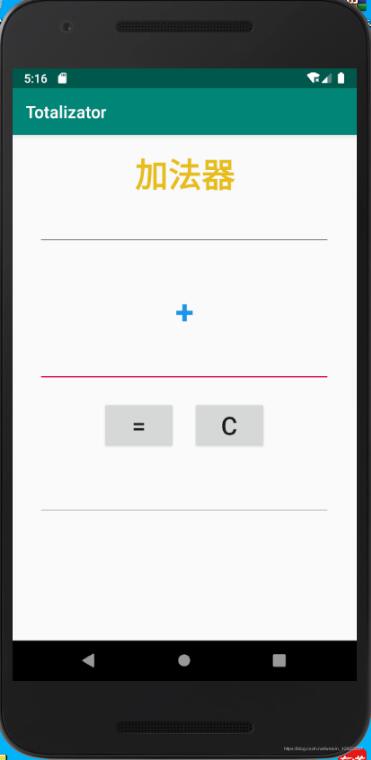
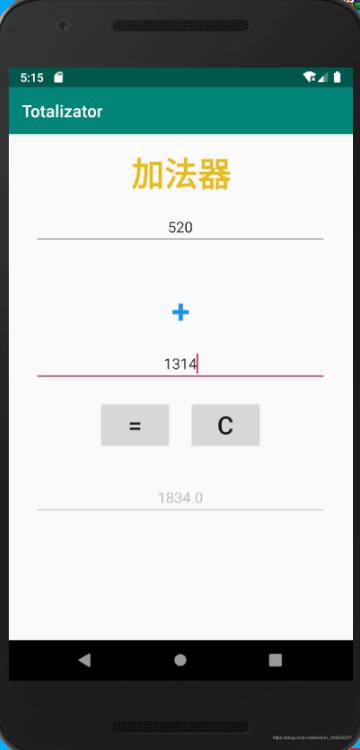
Android實(shí)現(xiàn)加法計(jì)算器
本文實(shí)例為大家分享了Android實(shí)現(xiàn)加法計(jì)算器的具體代碼,供大家參考,具體內(nèi)容如下



布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <!-- 加法器名稱--> <TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:text='加法器' android:textSize='40sp' android:textColor='#E6BD1A' android:gravity='center' android:layout_marginTop='20sp' android:textStyle='bold'/> <!-- 第1個(gè)數(shù)字輸入框 --> <EditText android: /> <!-- 加法符號(hào) --> <TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:text='+' android:textStyle='bold' android:textSize='40sp' android:textColor='#1A94E6' android:gravity='center' android:layout_marginTop='50sp'/> <!-- 第2個(gè)數(shù)字輸入框--> <EditText android: /> <!-- 等于和歸零符號(hào) --> <LinearLayout android:layout_width='wrap_content' android:layout_height='wrap_content' android:orientation='horizontal' android:layout_gravity='center' android:layout_marginTop='20sp' android:layout_marginBottom='20sp'> <!-- 等于符號(hào) --> <Button android: android:text='=' android:layout_marginRight='20sp'/> <!-- 歸零符號(hào) --> <Button android: android:text='C'/> </LinearLayout> <!-- 結(jié)果輸入框 --> <EditText android: android:enabled='false'/></LinearLayout>
樣式
<resources> <!-- Base application theme. --> <style name='AppTheme' parent='Theme.AppCompat.Light.DarkActionBar'> <!-- Customize your theme here. --> <item name='colorPrimary'>@color/colorPrimary</item> <item name='colorPrimaryDark'>@color/colorPrimaryDark</item> <item name='colorAccent'>@color/colorAccent</item> </style> <!-- 3個(gè)輸入框的樣式 --> <style name='input_style'> <item name='android:layout_gravity'>center</item> <item name='android:gravity'>center</item> <item name='android:layout_width'>350sp</item> <item name='android:layout_height'>wrap_content</item> <item name='android:color'>#000000</item> <item name='android:layout_marginTop'>15sp</item> <item name='android:inputType'>number</item> </style> <!-- 等于和歸零按鈕樣式 --> <style name='button_style'> <item name='android:layout_width'>wrap_content</item> <item name='android:layout_height'>wrap_content</item> <item name='android:textSize'>30sp</item> <item name='android:gravity'>center</item> </style></resources>
java代碼
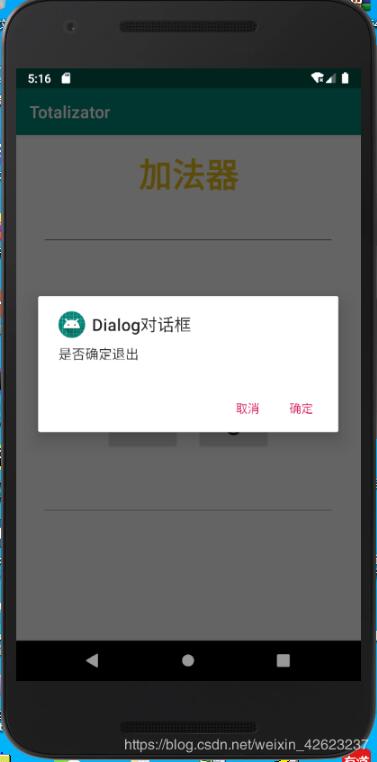
package cn.itcast.totalizator;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.content.DialogInterface;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;public class MainActivity extends AppCompatActivity { //輸入框input1 input2 // 結(jié)果框input3 private EditText input1 = null; private EditText input2 = null; private EditText input3 = null; //等于按鈕btn1 //歸零按鈕btn2 private Button btn1 = null; private Button btn2 = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); input1 = (EditText) findViewById(R.id.input1); input2 = (EditText) findViewById(R.id.input2); input3 = (EditText) findViewById(R.id.input3); btn1 = (Button) findViewById(R.id.btn1); btn2 = (Button) findViewById(R.id.btn2); //點(diǎn)擊等于按鈕觸發(fā)監(jiān)聽事件 btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String input1Str = input1.getText().toString(); String input2Str = input2.getText().toString(); if (! input1Str.equals('') && ! input2Str.equals('')) { double number1 = Double.parseDouble(input1Str); double number2 = Double.parseDouble(input2Str); double result = number1 + number2; input3.setText(result + ''); } else{ Toast.makeText(getApplicationContext(),'請(qǐng)輸入合法的數(shù)字',Toast.LENGTH_SHORT).show(); } } }); //點(diǎn)擊歸零按鈕觸發(fā)監(jiān)聽事件 btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //把三個(gè)輸入框都設(shè)置為空 input1.setText(''); input2.setText(''); input3.setText(''); } }); } //點(diǎn)擊退出按鈕,彈出是否確認(rèn)退出對(duì)話框 @Override public void onBackPressed() { //聲明對(duì)象 AlertDialog dialog; //綁定當(dāng)前界面窗口,設(shè)置標(biāo)題 dialog = new AlertDialog.Builder(this) .setTitle('Dialog對(duì)話框') .setMessage('是否確定退出') .setIcon(R.mipmap.ic_launcher) .setPositiveButton('確定',listener) .setNegativeButton('取消', listener) .create(); dialog.show(); } //監(jiān)聽對(duì)話框里面的button點(diǎn)擊事件 DialogInterface.OnClickListener listener = new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { switch (which) { case AlertDialog.BUTTON_POSITIVE:// '確認(rèn)'按鈕退出程序 finish(); break; case AlertDialog.BUTTON_NEGATIVE:// '取消'第二個(gè)按鈕取消對(duì)話框 break; default: break; } } };}
更多計(jì)算器功能實(shí)現(xiàn),請(qǐng)點(diǎn)擊專題: 計(jì)算器功能匯總 進(jìn)行學(xué)習(xí)
關(guān)于Android計(jì)算器功能的實(shí)現(xiàn),查看專題:Android計(jì)算器 進(jìn)行學(xué)習(xí)。
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. XML入門的常見問題(四)3. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解4. XML基本概念XPath、XSLT與XQuery函數(shù)介紹5. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼6. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題7. WML的簡單例子及編輯、測試方法第1/2頁8. 不要在HTML中濫用div9. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備