Vue 解決在element中使用$notify在提示信息中換行問題
在項目開發過程中,遇到如下用戶體驗提升需求:需要實現錯誤提示時根據后臺返回錯誤列表信息,換行展示。
實現方式如下:
通過F12元素查看,在對應的樣式中加入white-space:pre-wrap,該樣式的主要作用是識別字符串中的換行符'n',故需要在待展示的信息字符串中加入相應的換行標識符。
在$notify消息提示中,作用于el-notification:
.el-notification {white-space:pre-wrap !important; }
有的童鞋可能試過樣式white-space:pre,此時會出現的若提示信息內容較長時顯示不齊全的問題。
即使使用自動換行樣式(也無效):
/*設置內容超出后自動換行*/word-wrap: break-word;word-break: break-all;
具體區別可參加以下參數部分。



補充知識:關于vue ts項目同時引入element-ui和ant-design,ts報錯不能編譯的解決方法。
vue ts版本同時引入ant和element不能打包。
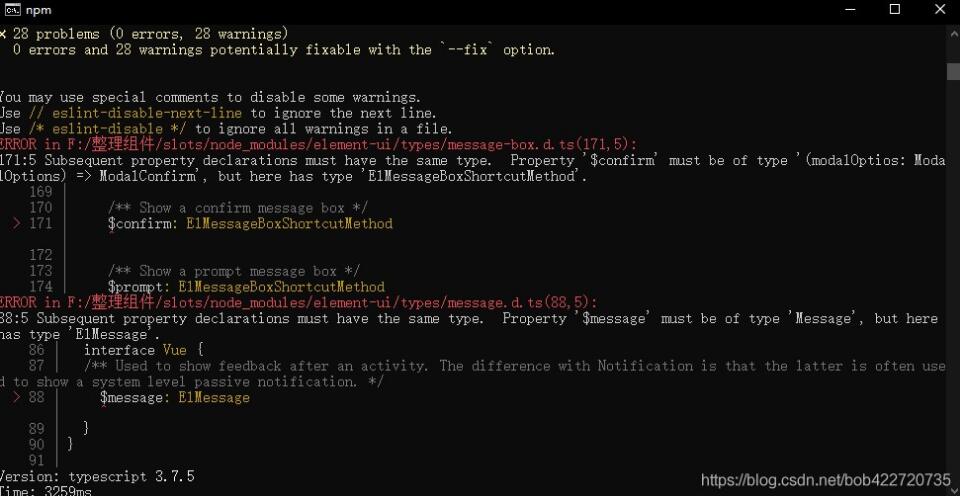
Subsequent property declarations must have the same type. Property ‘$confirm’ must be of type ‘(modalOptios: ModalOptions) => ModalConfirm’, but here has type ‘ElMessageBoxShortcutMethod’.
Subsequent property declarations must have the same type. Property ‘$message’ must be of type ‘Message’, but here has type ‘ElMessage’.
通常vue項目只會用到一個ui庫,但是往往會有一些特殊場景一個ui庫不滿足我們業務場景,我工作中使用到了ant-design-vue(全局引入)和element-ui(按需加載),同時項目是ts版本。

elemt,ant ts報錯
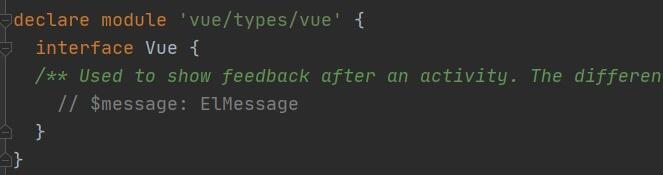
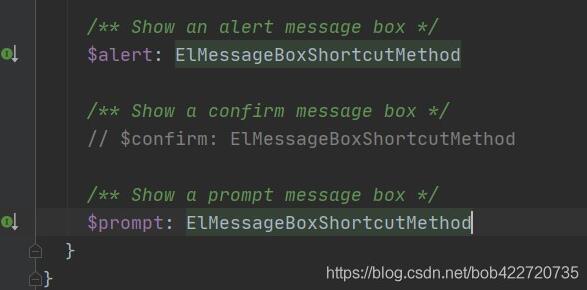
我搜索了很多的解決方案,都不符合,我發現它爆錯的地方是兩個的類型描述文件沖突了,這時候我把node_modules/element-ui/types/message-box.d.ts 和 node_modules/element-ui/types/message.d.ts 相關地方注釋后再打包果然不報錯了。


既然能通過注釋的方式解決打包的問題,但是我們不能每次都去注釋一次,這時候馬上想到node的 fs包能幫我友好解決這個問題。
解決方案:
在項目根目錄創建 config文件夾、os.js文件

編寫os.js文件,如下
/** * 這個文件在這是為了解決同時引入element-ui / ant-design ts 爆粗哦, * 解決版本把node_modules 相關文件注釋了 * */let fs = require(’fs’)let path = require(’path’)let src1 = ’../node_modules/element-ui/types/message.d.ts’annotation(src1, ’$message: ElMessage’)let src2 = ’../node_modules/element-ui/types/message-box.d.ts’annotation(src2, ’$confirm: ElMessageBoxShortcutMethod’)function annotation(src, params) { fs.readFile(path.resolve(__dirname, src), ’utf8’, function(err, files) { if (!err && files !== ’’) { let val = params let has = `// ${params}` let start = files.indexOf(val) let start2 = files.indexOf(has) if (start > -1 && start2 === -1) {var result = files.replace(val, has)fs.writeFile( path.resolve(__dirname, src), result, ’utf8’, function(err) { if (err) { console.log(err) } })console.log(params + ’ 注釋成功!’) } else {console.log(’沒有需要注釋對或者已經注釋了!’) } } else { console.log(params + ’ 沒有需要注釋對或者已經注釋了或者注釋文件失敗!’ ) } })}
原來的命令,我們只需要修改build部分
編寫package.json運行命令,把我們編寫的os.js加入到運行命令
'scripts': { 'build': 'node config/os.js&vue-cli-service build' },
現在運行npm run build

大功告成!
以上這篇Vue 解決在element中使用$notify在提示信息中換行問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備