文章詳情頁
echarts修改橫坐標顏色簡單代碼示例
瀏覽:8日期:2022-06-13 13:35:33
目錄 1.修改橫縱坐標的顏色2.餅圖的數值在內部百分百顯示:3.橫坐標標題過長顯示省略號:補充知識:echarts 橫坐標傾斜總結
echart修改一些配置項,經常會用到經常忘記,這里記錄一下!
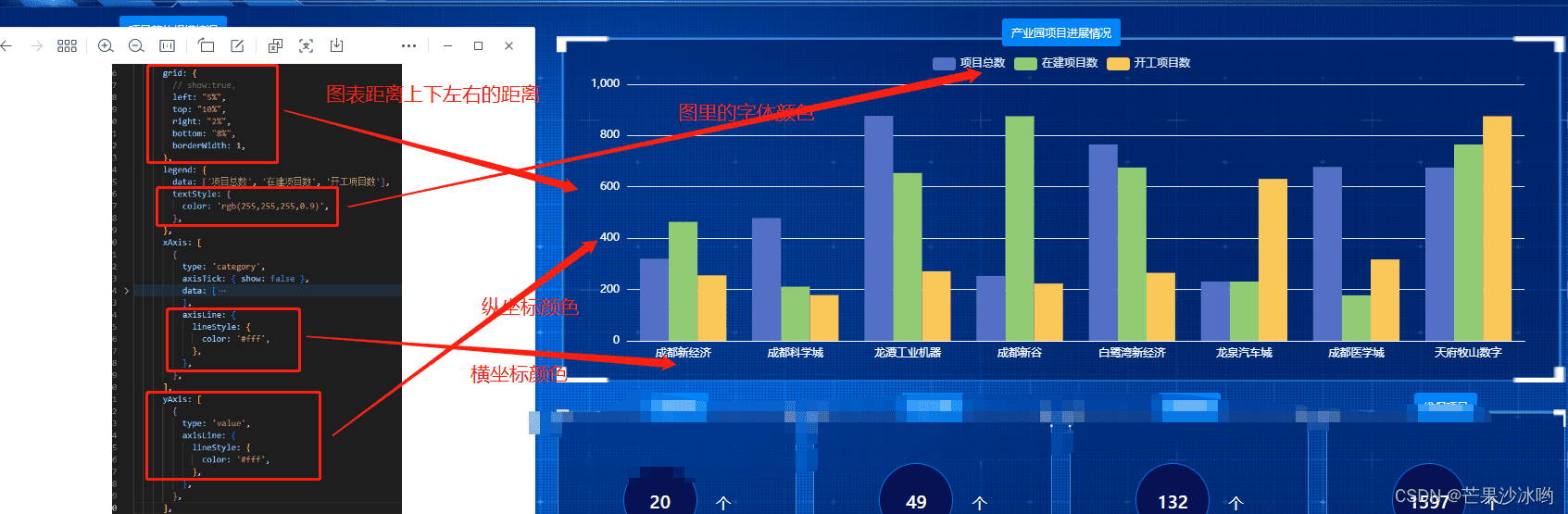
1.修改橫縱坐標的顏色
看代碼:
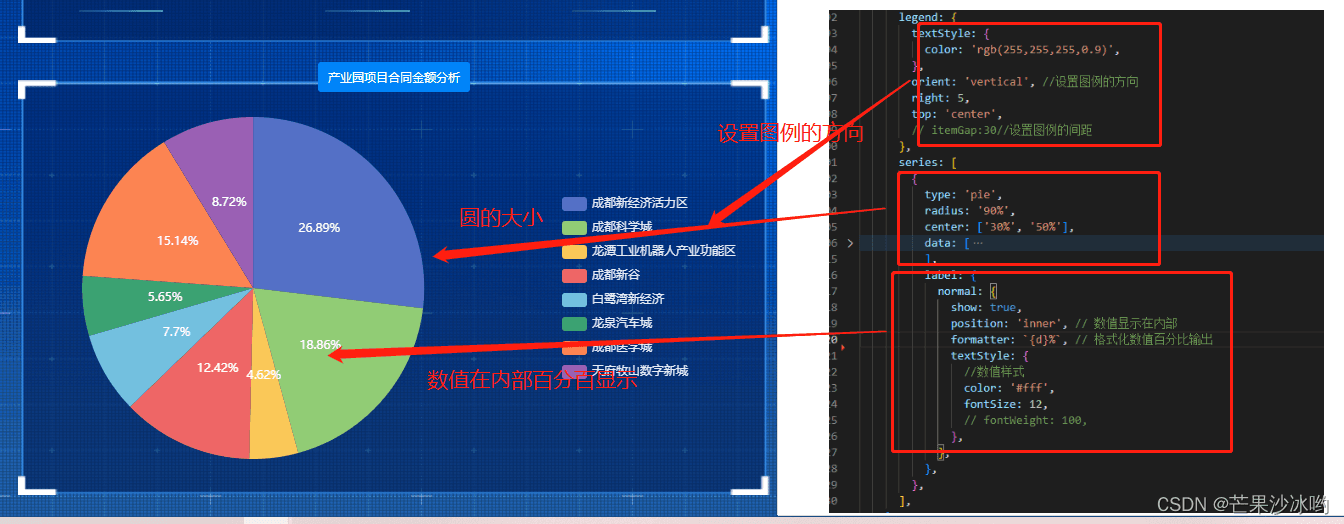
const option = { tooltip: {trigger: 'axis',axisPointer: { type: 'shadow',}, }, grid: {// show:true,left: '5%',top: '10%',right: '2%',bottom: '8%',borderWidth: 1, }, legend: {data: ['項目總數', '在建項目數', '開工項目數'],textStyle: { color: 'rgb(255,255,255,0.9)',}, }, xAxis: [{ type: 'category', axisTick: { show: false }, data: [ '成都新經濟', '成都科學城', '龍潭工業機器', '成都新谷', '白鷺灣新經濟', '龍泉汽車城', '成都醫學城', '天府牧山數字', ], axisLine: { lineStyle: { color: '#fff', }, },}, ], yAxis: [{ type: 'value', axisLine: { lineStyle: { color: '#fff', }, },}, ], };2.餅圖的數值在內部百分百顯示:

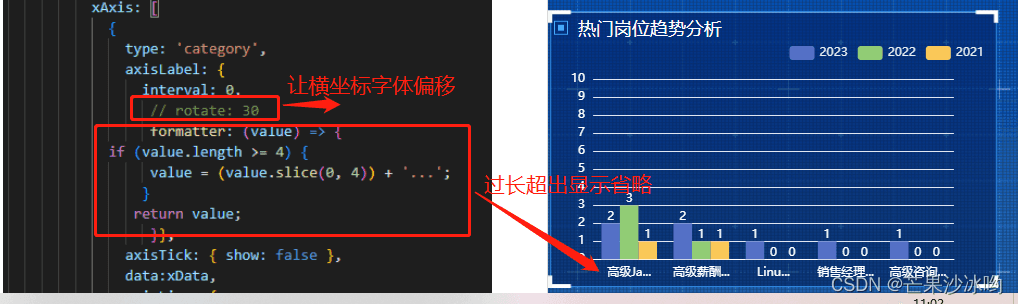
你可以使用 ECharts 中的 xAxis.axisLabel.rotate 屬性來設置橫坐標標簽的旋轉角度,從而傾斜橫坐標。例如:
option = { // ... xAxis: {type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],axisLabel: { rotate: 45, // 設置旋轉角度,單位為度(°) interval: 0 // 設置橫坐標標簽的顯示間隔,默認為自動計算間隔} }, // ...};以上代碼中的 rotate 屬性設置了旋轉角度為 45°,可以根據實際需求進行調整。同時,interval 屬性可以設置橫坐標標簽的顯示間隔,例如 interval: 2 表示每隔兩個標簽顯示一個標簽。
總結到此這篇關于echarts修改橫坐標顏色的文章就介紹到這了,更多相關echarts修改橫坐標顏色內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備