vue實現打地鼠小游戲
本文實例為大家分享了vue實現打地鼠小游戲的具體代碼,供大家參考,具體內容如下
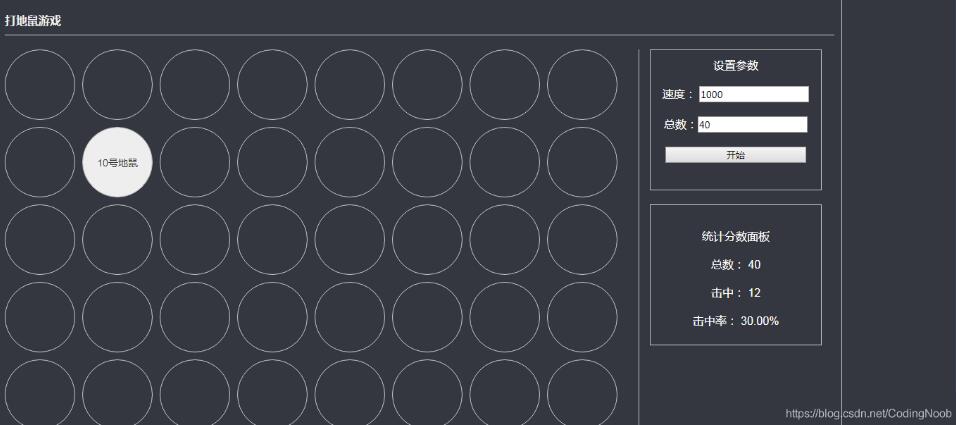
效果圖如下:

代碼如下:
<template> <div class='game'> <h2>打地鼠游戲</h2> <div class='wraper'> <div v-for='n in TOTAL' :key='n'> <div : @click='clickItem'>{{n}}號地鼠</div> </div> </div> <div class='scoped'> <div class='set'> <p>設置參數</p> <p> 速度: <input type='number' v-model='setSpeed'> </p> <p> 總數:<input type='number' v-model='setNum'> </p> <p> <button @click='playGame'>開始</button> </p> </div> <div class='count set'> <h3>統計分數面板</h3> <h3>總數: {{TOTAL}}</h3> <h3>擊中: {{clickNum}}</h3> <h3>擊中率: {{level}}%</h3> </div> </div> </div></template> <script> export default { name: ’App’, data () { return { clickFlag: true, // 單個地鼠只能點擊一次 setNum: 40, // 綁定設置地洞數量 setSpeed: 1000, // 綁定設置地鼠出現速度 speed: 2000, // 地鼠出現速度 random: ’’, // 隨機出現的地鼠位置 TOTAL: 40, // 地鼠總數 count: 0, // 統計總共出現了多少次地鼠同于判斷不能大于總數 clickNum: 0, // 點中地鼠統計 timmerId: null }; }, computed: { // 統計打中的地鼠數量 level: function () { let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0; return num; } }, created () { }, mounted () { }, methods: { // 開始游戲 playGame () { this.random = ’’; this.speed = parseInt(this.setSpeed); this.TOTAL = parseInt(this.setNum); clearInterval(this.timmerId); this.timmerId = setInterval(() => { this.random = Math.floor(Math.random() * this.TOTAL + 1); this.clickFlag = true; // 開放點擊 this.count++; if (this.count >= this.TOTAL) { clearInterval(this.timmerId); } }, this.speed); }, // 點擊地鼠 clickItem () { if (this.clickFlag) { (this.count < this.TOTAL) && this.clickNum++; this.clickFlag = false; } } }};</script><style lang='less' scoped>.game { border: 1px solid #ccc; width: 1200px; padding: 10px; user-select: none; &::after { content: ''; display: block; clear: both; } h2 { font-size: 16px; color: #eee; padding: 10px 0; margin-bottom: 20px; border-bottom: 1px solid #ccc; } .wraper { width: 900px; float: left; } .scoped { width: 260px; height: 540px; float: left; padding-left: 15px; border-left: 1px solid #ccc; h3 { font-size: 16px; color: #fff; } .set { height: 200px; width: 100%; border: 1px solid #ccc; p { padding: 10px; text-align: center; color: #fff; font-size: 16px; button { width: 90%; } } } .count { .set; margin-top: 20px; padding-top: 25px; text-align: center; line-height: 40px; h3 { font-weight:normal; } } } .item { display: inline-block; height: 100px; width: 100px; border-radius: 50px; margin: 0 10px 10px 0; text-align: center; line-height: 100px; font-size: 20px; border: 1px solid #ccc; div { height: 100%; background: #eee; border-radius: 50px; } }}</style>
更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備