vue實(shí)現(xiàn)價(jià)格日歷效果
本文實(shí)例為大家分享了vue實(shí)現(xiàn)價(jià)格日歷效果的具體代碼,供大家參考,具體內(nèi)容如下
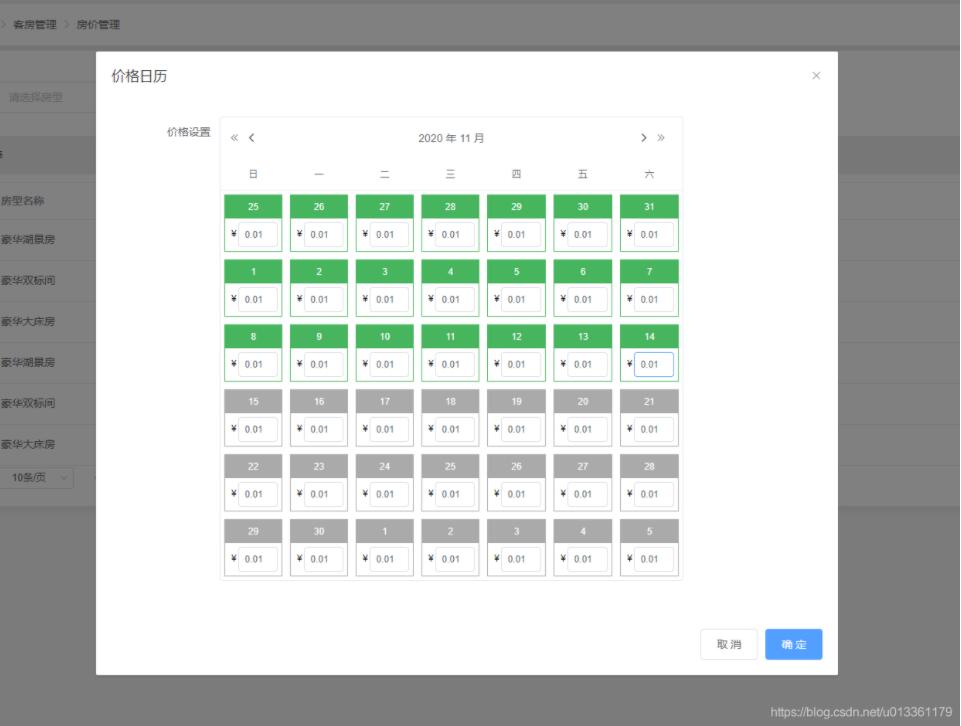
1、效果圖

2、下載全局安裝:npm install ele-calendar
3、在components下新建文件calendar.vue,內(nèi)容:
<template> <div style='width:600px'> <ele-calendar :render-content='renderContent' :data='datedef' :prop='prop' :disabledDate='disabledDate' :effectiveTimeLimit='effectiveTimeLimit' :defaultValue='defaultValue' > </ele-calendar> </div></template><script>import eleCalendar from ’ele-calendar’import ’ele-calendar/dist/vue-calendar.css’export default { props: { datedef: { type: Array, default: () => {return [] } }, defaultPrice: { type: String, default: () => {return ’’ } }, effectiveTimeLimit: { type: String, default: () => {return ’’ } }, defaultValue: { type: Date, default: () => {return new Date() } } }, data () { const self = this return { prop: ’date’, // 對(duì)應(yīng)日期字段名 disabledDate: date => {return ( date.valueOf() < new Date().valueOf() - 1 * 24 * 60 * 60 * 1000 || date.valueOf() > new Date(self.effectiveTimeLimit).valueOf()) } } }, components: { eleCalendar }, methods: { // JSX語(yǔ)法 renderContent (h, parmas) { const self = this const loop = data => {return ( <div class={data.defvalue.value ? ’active’ : ’’}> <div>{data.defvalue.text}</div> <div> ¥ <i-input value={data.defvalue.value.content ? data.defvalue.value.content : self.defaultPrice } on-on-blur={event =>self.handleChange( event, data.defvalue.value ? data.defvalue.value.date : self.handleDate(data.defdate)) } disabled={data.defvalue.value ? new Date(data.defvalue.value.date).valueOf() <new Date().valueOf() - 1 * 24 * 60 * 60 * 1000 || new Date(data.defvalue.value.date).valueOf() >new Date(self.effectiveTimeLimit).valueOf() : data.defdate.valueOf() <new Date().valueOf() - 1 * 24 * 60 * 60 * 1000 || data.defdate.valueOf() >new Date(self.effectiveTimeLimit).valueOf() } key={data.defvalue.value ? data.defvalue.value.date : self.handleDate(data.defdate) } /> </div> </div>) } return <div style=’min-height:60px;’>{loop(parmas)}</div> }, handleChange (event, date) { console.log(event, date, ’dddddd’) const self = this const index = self.datedef.findIndex(item => {return item.date === date }) if (isNaN(event.target.value)) {self.$Message.error(’請(qǐng)輸入正確的價(jià)格’)event.target.value = self.defaultPricereturn } if (event.target.value && index === -1) {if (event.target.value === self.defaultPrice) { return}self.datedef.push({ date, content: event.target.value, cid: null})console.log(’self.datedef’, self.datedef)this.$emit(’aaa’, self.datedef) } else if (event.target.value && index !== -1) {if (event.target.value === self.defaultPrice) { self.datedef.splice(index, 1) return}const selectItem = self.datedef[index]selectItem.content = event.target.valueself.datedef.splice(index, 1, selectItem) } else if (!event.target.value && index !== -1) {self.datedef.splice(index, 1) } else {event.target.value = self.defaultPrice } }, handleDate (date) { const year = date.getFullYear() let month = date.getMonth() + 1 month = month >= 10 ? month : ’0’ + month let idate = date.getDate() idate = idate >= 10 ? idate : ’0’ + idate return `${year}-${month}-${idate}` } }}</script><style lang='scss'>.el-picker-panel-calendar.el-date-picker-calendar.el-popper { box-shadow: none;}.el-date-table-calendar td > div > div { border: 1px solid #aaa; color: #fff; margin: 5px; & > div:first-child { background-color: #aaa; } & > div:nth-child(2) { padding: 5px; color: #000; .ivu-input-wrapper { width: 80%; } } &.active { border: 1px solid #2ab561; & > div:first-child { background-color: #2ab561; } & > div:nth-child(2) { padding: 5px; color: #000; .ivu-input-wrapper {width: 80%; } } }}// 這段如果放開(kāi)的話當(dāng)天之前的所有框置灰// .el-date-table-calendar td.disabled > div > div {// border: 1px solid #aaa;// color: #fff;// margin: 5px;// & > div:first-child {// background-color: #aaa;// }// & > div:nth-child(2) {// padding: 5px;// color: #000;// .ivu-input-wrapper {// width: 80%;// }// }// }.el-date-table-calendar td.available:hover { color: #000;}.el-date-table-calendar td.available.today { color: #000; font-weight: normal;}.el-date-table-calendar tr td.current.available:not(.disabled) { background-color: #fff;}</style>
4、頁(yè)面引入注冊(cè)
<script> import calendar from ’../../components/calendar’ export default { components: { calendar} } data() { return { effectiveTimeLimit: ’’, ruleForm: {price: ’’,configPriceList: [] } }, rules: { } } }</script>
5、html
我是寫(xiě)在dialog中的
<el-form-item label='價(jià)格設(shè)置' prop='calendarPrice'> <calendar :datedef='ruleForm.configPriceList' :default-price='ruleForm.price' :effectiveTimeLimit='effectiveTimeLimit' ></calendar></el-form-item>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. XML入門(mén)的常見(jiàn)問(wèn)題(四)3. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解4. XML基本概念XPath、XSLT與XQuery函數(shù)介紹5. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼6. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過(guò)樹(shù)形結(jié)構(gòu)關(guān)系的問(wèn)題7. WML的簡(jiǎn)單例子及編輯、測(cè)試方法第1/2頁(yè)8. 不要在HTML中濫用div9. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決10. XML入門(mén)的常見(jiàn)問(wèn)題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備