vue select 獲取value和lable操作
vue select控件在選擇時(shí)需要把id和name兩個(gè)值都獲取到,實(shí)現(xiàn)方案如下:
select控件代碼
<FormItem label='物資類型:' prop='supplyType'> <Select v-model='detailData.supplyType' :label-in-value='true' placeholder='請選擇物資類型' @on-change='getVendorId'> <Option v-for='item in supplyTypeList' :value='item.id' :key='item.id' :lable='item.dictionaryName'>{{ item.dictionaryName }} </Option> </Select> </FormItem>
change事件
getVendorId: function (val) { let that = this; that.detailData.supplyType=val.value;//獲取label that.detailData.supplyTypeName=val.label;//獲取value},
下拉組件綁定數(shù)據(jù)源
supplyTypeList[ { 'id': 45, 'dictionaryName': '辦公用品', 'dictionaryCode': 'nofficeSupplies' } ]
補(bǔ)充知識(shí):vue選擇器select獲取選中項(xiàng)的value和id
今天在nuxt項(xiàng)目中使用element-ui的選擇器時(shí),有個(gè)需求要獲取options的id和label。
做法如下:
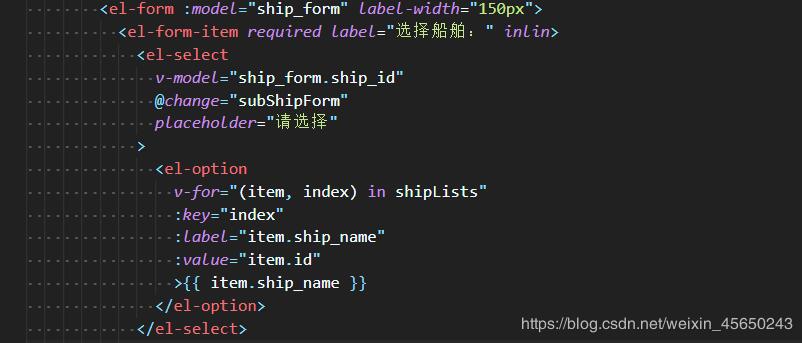
html代碼

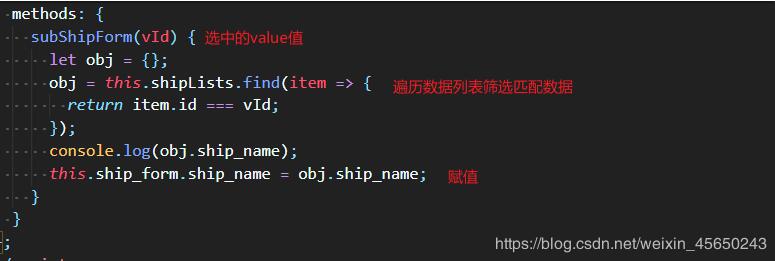
在methods中:

這樣就可以精準(zhǔn)的獲取到啦,希望可以幫到你呀!
以上這篇vue select 獲取value和lable操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 批量下載bilibili視頻的gui程序2. ThinkPHP5 通過ajax插入圖片并實(shí)時(shí)顯示(完整代碼)3. WML語言的基本情況4. React優(yōu)雅的封裝SvgIcon組件示例5. ajax post下載flask文件流以及中文文件名問題6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. ASP中解決“對象關(guān)閉時(shí),不允許操作。”的詭異問題……8. AJAX實(shí)現(xiàn)數(shù)據(jù)的增刪改查操作詳解【java后臺(tái)】9. el-table表格動(dòng)態(tài)合并相同數(shù)據(jù)單元格(可指定列+自定義合并)10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備