Vue用mixin合并重復(fù)代碼的實(shí)現(xiàn)
在我們做項(xiàng)目的時(shí)候,往往有很多代碼邏輯是通用的,比如說(shuō),業(yè)務(wù)邏輯類型的判斷,時(shí)間戳的轉(zhuǎn)換,url中字符串的截取等等,這些函數(shù)如果在每個(gè)需要的頁(yè)面中都加入的話,不僅加重了當(dāng)前頁(yè)面的邏輯復(fù)雜程度,還會(huì)占用大量原本可以省略的內(nèi)存。因此,將這些代碼整理出來(lái)統(tǒng)一管理是很有必要的,在vue項(xiàng)目中,我們都知道模塊化和組件化,但vue的框架中還有一個(gè)很好用的知識(shí)點(diǎn),就是mixin。
mixin不僅可以存放data、watch、methods、computed等,還可以存放Vue的生命周期,是不是很神奇呢?
通過(guò)點(diǎn)擊按鈕“點(diǎn)擊我”,實(shí)現(xiàn)“難受”和“極好的”相互切換,首先上效果圖:
初始頁(yè)面:

子組件1和子組件2都可以通過(guò)“點(diǎn)擊我”,實(shí)現(xiàn)狀態(tài)改變,通過(guò)觸發(fā)子組件1的按鈕1次,觸發(fā)子組件2的按鈕2次,效果如下:

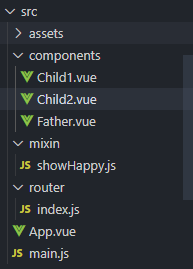
項(xiàng)目的核心結(jié)構(gòu)如下:

其中,新增了mixin文件夾,新增了Child1.vue和Child2.vue,更改HelloWorld.vue為Father.vue,因?yàn)楸救擞写a潔癖,覺得vueRouter默認(rèn)的hash模式,會(huì)使得前端路由有些難看,所以改成了history模式,項(xiàng)目更改的文件代碼如下:
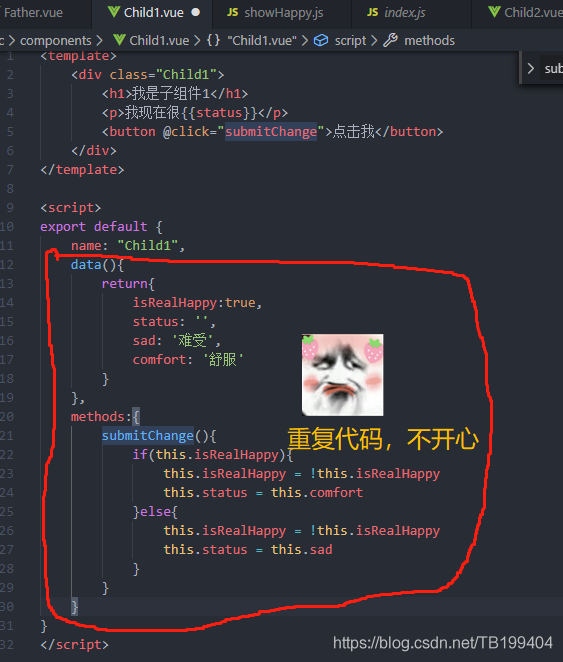
Child1.vue
<template> <div class='Child1'> <h1>我是子組件1</h1> <p>我現(xiàn)在很{{status}}</p> <button @click='submitChange'>點(diǎn)擊我</button> </div></template> <script>import { Happy } from ’../mixin/showHappy’export default { name: 'Child1', mixins: [Happy]}</script>
Child2.vue
<template> <div class='Child2'> <h1>我是子組件2</h1> <p>我現(xiàn)在很{{status}}</p> <button @click='submitChange'>點(diǎn)擊我</button> </div></template> <script>import { Happy } from ’../mixin/showHappy’export default { name: 'Child2', mixins: [Happy]}</script>
Father.vue
<template> <div class='Father'> <h1>我是父組件</h1> <child1-component /> <child2-component /> </div></template> <script>import Child1Component from ’./Child1’import Child2Component from ’./Child2’export default { name: ’Father’, data () { return { msg: ’Welcome to Your Vue.js App’ } }, components:{ Child1Component, Child2Component }}</script>
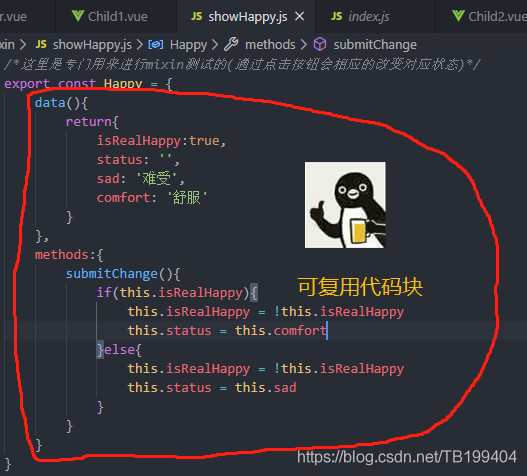
mixin/showHappy.js
/*這里是專門用來(lái)進(jìn)行mixin測(cè)試的(通過(guò)點(diǎn)擊按鈕會(huì)相應(yīng)的改變對(duì)應(yīng)狀態(tài))*/export const Happy = { data(){ return{ isRealHappy:true, status: ’’, sad: ’難受’, comfort: ’舒服’ } }, methods:{ submitChange(){ if(this.isRealHappy){this.isRealHappy = !this.isRealHappythis.status = this.comfort }else{this.isRealHappy = !this.isRealHappythis.status = this.sad } } }}
router/index.js
import Vue from ’vue’import Router from ’vue-router’import Father from ’@/components/Father’ Vue.use(Router) const routes = [ { path: ’/’, name: ’Father’, component: Father }]const routers = new Router({ mode: ’history’, routes})export default routers
那么,代碼貼了這么多,mixin究竟有啥用呢?那就是代碼復(fù)用

如果我們不用mixin這種方式,直接把這段代碼貼到Child1.vue和Child2.vue中,也是可以實(shí)現(xiàn)與頁(yè)面展示一樣的效果:


很顯然,mixin的書寫方式更優(yōu)雅,雖然項(xiàng)目中沒(méi)有這么簡(jiǎn)單的代碼,但這是一種思想! 讓我們更精致一些,讓項(xiàng)目讓代碼盡可能高類聚低耦合,如此一來(lái),我們必然會(huì)成為更優(yōu)秀的程序員!
順便提及一下使用小細(xì)節(jié),如果在組件中出現(xiàn)了與mixin中相同的屬性或方法,會(huì)優(yōu)先展示組件中的屬性和方法哦!各位小伙伴,一起加油吧!
到此這篇關(guān)于Vue用mixin合并重復(fù)代碼的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue mixin合并重復(fù)代碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決2. 不要在HTML中濫用div3. react腳手架配置代理的實(shí)現(xiàn)4. JavaScript中顏色模型的基礎(chǔ)知識(shí)與應(yīng)用詳解5. XML入門的常見問(wèn)題(三)6. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼9. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備