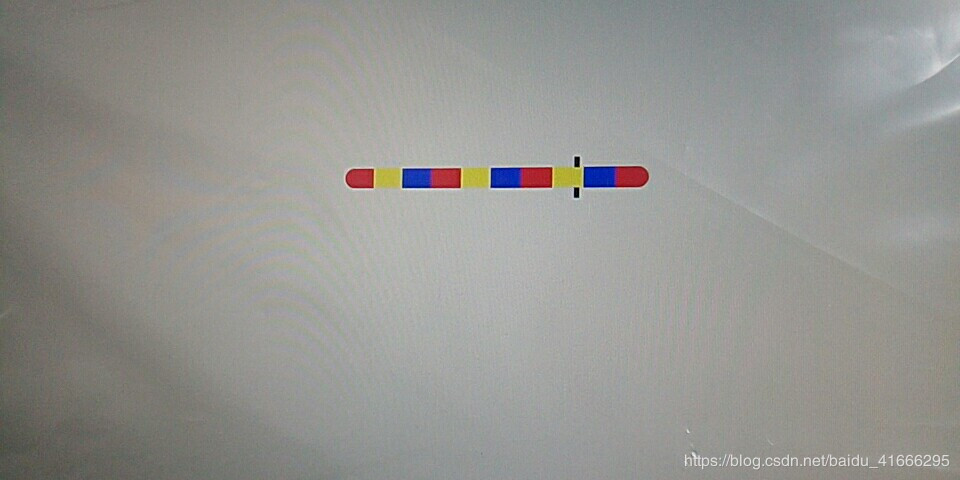
在最近的開發工作中,要實現一個調色板的進度條,SeekBar要分成10段顯示不同顏色,功夫不負有心人,終于實現了這個功能,下面分享給大家示例圖:

1.自定義SeekBar
import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.os.Build;import android.util.AttributeSet;import android.widget.SeekBar;/** * * @time 2020/6/4 18:32 * <p> * 類描述:自定義多顏色的SeekBar */public class MulticolourSeekBar extends SeekBar { /** * 畫筆 */ private Paint mMulticlourPaint; /** * 刻度線的個數,等分數等于刻度線的個數加1 */ private int mMulticlourCount = 9; /** * 每條刻度線的寬度 */ private int mMulticlourWidth = 2; /** * 刻度線的顏色 */ private int mMulticlourColor = Color.WHITE; /** * 滑塊上面是否要顯示刻度線 */ private boolean isShowTopOfThumb = false; public MulticolourSeekBar(Context context) { super(context); init(); } public MulticolourSeekBar(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MulticolourSeekBar(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } /** * 初始化 */ private void init() { //創建繪制刻度線的畫筆 mMulticlourPaint = new Paint(); mMulticlourPaint.setColor(mMulticlourColor); mMulticlourPaint.setAntiAlias(true); //Api21及以上調用,去掉滑塊后面的背景 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { setSplitTrack(false); } } /** * 重寫onDraw方法繪制刻度線 * * @param canvas */ @Override protected synchronized void onDraw(Canvas canvas) { super.onDraw(canvas); //極限條件校驗 if (getWidth() <= 0 || mMulticlourCount <= 0) { return; } //獲取每一份的長度// int length = (getWidth() - getPaddingLeft() - getPaddingRight() - mMulticlourCount * mMulticlourWidth) / (mMulticlourCount + 1); int length = (getWidth() - getPaddingLeft() - getPaddingRight()) / (mMulticlourCount + 1); //計算刻度線的頂部坐標和底部坐標 int rulerTop = getHeight() / 2 - getMinimumHeight() / 2; int rulerBottom = rulerTop + getMinimumHeight(); //獲取滑塊的位置信息 Rect thumbRect = null; if (getThumb() != null) { thumbRect = getThumb().getBounds(); } //繪制刻度線// for (int i = 1; i <= mMulticlourCount; i++) {// //計算刻度線的左邊坐標和右邊坐標// int rulerLeft = i * length + getPaddingLeft();// int rulerRight = rulerLeft + mMulticlourWidth;//// //判斷是否需要繪制刻度線// if (!isShowTopOfThumb && thumbRect != null && rulerLeft - getPaddingLeft() > thumbRect.left && rulerRight - getPaddingLeft() < thumbRect.right) {// continue;// }//// //進行繪制// canvas.drawRect(rulerLeft, rulerTop, rulerRight, rulerBottom, mMulticlourPaint);// } for (int i = 0; i <= mMulticlourCount; i++) { int left = getPaddingLeft() + i * length; int right = left + length; if (i % 3 == 0) { mMulticlourPaint.setColor(Color.RED); } else if (i % 3 == 1) { mMulticlourPaint.setColor(Color.YELLOW); } else { mMulticlourPaint.setColor(Color.BLUE); } if (i == 0) { canvas.drawCircle(getPaddingLeft() + 10, 20, 10, mMulticlourPaint); left += 10; canvas.drawRect(left, 10, right, 30, mMulticlourPaint); } else if (i == mMulticlourCount) { right -= 10; canvas.drawRect(left, 10, right, 30, mMulticlourPaint); canvas.drawCircle(right, 20, 10, mMulticlourPaint); } else { canvas.drawRect(left, 10, right, 30, mMulticlourPaint); } } } /** * 設置刻度線的個數 * * @param mRulerCount */ public void setRulerCount(int mRulerCount) { this.mMulticlourCount = mRulerCount; requestLayout(); } /** * 設置刻度線的寬度,單位(px) * * @param mRulerWidth */ public void setRulerWidth(int mRulerWidth) { this.mMulticlourWidth = mRulerWidth; requestLayout(); } /** * 設置刻度線的顏色 * * @param mRulerColor */ public void setRulerColor(int mRulerColor) { this.mMulticlourColor = mRulerColor; if (mMulticlourPaint != null) { mMulticlourPaint.setColor(mRulerColor); requestLayout(); } } /** * 滑塊上面是否需要顯示刻度線 * * @param isShowTopOfThumb */ public void setShowTopOfThumb(boolean isShowTopOfThumb) { this.isShowTopOfThumb = isShowTopOfThumb; requestLayout(); }}
2.activity_main.xml
<?xml version='1.0' encoding='utf-8'?><android.support.constraint.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <com.xinrui.view.MulticolourSeekBar android: android:layout_width='350px' android:layout_height='wrap_content' android:background='@null' android:maxHeight='20px' android:minHeight='20px' android:max='100' android:progress='5' android:progressDrawable='@drawable/shape_progress_drawable' android:thumb='@drawable/shape_thumb_icon' android:thumbOffset='-2px' app:layout_constraintBottom_toBottomOf='parent' app:layout_constraintEnd_toEndOf='parent' app:layout_constraintStart_toStartOf='parent' app:layout_constraintTop_toTopOf='parent' /></android.support.constraint.ConstraintLayout>
3.shape_progress_drawable.xml
<?xml version='1.0' encoding='utf-8'?><layer-list xmlns:android='http://schemas.android.com/apk/res/android'> <item android:id='@android:id/background'> <shape> <solid android:color='#e1e8f0' /> <size android: /> <corners android:radius='8px' /> </shape> </item> <item android:id='@android:id/progress'> <clip> <shape> <gradient android:endColor='@android:color/transparent' android:startColor='@android:color/transparent' /> <size android: /> <corners android:radius='8px' /> </shape> </clip> </item></layer-list>
4.shape_thumb_icon.xml
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android' android:shape='rectangle'> <size android: android: /> <solid android:color='@android:color/widget_edittext_dark' /></shape>
總結
到此這篇關于Android 自定義SeekBar 實現分段顯示不同背景顏色的文章就介紹到這了,更多相關Android 自定義SeekBar 背景顏色內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備