Vue實現簡單圖片切換效果
本文實例為大家分享了Vue實現簡單圖片切換的具體代碼,供大家參考,具體內容如下

代碼:
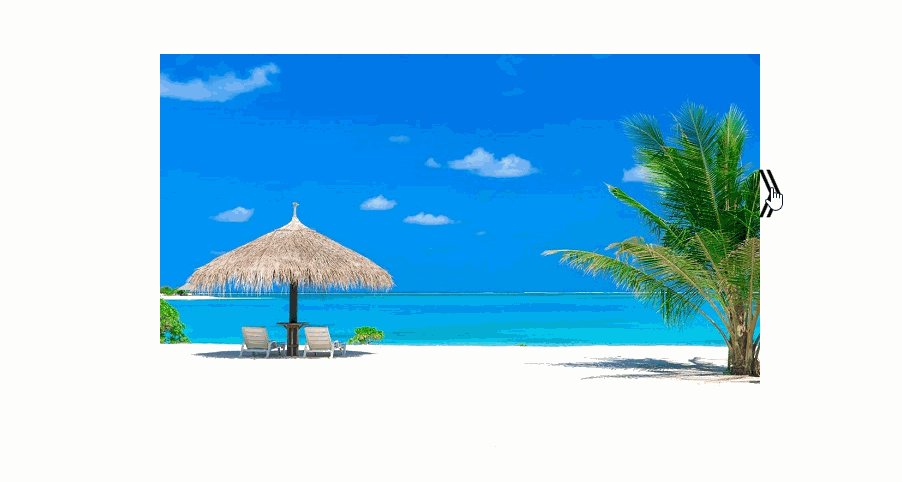
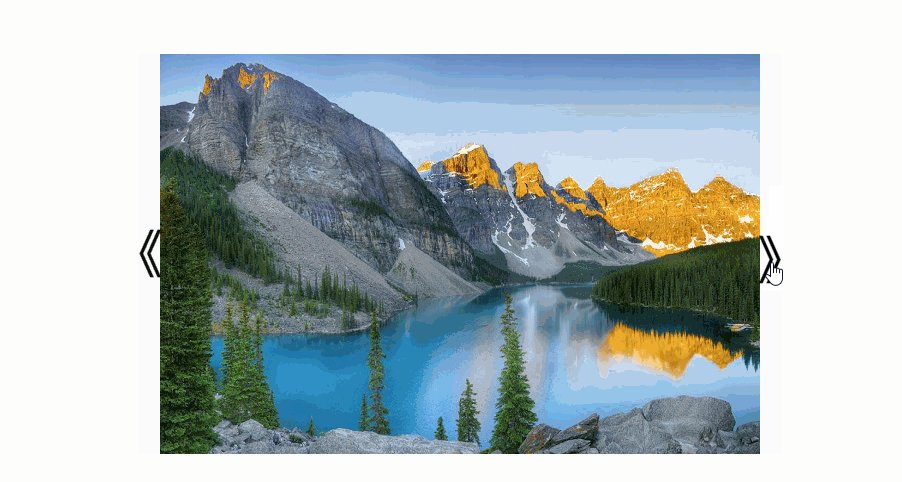
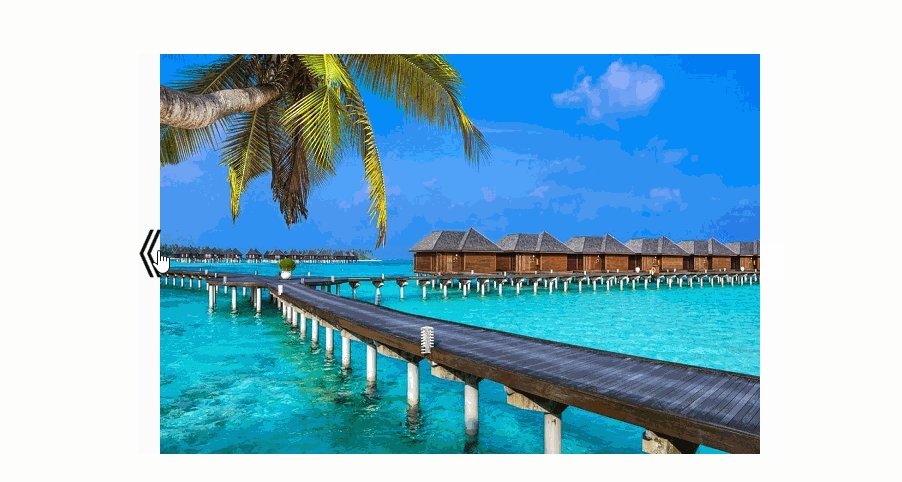
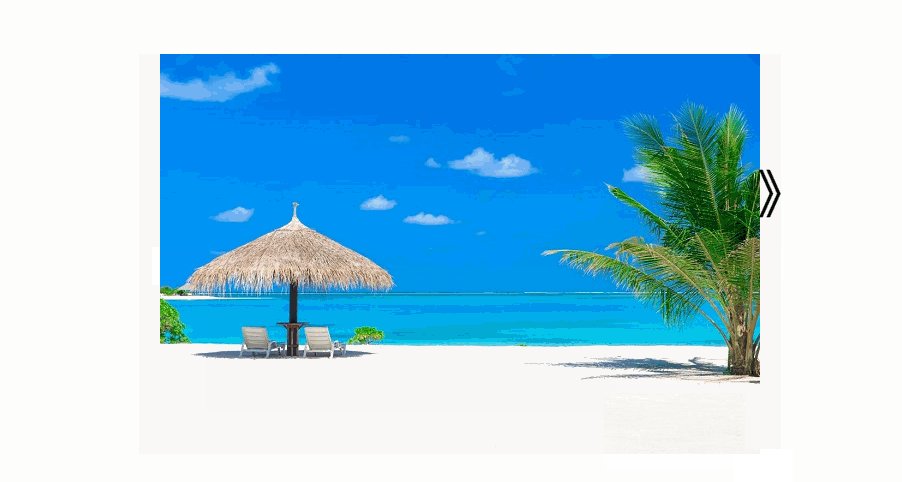
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <title>圖片切換</title> <style type='text/css'>*{ padding: 0; margin: 0;}#app{ position: absolute; width: 100px; height: 100px; top: 100px; left: 400px;} #left{ position: relative; top:-240px; left: -45px; font-size: 50px; } #right{ position: relative; top: -300px; left: 595px; font-size: 50px; } a{ color: black; text-decoration: none; } </style></head><body> <div id='app'><!-- 要輪詢的圖片 --> <img :src='http://m.cgvv.com.cn/bcjs/imgArr[index]'/> <!-- 左箭頭 --> <a href='javascript:void(0)' @click='prev' v-show='index!=0'>《</a> <!-- 右箭頭 --> <a href='javascript:void(0)' @click='next' v-show='index<imgArr.length-1'>》</a> </div> <script>var app = new Vue({ el: '#app', data: {imgArr:[ 'img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg', 'img/5.jpg',],index: 0, }, methods: {prev: function(){ this.index--;},next: function(){ this.index++;}, }}) </script></body></html>
總結:
列表數據使用數組保存; v-bind指令可以設置元素屬性,如src ; v-show和v-if都可以切換元素的顯示狀態,但頻繁切換推薦使用v-show以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備