Vue v-for中的 input 或 select的值發(fā)生改變時(shí)觸發(fā)事件操作
oninput 用法
<input type='text' oninput='myFunction()'><script> function myFunction() { }</script>
oninput 如果需要在Vue中使用則需要寫(xiě)成 v-on:input 還有綁定id的時(shí)候這樣寫(xiě): 注意m_num必須用單引號(hào)引起來(lái)
<input type='number' : v-on:input='jsMoney(index)'>
jsMoney 方法
jsMoney:function(index){ $('#m_num'+index).val()}
onchange:input 中的文本修改后 在 input 失去焦點(diǎn)后觸發(fā)
onblur:input 失去焦點(diǎn)后直接觸發(fā)
oninput:input 文本輸入時(shí)觸發(fā)
補(bǔ)充知識(shí):VUE項(xiàng)目中使用this.$forceUpdate();解決頁(yè)面v-for中修改item屬性值后頁(yè)面v-if不改變的問(wèn)題
頁(yè)面展示:

實(shí)現(xiàn)效果:點(diǎn)擊實(shí)現(xiàn)列表內(nèi)容的展開(kāi)、折疊。
代碼:
<div v-for='(item,index) in invoiceData' :key='index'> <div class='images'><img src='http://m.cgvv.com.cn/static/images/invoice_pu.png' v-if='item.invoiceType == ’0’'><img src='http://m.cgvv.com.cn/static/images/invoice_zhuan.png' v-else-if='item.invoiceType == ’1’'></div> <div class='text'> <h3 v-if='item.invoiceType == ’0’'>增值稅普通發(fā)票</h3> <h3 v-else-if='item.invoiceType == ’1’'>增值稅專(zhuān)用發(fā)票</h3> <p><span>企業(yè)名稱(chēng):</span>{{item.enterpriseName}}</p> <p><span>稅號(hào):</span>{{item.dutyParagraph}}</p> <transition name='fade'> <div v-if='item.mark == true'> <p><span>注冊(cè)地址:</span>{{item.address}}</p> <p><span>聯(lián)系電話:</span>{{item.contactNumber}}</p> <p><span>開(kāi)戶銀行:</span>{{item.accountOpeningBank}}</p> <p><span>銀行賬號(hào):</span>{{item.bankAccount }}</p> </div> </transition> <div v-if='item.invoiceType == ’1’'> <p class='hideMark'> <img src='http://m.cgvv.com.cn/static/images/arrow_bottom.png' v-if='item.mark == false' @click='clickZhuanMark(index,$event)'> <img src='http://m.cgvv.com.cn/static/images/arrow_top.png' v-else @click='clickZhuanMark(index,$event)'> </p> </div> <div class='list-radio'><input type='radio' value='' name='selectContact' @change='getInvoiceId(item.invoiceId)' /></div> </div></div>
v-for渲染出列表,在執(zhí)行列表折疊展開(kāi)時(shí)'clickZhuanMark' JS如下:
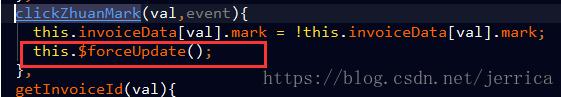
clickZhuanMark(val,event){ this.invoiceData[val].mark = !this.invoiceData[val].mark; },
可是實(shí)際并沒(méi)有如設(shè)想的那樣實(shí)現(xiàn)效果,之后修改代碼:

添加this.$forceUpdate();進(jìn)行強(qiáng)制渲染,效果實(shí)現(xiàn)。搜索資料得出結(jié)果:因?yàn)閿?shù)據(jù)層次太多,render函數(shù)沒(méi)有自動(dòng)更新,需手動(dòng)強(qiáng)制刷新。
以上這篇Vue v-for中的 input 或 select的值發(fā)生改變時(shí)觸發(fā)事件操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WMLScript腳本程序設(shè)計(jì)第1/9頁(yè)2. 利用CSS3新特性創(chuàng)建透明邊框三角3. XML入門(mén)的常見(jiàn)問(wèn)題(三)4. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例5. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)6. 不要在HTML中濫用div7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼10. 詳解CSS偽元素的妙用單標(biāo)簽之美

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備