Vue項(xiàng)目打包部署到apache服務(wù)器的方法步驟
vue項(xiàng)目在開(kāi)發(fā)環(huán)境下,讓項(xiàng)目運(yùn)行起來(lái),是通過(guò)npm run dev命令,原理是在本地搭建了一個(gè)express服務(wù)器。
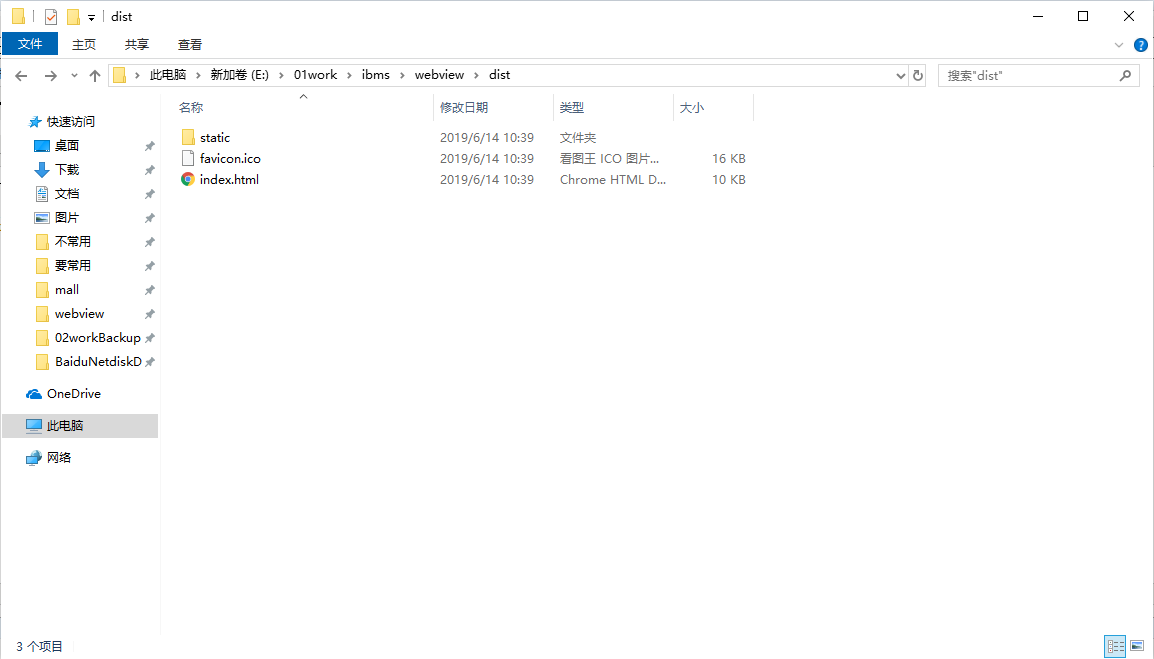
但是在服務(wù)器上就不是這樣的,必須要通npm run build命令來(lái)對(duì)整個(gè)項(xiàng)目進(jìn)行打包,打包后會(huì)在項(xiàng)目目錄下生成一個(gè)dist文件夾,內(nèi)容如下:

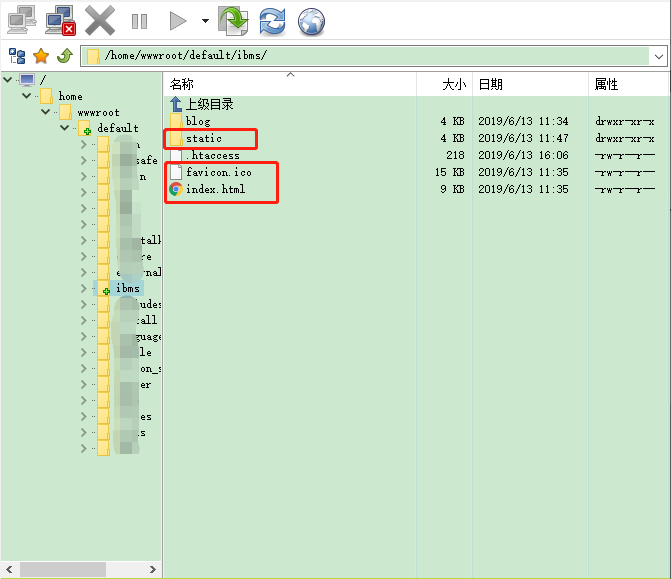
然后就是把這些文件丟到服務(wù)器上的某個(gè)文件夾下,我這里的文件夾名字是ibms

1. 直接去訪問(wèn)http://www.xxx.com/ibms/,會(huì)發(fā)現(xiàn)網(wǎng)頁(yè)是白屏的,什么都沒(méi)有,這就比較奇怪了,其實(shí)是因?yàn)橘Y源加載的路徑有問(wèn)題!
解決方法:
在config中的index.js里build下修改webpack配置:
assetsPublicPath: ’/ibms/’
在router中的index.js配置中加上:
export default new Router({ mode: ’history’, scrollBehavior: () => ({ y: 0 }), base: ’/ibms/’, // 加上這一行 routes: constantRouterMap})
接下來(lái)再重新npm run build打包,然后丟到服務(wù)器上ibms文件夾下,這時(shí)頁(yè)面就可以正常訪問(wèn)了。
2. 在當(dāng)前頁(yè)面刷新或者用url欄訪問(wèn)某個(gè)子頁(yè)面,結(jié)果發(fā)現(xiàn)網(wǎng)頁(yè)404了,這是因?yàn)関ue路由的mode是history模式。
解決方法:
把所有的請(qǐng)求全部轉(zhuǎn)發(fā)到http://www.xxx.com/ibms/index.html上就可以了
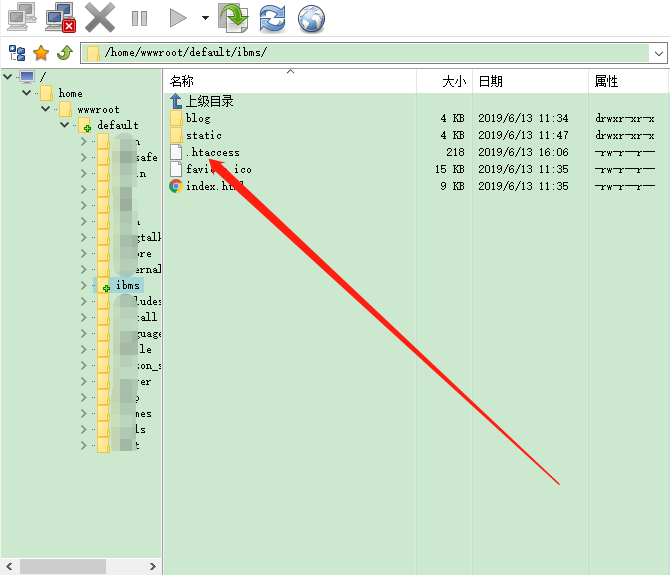
我這里用的是apache做的web服務(wù)器,在ibms目錄下新建.htaccess文件(跟index.html同級(jí)),編輯代碼。

<IfModule mod_rewrite.c> RewriteEngine On RewriteBase /ibms/ RewriteRule ^index.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /ibms/index.html [L]</IfModule>
這個(gè)配置的作用就是把所有服務(wù)器上不存在請(qǐng)求全部轉(zhuǎn)發(fā)到index.html上去。(PS:記得要重啟apache服務(wù)器哦)
到此這篇關(guān)于Vue項(xiàng)目打包部署到apache服務(wù)器的方法步驟的文章就介紹到這了,更多相關(guān)Vue項(xiàng)目打包部署到apache內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP基礎(chǔ)入門(mén)第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)3. jscript與vbscript 操作XML元素屬性的代碼4. JSP開(kāi)發(fā)之hibernate之單向多對(duì)一關(guān)聯(lián)的實(shí)例5. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)6. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)7. 基于PHP做個(gè)圖片防盜鏈8. jsp 實(shí)現(xiàn)的簡(jiǎn)易mvc模式示例9. XML在語(yǔ)音合成中的應(yīng)用10. PHP session反序列化漏洞超詳細(xì)講解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備