android 使用Xml文件定義Shape方式
在res目錄下建一個(gè)drawable文件夾,注意文件夾名字一定要是drawable,否則在xml模板中你是找不到shape的

下圖就通過(guò)一個(gè)xml文件自定義一個(gè)shape
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android' android:shape='oval'> <stroke android: android:color='#1f000000' /> <solid android:color='#FF0000' /></shape>
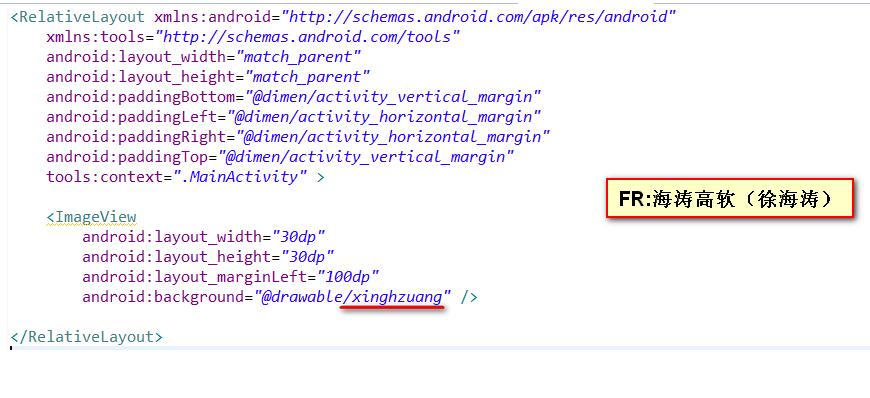
下圖是布局文件

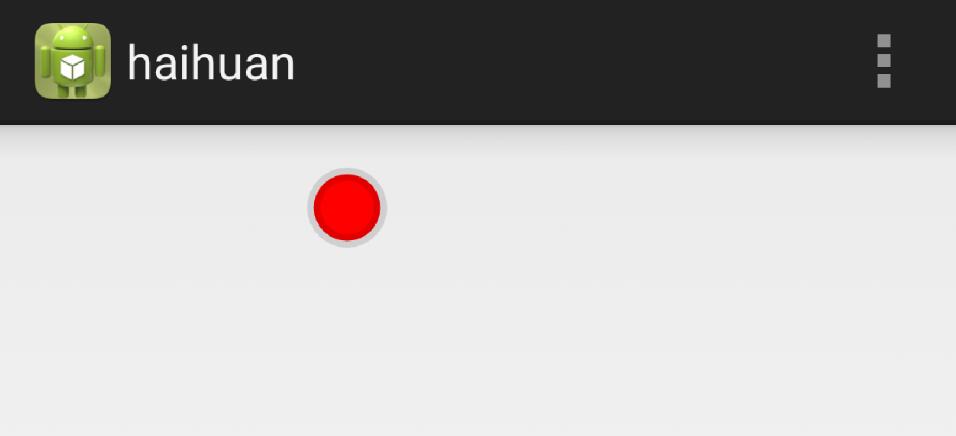
最后運(yùn)行的效果如下:

下面這個(gè)shape文件,定義一個(gè)方形
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android' > <stroke android: android:color='#1f000000' /> <solid android:color='#ffffff' /> <corners android:radius='10dp' /></shape>
上面的shape的效果如下:

補(bǔ)充知識(shí):AndroidStudio XML文件之shape標(biāo)簽使用詳解
前言:
shape標(biāo)簽可以很方便的得到一些矩形、圓、橢圓、圓環(huán),可以實(shí)現(xiàn)圓角、漸變,shape編寫(xiě)出來(lái)的資源,可以作為View的背景,減少View使用圖片作為背景圖的概率,從而減少apk體積,相對(duì)比圖片要更節(jié)省內(nèi)存,shape標(biāo)簽編寫(xiě)出來(lái)的資源一般放到drawable文件目錄下。
shape標(biāo)簽如何使用:
shpae標(biāo)簽的載體是一個(gè)xml文件,一個(gè)xml里同時(shí)只能存在一個(gè)shape標(biāo)簽,在shape標(biāo)簽里聲明一些屬性和嵌套標(biāo)簽組合起來(lái),可以得到一個(gè)視圖資源,利用該資源可以填充View的屬性
示例:
<!-- 圓環(huán)-流線型漸變 --><shape xmlns:android='http://schemas.android.com/apk/res/android' android:shape='ring' android:innerRadius='20dp' android:thickness='6dp' android:useLevel='false'> <size android: android: /> <!--掃描漸變shape不能設(shè)置角度 #00ff0000 #80ff0000 ffff0000 --> <gradient android:centerColor='@color/colorCyan' android:endColor='@color/colorGreen' android:startColor='@color/colorCyanine' android:type='sweep' /></shape>

shape標(biāo)簽里面的屬性:
android:shape='XXX'
方型:rectangle,這也是默認(rèn)的形狀圓型:oval線形:line環(huán)形:ring,上面示例就為環(huán)形
如果android:shape='ring',以下屬性定義才會(huì)生效:
android:innerRadius : 環(huán)內(nèi)部(中間的孔)的半徑,以dp表示android:innerRadiusRatio : 環(huán)內(nèi)部的半徑,浮點(diǎn)型。以環(huán)寬度的比率表示。此值被 android:innerRadius覆蓋。默認(rèn)值為 9。android:thickness : 環(huán)的厚度,以dp表示。android:thicknessRatio : 環(huán)的厚度,浮點(diǎn)型。表示為環(huán)寬度的比率。此值被 android:innerRadius 覆蓋。默認(rèn)值為 3。android:useLevel : 布爾值。如果這用作 LevelListDrawable,則此值為“true”。這通常應(yīng)為“false”,否則形狀不會(huì)顯示。
shape標(biāo)簽里可以嵌套的標(biāo)簽:
solid標(biāo)簽的屬性: 用于填充形狀的內(nèi)部顏色
android:color'XX'
corners標(biāo)簽的屬性:為形狀產(chǎn)生圓角。僅當(dāng)形狀為矩形時(shí)適用
android:radius : 所有角都進(jìn)行圓角處理半徑,如果有單獨(dú)設(shè)置某個(gè)角,單獨(dú)設(shè)置的優(yōu)先級(jí)最高android:topLeftRadius : 左上圓角android:topRightRadius : 右上圓角android:bottomLeftRadius : 左下圓角android:bottomRightRadius : 右下圓角
padding標(biāo)簽的屬性:內(nèi)邊距
android:left : 左內(nèi)邊距android:top : 上內(nèi)邊距android:right :右內(nèi)邊距android:bottom :下內(nèi)邊距
size標(biāo)簽的屬性:形狀的大小,可以通過(guò)這里來(lái)設(shè)置形狀大小
android:height='XX'android:width='XX'
stroke標(biāo)簽的屬性: 描邊,可以是實(shí)線也可以是虛線
android:width :線寬android:color :顏色android:dashWidth :虛線的間距。僅在設(shè)置了 android:dashGap 時(shí)有效android:dashGap : 虛線的厚度大小。僅在設(shè)置了 android:dashWidth 時(shí)有效
gradient標(biāo)簽的屬性:形狀漸變顏色
android:angle : 整型。漸變的角度(度)。0 為從左到右,90 為從上到上。必須是 45 的倍數(shù)。默認(rèn)值為 0。android:centerX : 浮點(diǎn)型。漸變顏色的位置 (0 - 1.0)。android:centerY : 浮點(diǎn)型。漸變顏色的位置 (0 - 1.0)。android:centerColor :顏色。起始顏色與結(jié)束顏色之間的可選顏色android:endColor : 顏色。結(jié)束顏色android:gradientRadius : 浮點(diǎn)型。漸變的半徑。僅在 android:type='radial' 時(shí)適用。android:startColor : 顏色。起始顏色android:type :要應(yīng)用的漸變圖案的類型linear :線性漸變。這是默認(rèn)值radial : 徑向漸變。起始顏色為中心顏色。sweep : 流線型漸變
動(dòng)態(tài)創(chuàng)建GradientDrawable并使用:
用shape標(biāo)簽定義的xml,最終都會(huì)轉(zhuǎn)化為GradientDrawable對(duì)象,所以創(chuàng)建GradientDrawable對(duì)象和定義shape文件是一樣的
//創(chuàng)建GradientDrawable GradientDrawable gd = new GradientDrawable(); //對(duì)應(yīng)形狀 gd.setShape(GradientDrawable.RING); //對(duì)應(yīng)內(nèi)部填充顏色 gd.setColor(Color.parseColor('#FFFF0000')); //對(duì)應(yīng)圓角 gd.setCornerRadius(5); //對(duì)應(yīng)xml的stroke gd.setStroke(3, Color.parseColor('#FFFF0000')); //給某個(gè)view使用 view.setBackgroundDrawable(gd); //如果要設(shè)置漸變顏色,方法一 int colors[] = { 0xff255779 , 0xff3e7492, 0xffa6c0cd };//分別為開(kāi)始顏色,中間夜色,結(jié)束顏色 GradientDrawable gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, colors); //設(shè)置中間漸變顏色的位置 gradientDrawable.setGradientCenter(1,2); //漸變type gradientDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT); //動(dòng)態(tài)改變GradientDrawable的屬性 GradientDrawable drawable =(GradientDrawable)view.getBackground(); drawable.setColor(fillColor); // 設(shè)置填充色 drawable.setStroke(strokeWidth, strokeColor); // 設(shè)置邊框?qū)挾群皖伾? drawable.setColors(colors); // 設(shè)置漸變顏色數(shù)組
把資源文件轉(zhuǎn)換成Java對(duì)象:
GradientDrawable d = (GradientDrawable) context.getResources().getDrawable(R.drawable.loading_shape); d.setColors(PublicLibraryStyle.colorThemes); bindId(R.id.iv_loading).setBackground(d);
以上這篇android 使用Xml文件定義Shape方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python GUI庫(kù)圖形界面開(kāi)發(fā)之PyQt5動(dòng)態(tài)(可拖動(dòng)控件大小)布局控件QSplitter詳細(xì)使用方法與實(shí)例2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)3. XML 非法字符(轉(zhuǎn)義字符)4. ASP 處理JSON數(shù)據(jù)的實(shí)現(xiàn)代碼5. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)6. CSS清除浮動(dòng)方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總9. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)10. XML入門(mén)的常見(jiàn)問(wèn)題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備