vue v-on:click傳遞動態參數的步驟
最近項目中要為一個循環列表動態傳送當前點擊列的數據,查了很久資料也沒有一個完美的解決方案,
新手只能用vue的事件處理器與jquery的選擇器做了一個不倫不類的方案,居然也能解決這個問題,作此記錄留待以后會有更好的方法解決這個事情
需求:根據每列傳遞的參數,決定彈窗后面是積分夠了去直接購買還是不夠需要去轉換


二、頁面代碼[無法可傳的參數,我把它放進了一個自定義標簽date-id]
<div class='ticket-main'> <a href='javascript:void(0);' rel='external nofollow' v-for='item in mediaBox' :date- v-on:click='upHref($event)'> <div class='weui_media_hd'> <img :src='http://m.cgvv.com.cn/bcjs/item.mediaBoxImg' alt='' /> </div> <div class='weui_media_bd'> <h4 v-text='item.name'>雙色球彩票一注</h4> <p class='weui_media_desc'><span class='icon icon-2'></span><span v-text='item.price'></span>鋇</p> </div> </a> </div>
三、js代碼
var secretRecipe = new Vue({ el: '#secret-recipe', data: { pointsNum: [], mediaBox:[] }, methods:{ upHref:function(e){ hrefSrc(e.currentTarget); } }});var prize=[ {mediaBoxImg:'../b2b-reception/images/secret/icon_01.png',name:'雙色球彩票一注',price:’250’,num:'1'}, {mediaBoxImg:'../b2b-reception/images/secret/icon_02.png',name:'50M流量',price:’230’,num:'2'}, {mediaBoxImg:'../b2b-reception/images/secret/icon_03.png',name:'景點抽抽樂',price:'300',num:'3'} ];$(function(){ secretRecipe.mediaBox = prize; })function hrefSrc(v){ console.log($(v).attr('date-id')); $.modal({ title: '支付方式', text: '選擇你的支付方式', buttons: [ { text: '轉化積分', onClick: function(){ $.alert('你選擇了轉化積分'); } }, { text: '立即購買', onClick: function(){ $.alert('你選擇了立即購買'); } }, { text: '取消', className: 'default'}, ] });}
重點說明:$event,官方文檔中是說該對象【在監聽原生 DOM 事件時,方法以事件為唯一的參數。如果使用內聯語句,語句可以訪問一個 $event 屬性:v-on:click='handle(’ok’, $event)'。】
handle(e){e.currentTarget}
方法接收時取的是點擊的該DOM本身
handle(e){e.target}
方法接收時取的是點擊的該元素
handle(e){e.target.tagName}
方法接收時取的是點擊的該元素的標簽名(如div.p.img)
補充知識:VUE之命令行報錯:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解決辦法
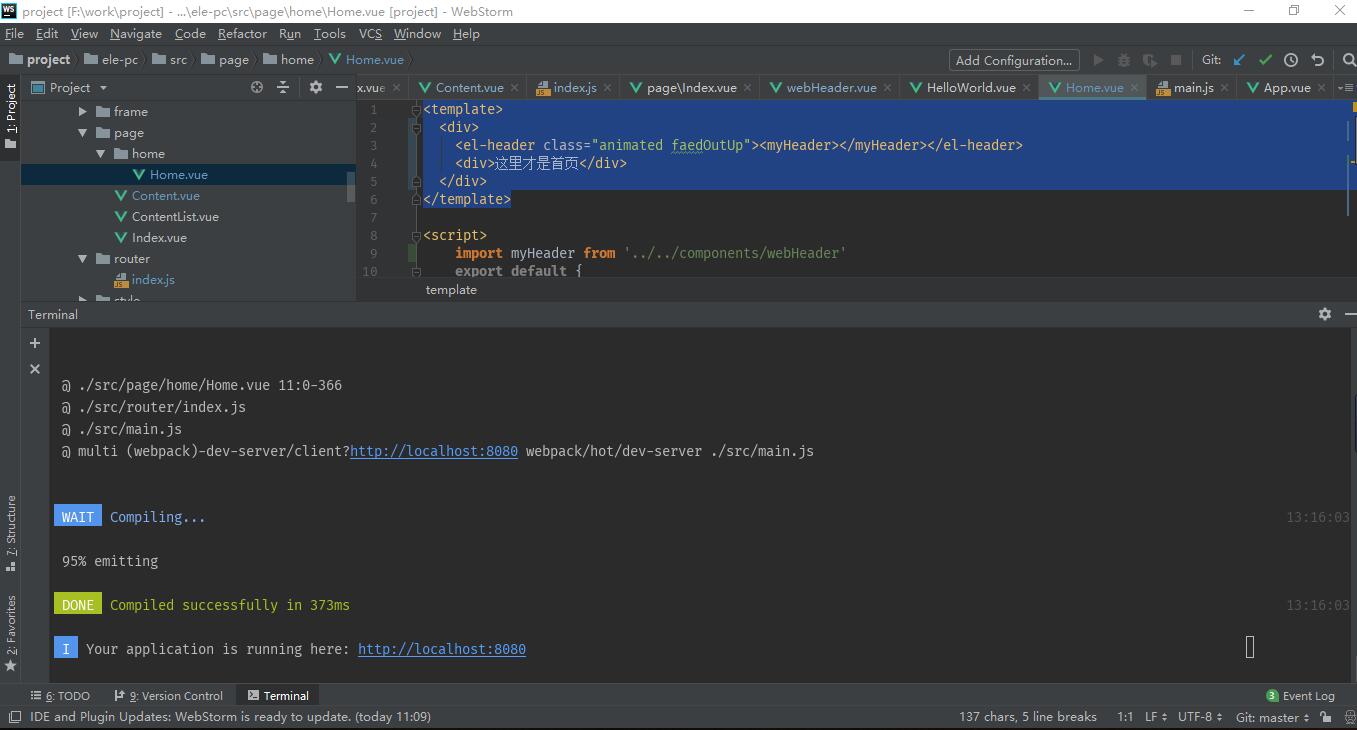
Failed to compile.
./node_modules/vue-loader/lib/template-compiler?{'id':'data-v-59926570','hasScoped':true,'transformToRequire':{'video':['src','poster'],'source':'src','img':'src','image':'xlink:href'},'buble':{'transforms':{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/Home.vue (Emitted value instead of an instance of Error)
Error compiling template:
<div><el-header class='animated faedOutUp'><myHeader></myHeader></el-header></div> <div>這里才是首頁</div>
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
@ ./src/page/home/Home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
寫vue時經常被一大片報錯驚了個呆
其實很多時候,都是些小毛病
比如這次,從文字翻譯上來講,其實Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead這句話已經講的很明白了,直譯出來 就是:組件模板應
該包含一個根元素。如果在多個元素上使用V-IF,則使用V-ELS-IF來鏈接它們。
但是這么說依然讓新手有點摸不著頭腦,其實就是說在模版里只能有一個主div(根對象),如果有多個元素,請用一個主div包含他們
錯誤代碼如下:
<template> <div><el-header class='animated faedOutUp'><myHeader></myHeader></el-header></div> <div>這里才是首頁</div></template>
修改后如下
<template> <div> <el-header class='animated faedOutUp'><myHeader></myHeader></el-header> <div>這里才是首頁</div> </div></template>
保存運行,錯誤解決了!

以上這篇vue v-on:click傳遞動態參數的步驟就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備