vue+iview實現文件上傳
vue+iview文件上傳(base64編碼、類型驗證、大小限制、多文件上傳及文件預覽)
iview對文件上傳提供了一個專門的標簽Upload,不過這個標簽默認需要一個接口action屬性,但一般我們向后臺上傳文件并不會選擇文件直接就上傳了 而是需要和其他的值一起發送請求給后臺,并且文件都是轉成base64編碼。
iview提供了一個方法阻止默認上傳:before-upload這個方法是在上傳文件之前做的一些操作,當這個方法返回false表示手動上傳,不會通過action屬性來提交文件
base64、類型驗證、大小限制:
<Upload :before-upload='before' action=''> <Button icon='ios-cloud-upload-outline'>文件上傳</Button> </Upload> <div v-if='file!==null'>{{file.name}}</div><script> export default{ data(){ return{ file:null } } methods:{ before(file) {//上傳文件之前的鉤子,參數為上傳的文件,若返回 false 或者 Promise 則停止上傳 this.file = file const FileExt = this.file.name.replace(/.+./, '');//取得文件的后綴名 if (file.size > 2097152) {//限制文件的大小 this.$Message.error(file.name + ’大小超過2M!’) this.file = null //超過大小將文件清空 } else if ([’mp3’].indexOf(FileExt.toLowerCase()) === -1) { //判斷文件是否是mp3格式 this.$Message.error(’請上傳以mp3結尾的文件’); this.file=null }else{ const reader = new FileReader() //讀取文件的字符流 reader.readAsDataURL(file)//將文件讀取為 DataURL 以data:開頭的字符串 reader.onload = e => { // 讀取到的圖片base64 數據編碼 將此編碼字符串傳給后臺即可 const code = e.target.result; this.algorithmData.videoFiles = code } } return false }, /*上面判斷文件格式的方式有很多 file對象中包含了文件的type屬性 可打印file看看有哪些文件屬性 對于一般文件的格式type都能顯示 但是對于ini這些類型的配置文件是無法給出你類型的 如果后臺明確指出具體的后綴名 用這個比較粗暴 if(!/image/w+/.test(file.type)) 圖片驗證 只要是圖片類型都允許,就不需要通過后綴名判斷 */ } }</script>
注意:當你的before-upload返回false后。upload的其他方法是不會觸發的,比如文件格式驗證和文件大小限制的這個鉤子是發生在before-upload之后的均不會觸發
Upload標簽提供一個multiple屬性允許上傳多個文件
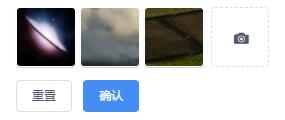
多文件上傳、圖片預覽:

<div v-for='fileSrc in srcList'> <img :src='http://m.cgvv.com.cn/bcjs/fileSrc' alt=''><!-- 圖片預覽部分--></div><Tooltip content='文件格式為jpg、jpeg、png' placement='right'> <Upload :before-upload='handleBeforeUpload' multiple type='drag' action='' style='display: inline-block;width:58px;'> <div style='width: 58px;height:58px;line-height: 58px;'> <Icon type='ios-camera' size='20'></Icon> </div> </Upload></Tooltip><script> export default{ data(){ return{ uploadList:[], srcList = [] } } methods:{ handleBeforeUpload(file) { /*const FileExt = file.name.replace(/.+./, '');*/ if(this.uploadList.length<3) { if (file.size > 2097152) { this.$Message.error(file.name + ’大小超過2M!’) this.file = null } else if (!/image/w+/.test(file.type)) { this.$Message.error(’請上傳以jpg、jpeg、png等結尾的圖片文件’);//FileExt.toLowerCase() this.file = null } this.base64(file) this.uploadList.push(file) } else{ this.$Message.warning(’只能上傳3張圖片!’) } return false; }, base64(file) { let reader = new FileReader() reader.onload = (e) => { this.srcList.push(e.target.result)//將base64編碼存儲到路徑數組中 } reader.readAsDataURL(file) }, } }</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備