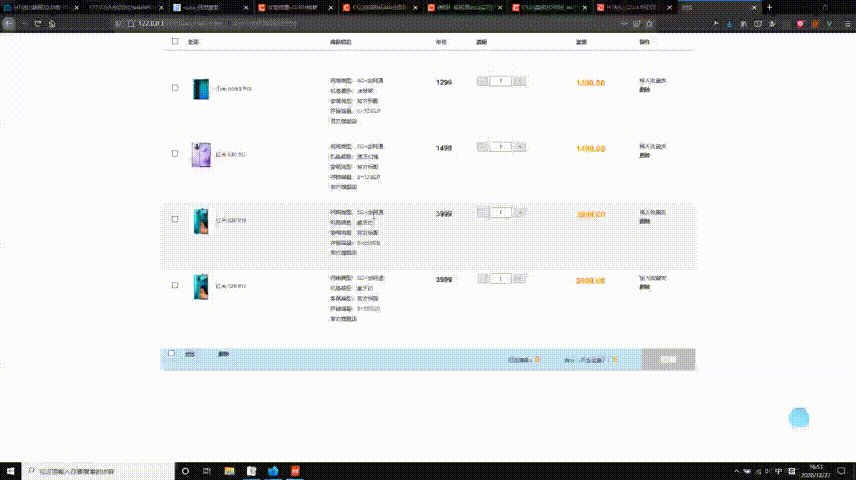
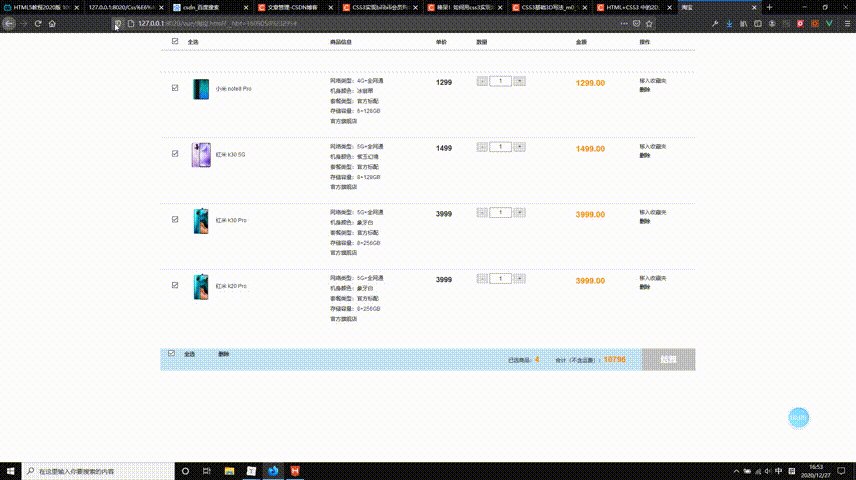
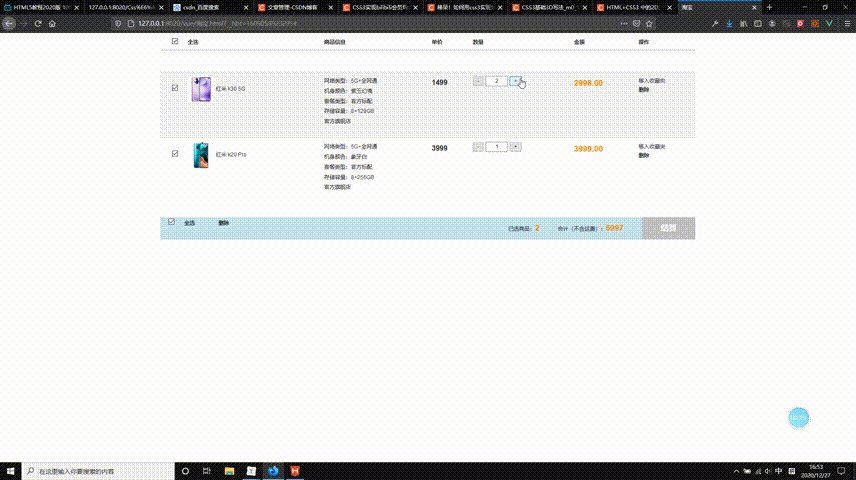
Vue實(shí)現(xiàn)簡(jiǎn)易購(gòu)物車頁(yè)面
VUE實(shí)現(xiàn)簡(jiǎn)易購(gòu)物車效果,供大家參考,具體內(nèi)容如下
簡(jiǎn)易的購(gòu)物車小demo
引用了一下bootstrap3,的表格

<section id='gouwuche'> <table class='table table-hover'> <thead> <tr> <th> <input type='checkbox' @change='handlechange' v-model='isAllChange' @click=’inshow()’/> 全選 </th> <th>商品信息</th> <th>單價(jià)</th> <th>數(shù)量</th> <th>金額</th> <th>操作</th> </tr> </thead> <tbody> <tr style='height:50px;'></tr> <tr v-for='(date,index) in arr' :class='{bgcolor:isActive}'> <td> <input type='checkbox' v-model='checkgroup' :value='date' @change='handleLiChange' /> <img :src='http://m.cgvv.com.cn/bcjs/date.imges'/> {{date.name}} </td> <td> <p>{{date.networkType}}</p> <p>{{date.colorClass}}</p> <p>{{date.packageType}}</p> <p>{{date.rom}}</p> <p>{{date.purchaseMethod}}</p> <br> </td> <td> <p><b class='danjia'>{{date.price}}</b></p> </td> <td> <button @click='handleDelclike(date)' >-</button> <input type='text' :value='date.numbers'/> <button @click='date.numbers++'>+</button> </td> <td> <p><b class='jiner'>{{getSumje(date)}}.00</b></p> </td> <td> <p>移入收藏夾</p> <a href='http://m.cgvv.com.cn/bcjs/10456.html#' @click='rmove(index)'>刪除</a> </td> </tr> </tbody> </table> <div class='box'> <div class='boxa'> <input type='checkbox' @change='handlechange' v-model='isAllChange' @click=’inshow()’/> <a href='http://m.cgvv.com.cn/bcjs/10456.html#' >全選</a> <a href='http://m.cgvv.com.cn/bcjs/10456.html#' >刪除</a> </div> <div class='boxc'> <p>已選商品:<b class='jiner'>{{checkgroup.length}}</b></p> <p>合計(jì)(不含運(yùn)費(fèi)):<b class='jiner'>{{getSum()}}<b></p> </div> <div > 結(jié)算 </div> </div></section>
CSS:
#gouwuche { width: 1200px; height: ; margin: 0 auto;}.box { width: 1200px; height: 50px; margin: 30px auto; display: flex; justify-content: space-between; align-items: center; background-color: #C4E3F3;}.boxa { width: 780px; height: 50px;}.boxa a { margin-right: 50px;}.boxb { width: 120px; height: 50px; background-color: #C0C0C0; display: flex; align-items: center; justify-content: center; color: white; font-size: 18px;}.boxc { width: 300px; height: 50px; display: flex; align-items: center; justify-content: space-between;}input { width: 50px; text-align: center;}img { width: 60px; height: 60px;}a { text-decoration: none; color: #000;}* { font-size: 12px;}p { margin: 0; padding: 0; line-height: 1.9;}.danjia { font-size: 16px;}.jiner { font-size: 18px; color: #FF8C00;}.bgcolor{ background-color: rgba(205,205,205,0.2); }
js:
var gouwuche = new Vue({ el:'#gouwuche', data:{ checkgroup:[], isAllChage:false, isActive:false, arr:[ { //商品名 name:'小米 note8 Pro', //圖片地址 imges:'img/t1.jpg', //顏色分類 colorClass:'機(jī)身顏色:冰翡翠', //網(wǎng)絡(luò)類型 networkType:'網(wǎng)絡(luò)類型:4G+全網(wǎng)通', //套餐類型 packageType:'套餐類型:官方標(biāo)配', //存儲(chǔ)容量 rom:'存儲(chǔ)容量:6+128GB', //購(gòu)買方式 purchaseMethod:'官方旗艦店', //單價(jià) price:1299.00, //數(shù)量 numbers:1, //金額 money:1299.00, //索引 id:'1', }, { //商品名 name:'紅米 k30 5G', //圖片地址 imges:'img/t3.jpg', //顏色分類 colorClass:'機(jī)身顏色:紫玉幻境', //網(wǎng)絡(luò)類型 networkType:'網(wǎng)絡(luò)類型:5G+全網(wǎng)通', //套餐類型 packageType:'套餐類型:官方標(biāo)配', //存儲(chǔ)容量 rom:'存儲(chǔ)容量:8+128GB', //購(gòu)買方式 purchaseMethod:'官方旗艦店', //單價(jià) price:1499.00, //數(shù)量 numbers:1, //金額 money:1499.00, //索引 id:'2', }, { //商品名 name:'紅米 k30 Pro', //圖片地址 imges:'img/t4.jpg', //顏色分類 colorClass:'機(jī)身顏色:象牙白', //網(wǎng)絡(luò)類型 networkType:'網(wǎng)絡(luò)類型:5G+全網(wǎng)通', //套餐類型 packageType:'套餐類型:官方標(biāo)配', //存儲(chǔ)容量 rom:'存儲(chǔ)容量:8+256GB', //購(gòu)買方式 purchaseMethod:'官方旗艦店', //單價(jià) price:3999.00, //數(shù)量 numbers:1, //金額 money:3999.00, //索引 id:'3', }, { //商品名 name:'紅米 k20 Pro', //圖片地址 imges:'img/t4.jpg', //顏色分類 colorClass:'機(jī)身顏色:象牙白', //網(wǎng)絡(luò)類型 networkType:'網(wǎng)絡(luò)類型:5G+全網(wǎng)通', //套餐類型 packageType:'套餐類型:官方標(biāo)配', //存儲(chǔ)容量 rom:'存儲(chǔ)容量:8+256GB', //購(gòu)買方式 purchaseMethod:'官方旗艦店', //單價(jià) price:3999.00, //數(shù)量 numbers:1, //金額 money:3999.00, //索引 id:'3', } ], }, methods:{ inshow:function(){ this.isActive = !this.isActive; }, //總額 getSum:function(){ var sum = 0; for(var i in this.checkgroup){ sum += this.checkgroup[i].numbers * this.checkgroup[i].price; } return sum; }, //單品總額 getSumje:function(date){ var sum = date.price; sum *= date.numbers; return sum; }, //判斷全選框 handlechange:function(){ if(this.isAllChange){ this.checkgroup = this.arr; }else{ this.checkgroup = []; } }, //判斷全選框 handleLiChange:function(){ if(this.checkgroup.length !== this.arr.length){ this.isAllChange = false; }else{ this.isAllChange = true; } }, //數(shù)量減1 handleDelclike:function(date){ var numbers = date.numbers--; if(numbers === 1){ date.numbers = 1; } }, //刪除 rmove:function(index){ var that = this; that.arr.splice(index,1); that.checkgroup.splice(index,1); } } })
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. IntelliJ IDEA刪除類的方法步驟3. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)4. python實(shí)現(xiàn)PolynomialFeatures多項(xiàng)式的方法5. Spring如何使用xml創(chuàng)建bean對(duì)象6. python 利用toapi庫(kù)自動(dòng)生成api7. python實(shí)現(xiàn)在內(nèi)存中讀寫str和二進(jìn)制數(shù)據(jù)代碼8. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法9. Java程序的編碼規(guī)范(6)10. Android Studio設(shè)置顏色拾色器工具Color Picker教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備