文章詳情頁
淺談vue中子組件傳值的默認值情況
瀏覽:7日期:2022-10-26 10:40:19

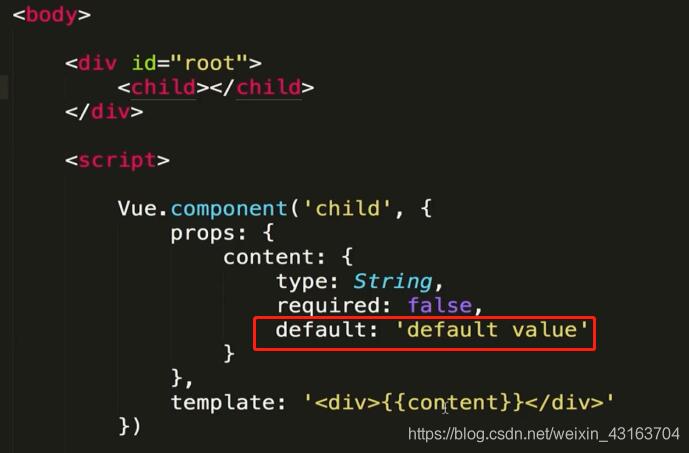
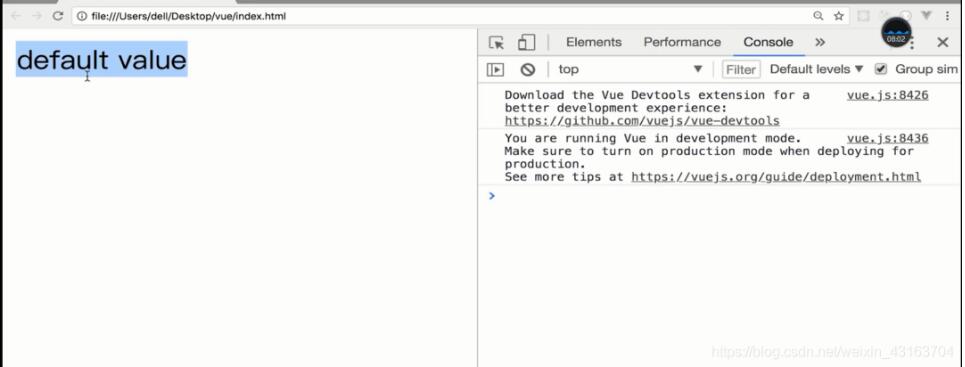
當父組件中的content值沒有傳入時,子組件利用default屬性設置默認值,此情況時,頁面會顯示default value。


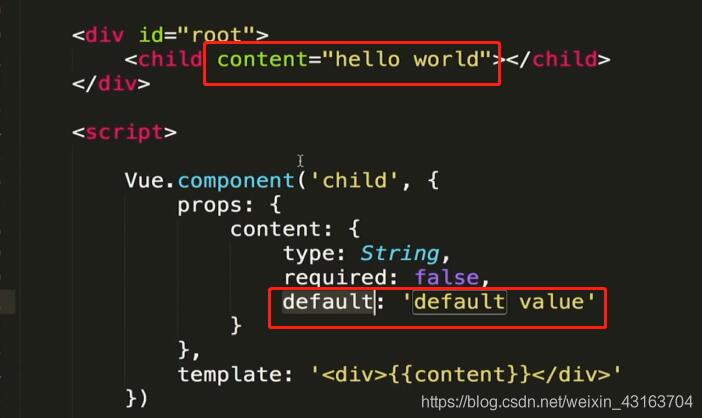
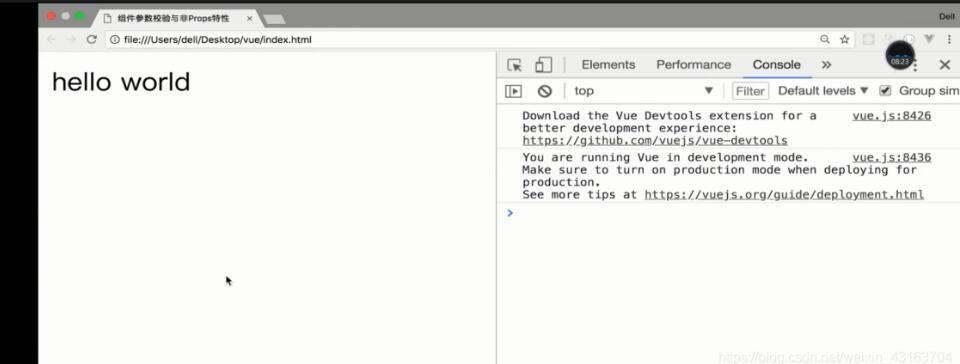
當傳入content的值時,default屬性的默認值不生效,界面顯示為:

補充知識:Vue父組件向子組件傳值遇到的BUG
當子組件中含有props屬性,使用ref對其中的prop屬性賦值時報錯
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: 'werks'
大致意思是:
當你通過直接修改子組件(this.$ref[])的方式向子組件傳值, 父組件重新渲染的時候子組件的修改將會被覆蓋, 所以建議直接在子組件data中定義一個值(然后使用ref訪問、修改)或者定義一個基于該prop的計算屬性來給這個prop賦值
ps:純屬個人理解,有不對的地方感謝指正。
以上這篇淺談vue中子組件傳值的默認值情況就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標簽:
Vue
相關(guān)文章:
1. 使用css實現(xiàn)全兼容tooltip提示框2. div的offsetLeft與style.left區(qū)別3. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)4. Vue3使用JSX的方法實例(筆記自用)5. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析6. 詳解CSS偽元素的妙用單標簽之美7. CSS代碼檢查工具stylelint的使用方法詳解8. 利用CSS3新特性創(chuàng)建透明邊框三角9. vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細教程10. 不要在HTML中濫用div
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備