vue實現抽屜彈窗效果
本文實例為大家分享了vue實現抽屜彈窗效果的具體代碼,供大家參考,具體內容如下
以下代碼比較簡單。主要就是實現 側邊彈窗而且不會影響頁面操作的方式,求點贊!!!不多說直接貼代碼。
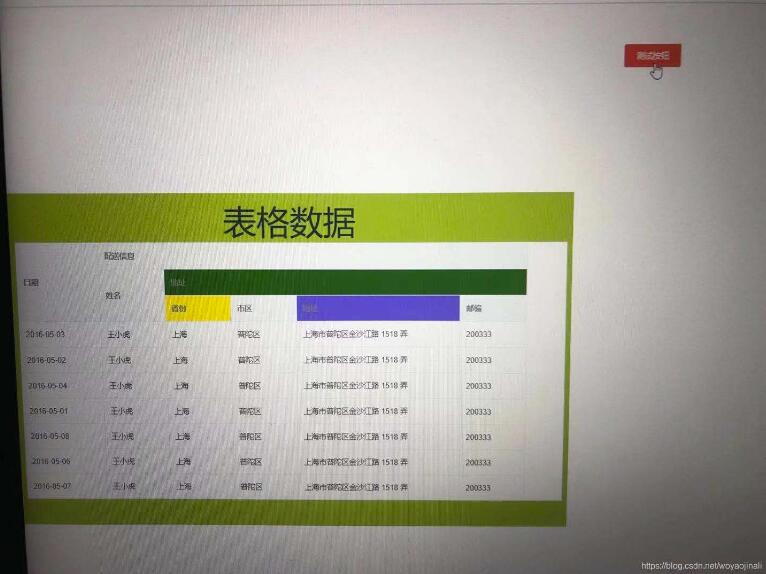
<template> <div> <div :class=’{'itemCount':true,'leftT':!leftShow,'left':leftShow}’>//這種寫法是動態獲取樣式 <div style='font-size:60px;'>表格數據</div> <div>//下面就是彈框內的樣式。按自己需要放樣式(我這里拿表格舉例吧) <el-table :data='tableData' style='width: 100%'> <el-table-column prop='date'label='日期'width='150'> </el-table-column> <el-table-column label='配送信息'> <el-table-column prop='name'label='姓名'width='120'> </el-table-column> <el-table-column label='地址'> <el-table-column prop='province' label='省份' width='120'> </el-table-column> <el-table-column prop='city' label='市區' width='120'> </el-table-column> <el-table-column prop='address' label='地址' width='300'> </el-table-column> <el-table-column prop='zip' label='郵編' width='120'> </el-table-column> </el-table-column> </el-table-column> </el-table> </div> </div> </div></template>export default { data(){ leftShow:false}}<script></script><style lang=’less’ scoped> //下面是設置的樣式。就可以實現了。 .itemCount { position: absolute; top: 30%; background: yellowgreen; height:600px; padding: 10px; width:1000px; z-index: 2 } .left { left:0; transition: left 0.5s; } .leftT { left:-1200px; transition: left 0.5s;</style>
如下圖:


關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
更多vue學習教程請閱讀專題《vue實戰教程》
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備